
前幾天分享了,透過Adobe Brackets可將PSD網頁版型,快速的分割為網頁的版型,因此只要有了PSD網頁版型後,就可輕易的將平面轉成網頁,所以當今天要開始製作網頁時,平面的視覺版型絕不能少,有這這個視覺版型後,就有所依據才能快速的進行版面的分割,最近梅干無意間發現國外一個好站台,裡面收集了各種免費的網頁素材,更重要的是該網站,還大量的收錄PSD的網頁版型,除此之外也有AI、Sketch、JS、Web Font….等資源,所以只要一站在手資源無窮,因此身為網設的你,也趕快來下載所需的素材囉!
Freebiesbug:
網站名稱:Freebiesbug
網站連結:http://freebiesbug.com/
網站連結:http://freebiesbug.com/
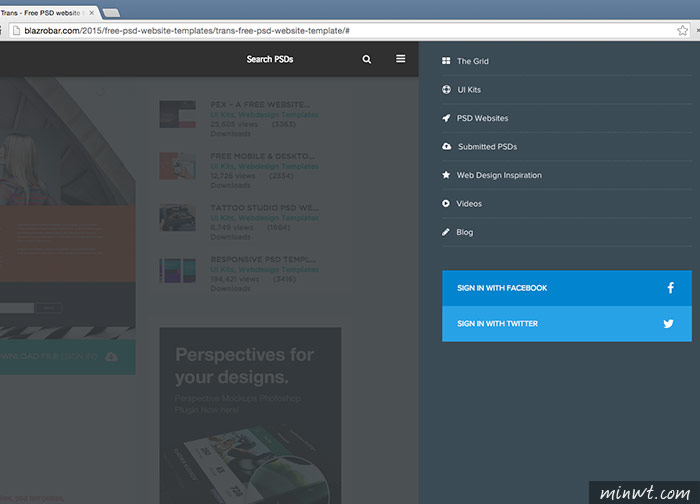
Step1
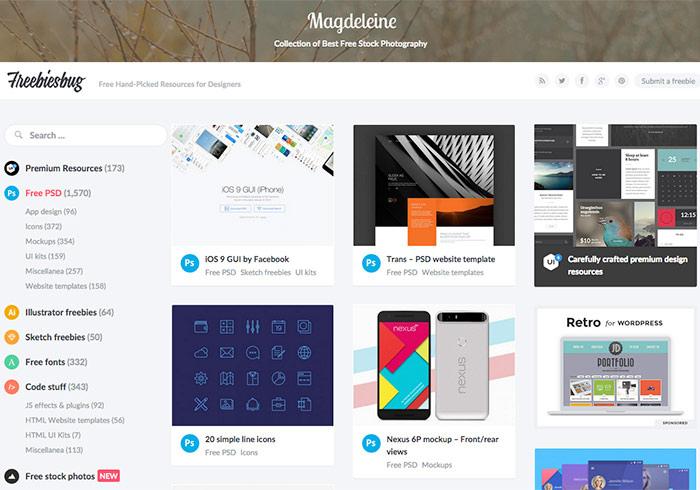
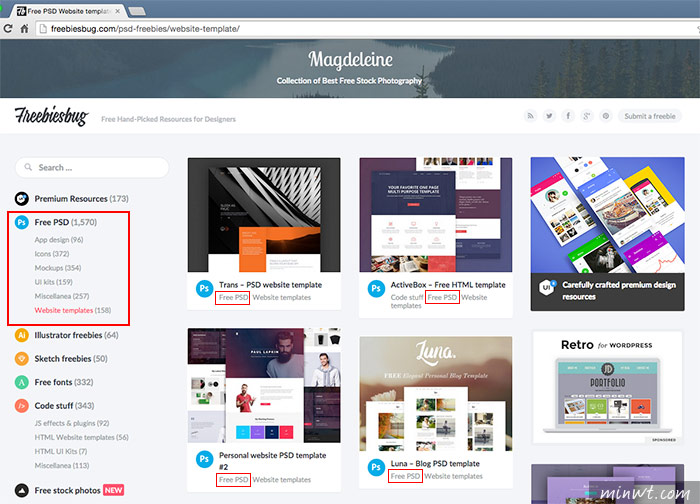
當進入網站後,左邊的選單,就是所有免費網站資源分類,而以PSD為大宗,可看到免費PSD共有一千多個,同時在下方若看到Free PSD為免費的,右側邊為付費資源。

