
一般在設計網頁樣板時,應該有不少朋友,跟梅干一樣也習慣用Photoshop來製作吧!加上Photoshop對於網頁的功能也相當完善,無論是版面的分割、動態圖示製作,都能在Photoshop中一次搞定,但有一個部分,一直困擾了梅干許久,就是版面的等分,當今天要將版面等分成三塊中間間距10像素,梅干就得拿出計算機,先計算出每一區塊的大小,再開啟尺規表,一一拉出各區塊的參考線,實在是有點小麻煩,而梅干最近發現一個超棒的外掛,可將畫面等分,除此之外也可指定範圍等分,如此一來就可加快版面的設計,因此身為網頁設計師的你,這外掛絕不容錯過,同時平面設計師也可用喔!
GUIDEGUIDE
GuideGuide外掛安裝:
Step1
下載解壓縮,雙響「guideguide.zxp」檔。

Step2
按「接受」。

Step3
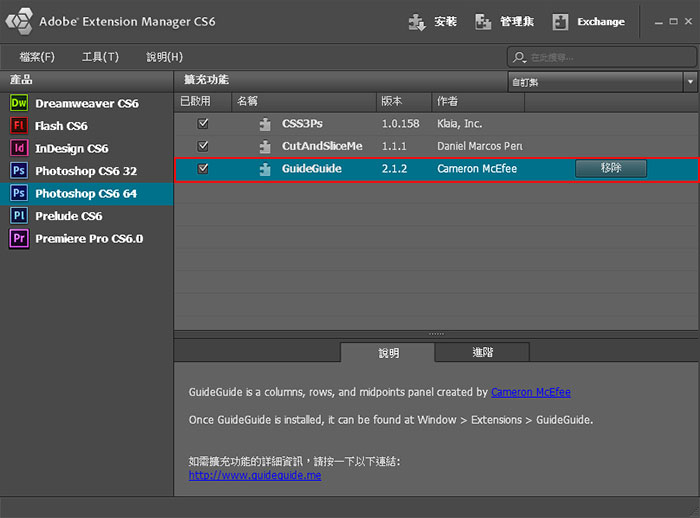
安裝成功後,在Adobe CS6擴充元件清單中,就會看到GuideGuide的資訊。

GuideGuide應用:
Step1
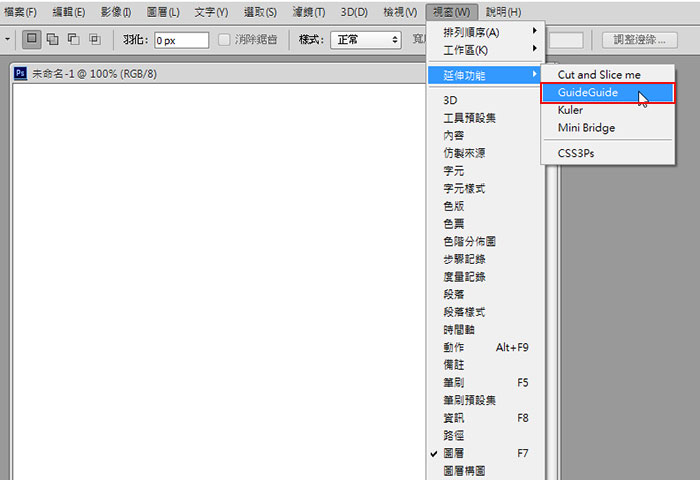
開啟Photoshop,接著點視窗 / 延伸功能 / GuideGuide 選項。

