
當今天在製作網頁時,字型就無法像平面一樣,標體用粗黑體、內文用細黑,相當的有變化性,但在網頁的世界裡,只有那101個字型就是大家所熟悉的新細明體,雖然說CSS3可將字型嵌入到網站中,但一個中文字型動不動都5、6MB左右,因此一旦將文字嵌入網頁中,則是一個悲劇的開始,就會發現網頁一直轉不斷的在Loading,所以之前也曾分享《justfont 雲端字型》,來解決網站的字型問題,但justfont無論是免費還是付費版,流量限制的相當的緊,因此一不小心就很容易超過它的範圍,但說真的網頁也不適合用太多花俏的字型,其實只要擁有中黑其實就很夠用了。
雖然說可透過CSS來指定字型,當電腦有裝此字型時,就會直接套用,所以大家最常使用的就是微軟中黑體,但若電腦未安裝此字型時,一樣只會無奈的顯示新細明體,而先前曾分享過Adobe與Google一同推出思黑體,雖然可嵌到網站中,但中文字型檔真不是開玩笑的大,所以並未大量的被採用,其實Adobe本身就有推出雲端字型,除了可將字型同步到Adobe的相關軟體中外,也可將這些字型應用於網站中,同時免費版本,每月有25,000的pv限制,但這對於大部分的中小企業而言,相當的足夠,若為付費會員,那每月的流量可到50~100萬,同時不限網站數,雖然目前繁中字型只有思源黑體,但梅干個人覺得也己相當夠用了,因此想讓網站擁有不同字型的朋友,一塊來看看怎麼使用Adobe Typekit到網站中吧!
Adobe Typekit:
網站名稱:Adobe Typekit
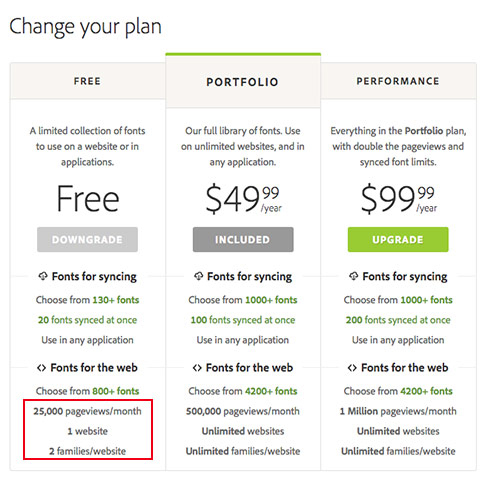
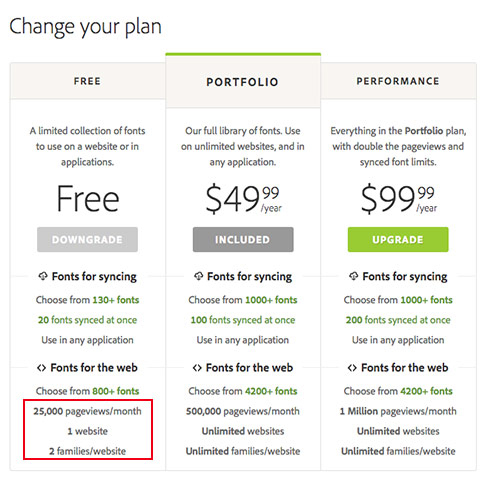
流量限制:免費(25,000/月)、付費$49.00/年(500,000/月)、付費$99.99/年(1 Million/月)

網站網址:https://typekit.com/fonts
流量限制:免費(25,000/月)、付費$49.00/年(500,000/月)、付費$99.99/年(1 Million/月)

網站網址:https://typekit.com/fonts
Step1
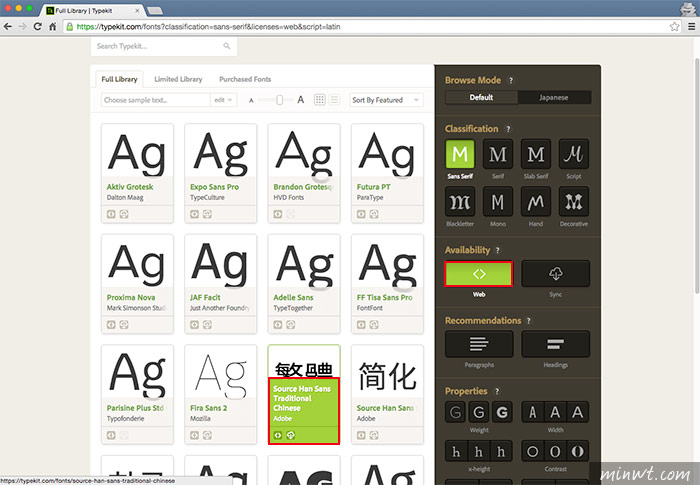
當進入Adobe
Typekit官網後,可先點右邊的web鈕,將可用於網頁的字型篩選出來,雖然說目前中文字型只有一個,但裡面有相當多的英文字形,接著將滑鼠移到文字上方,再點一下文字縮圖。