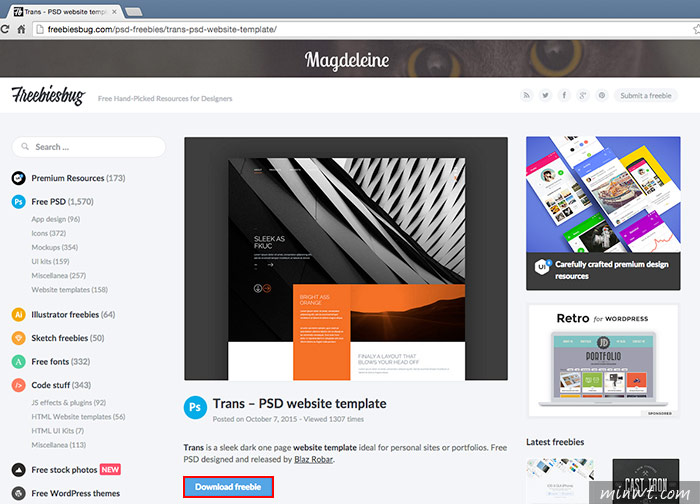
Step2
進入後再點Download鈕。

Step3
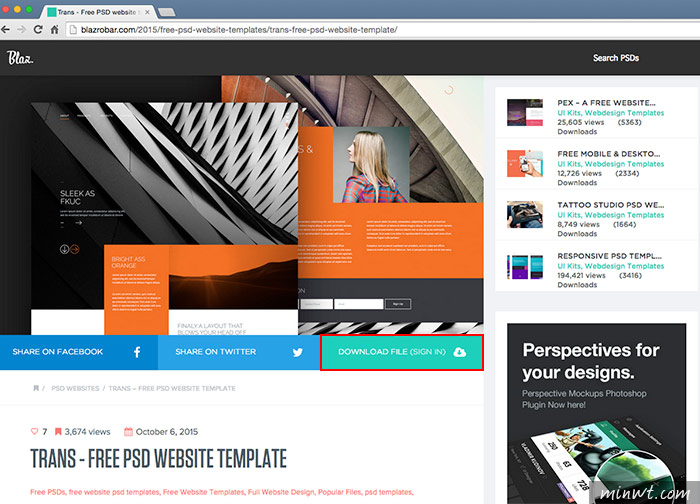
由於該網站只是收集,因此下載會開啟原始的站台,因此可從原始的網站中,查看授權的方式。

Step4
由於每個平台的下載方式不同,而這個平台先前梅干也曾分享過,該平台需登入就可將素材給下載回來囉!

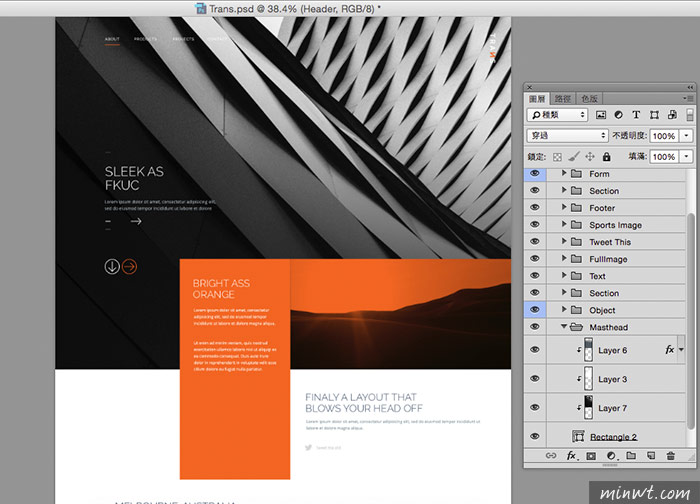
Step5
下載回來後,透過Photoshop打開後,真是佛心來著所有的圖層都保留著,而該平台所收集的免費網頁資源的質感還不錯,因此有需要的朋友,不妨也可留意一下囉!