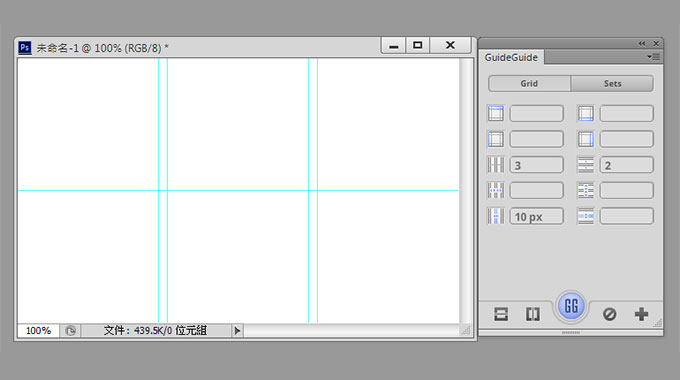
Step2
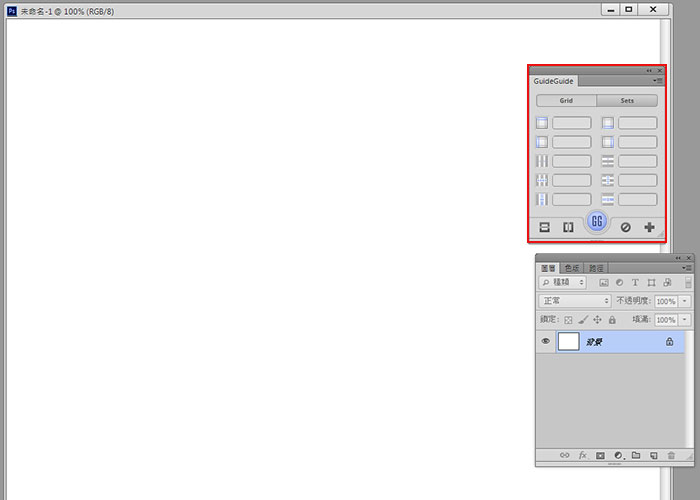
接著就會看到GuideGuide控制面板。

Step3
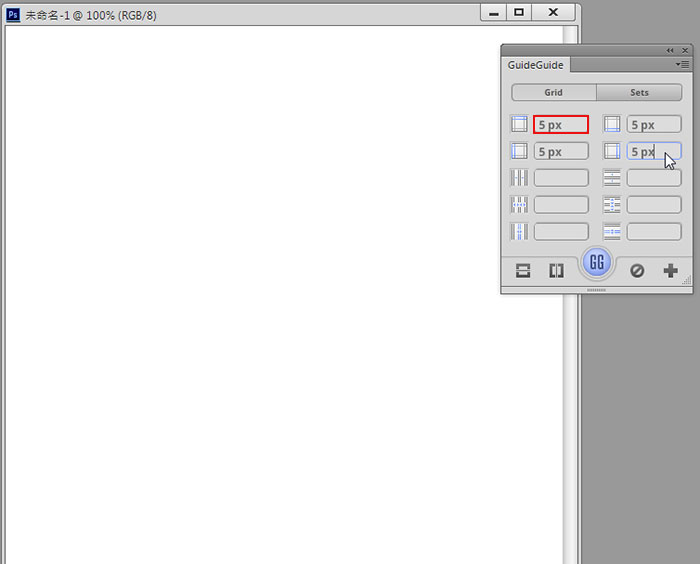
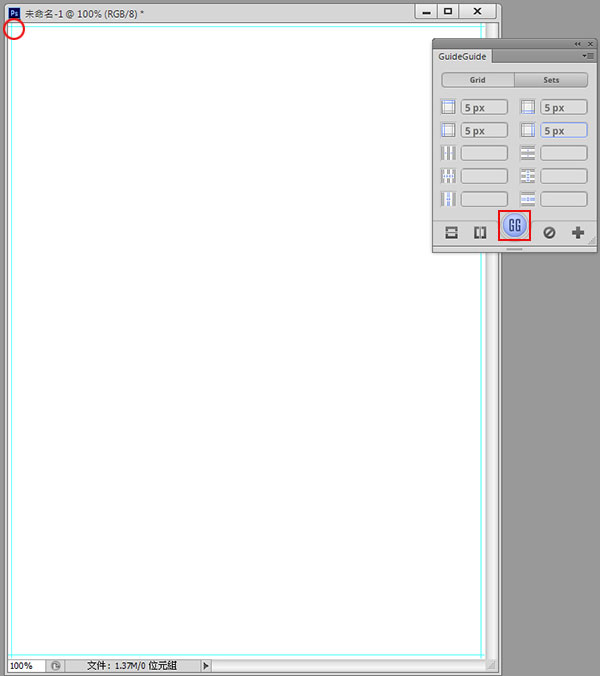
比方四周要空5像素,就在上方的欄位中,分別輸入5,若是平面的話,就得自已輸入單位,如:5cm。

Step5
按下GG鈕後,畫面的四週就會產生,四條參考線啦!