Step2
接著就會秀出該字型的細、中、粗…..等變化,當要使用此字型時,需註冊為Adobe會員,若已有Adobe ID時,直接點右上的SIGN IN來登入。

Step3
再輸入Adobe ID的帳密。

Step4
當登入完成後,在字型右上角就會出現Use Fonts鈕。

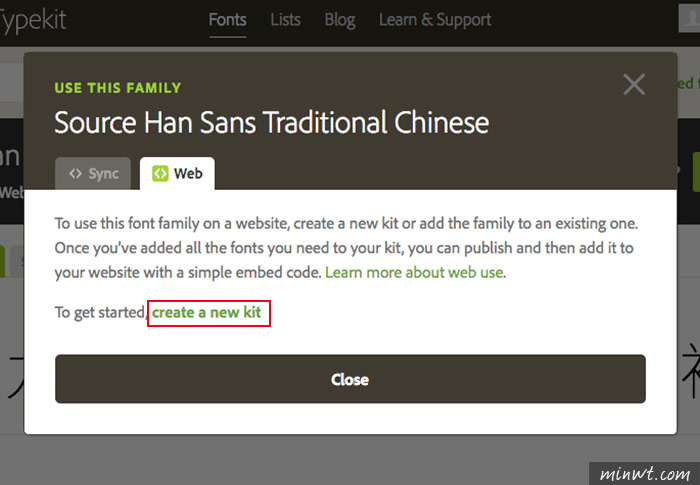
Step5
點一下後,再將頁籤切到Web,並點下方的creat a new kit。

Step6
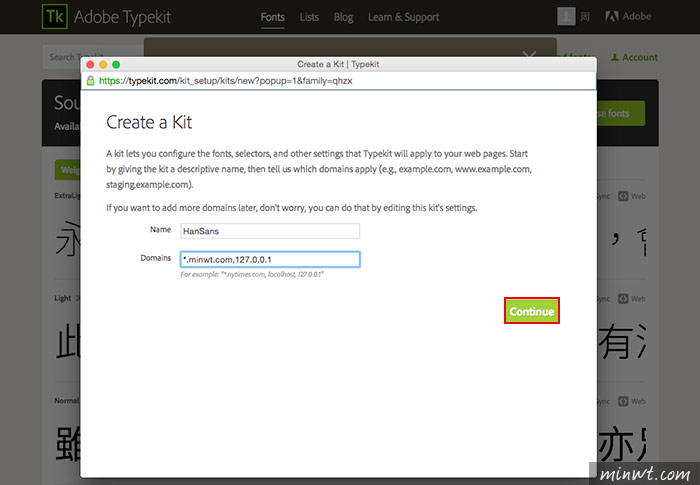
接著再命名這個文字的名稱,以及要使用的網域有那些。

Step7
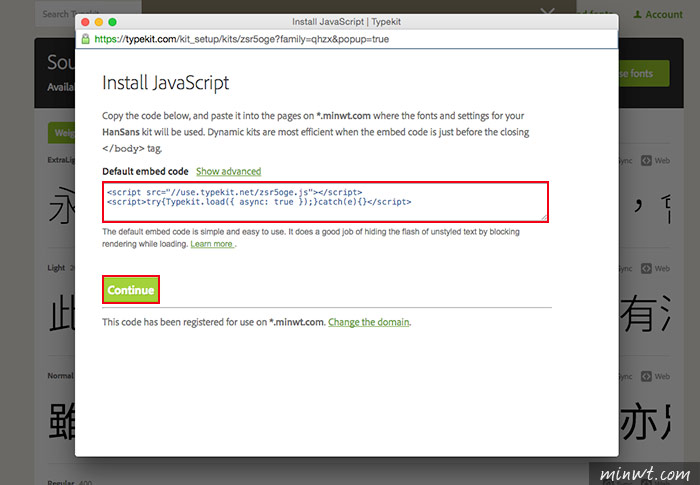
再把輸入框中的script貼到</body>結尾前方, 並按Continue鈕。

Step8
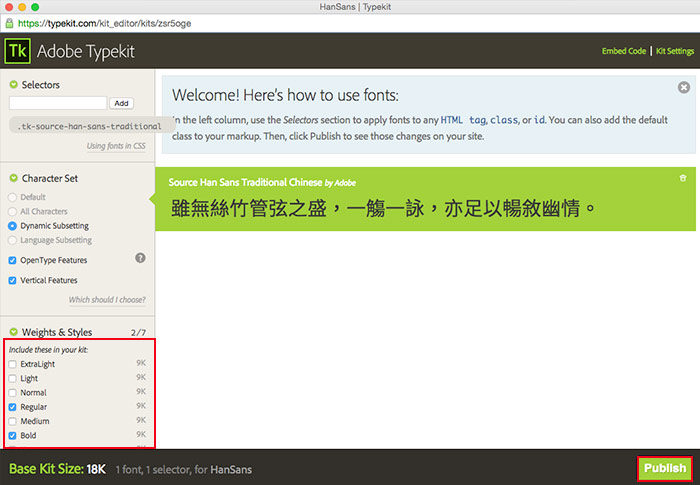
接著就可選擇所需文字的樣式,是要細的、粗的、正常的,就可以從下方一一的勾選起來,勾好後再按右下的Publish鈕,將此字型發佈出來。

Step9
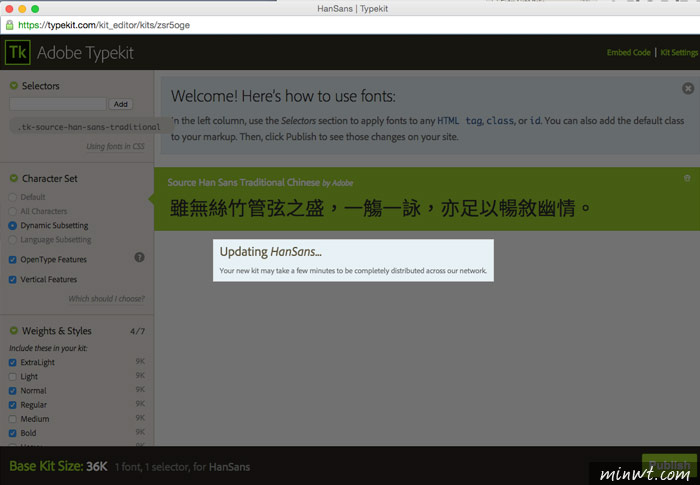
這時就會開始進行發佈。

Step10
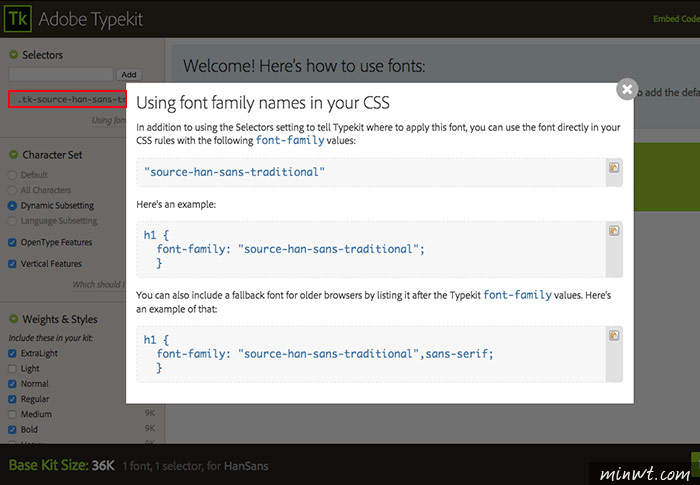
當發佈好後,再點左上角的區塊,就會跳出CSS的文字指定方式,分別再把CSS加到網頁的css樣式中,這樣就大功告成囉!

Step11
而梅干也將梅問題講堂,套用了此字型,因此各位也可到梅問題講堂看實際的應用狀況http://class.minwt.com,這時不得不給Adobe一個讚,真是佛心來著,讓網頁突破冏境不再只有新細明體,因此下回在幫客戶設計網頁時,不妨可參考一下囉!