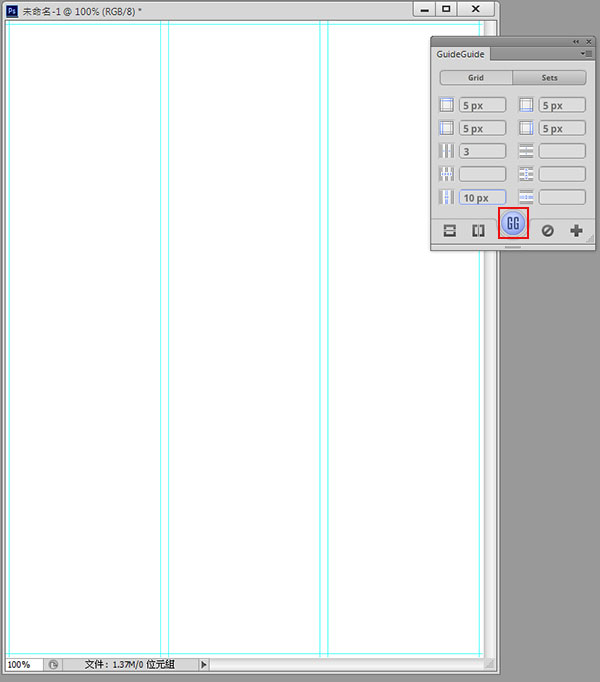
Step6
接著要將畫面3等分、中間各間隔10像素,只要將相關數字,輸入到欄位中再按GG鈕,畫面隨即就會被3等分啦!

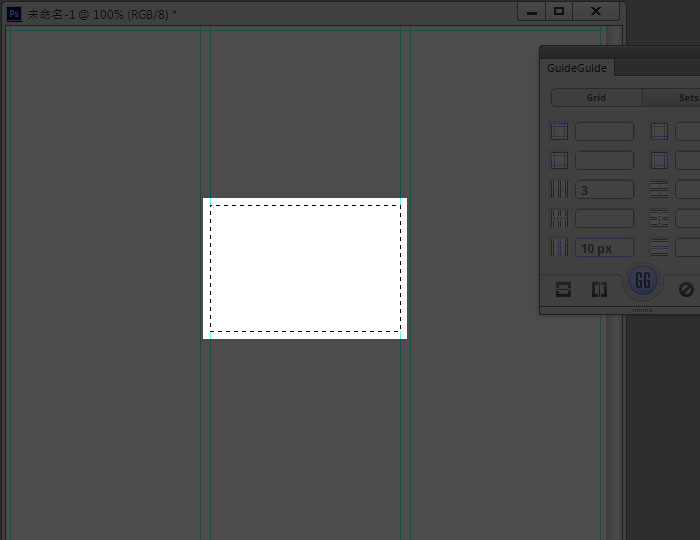
Step7
除此之外,也可用選取工具,框取出一個範圍來。

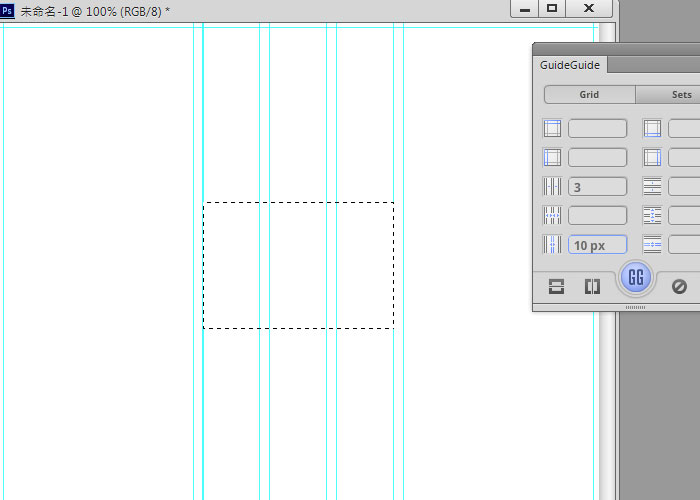
Step8
再按一次GG鈕,選取範圍的區塊也會被三等分,是不是超方便的啦!

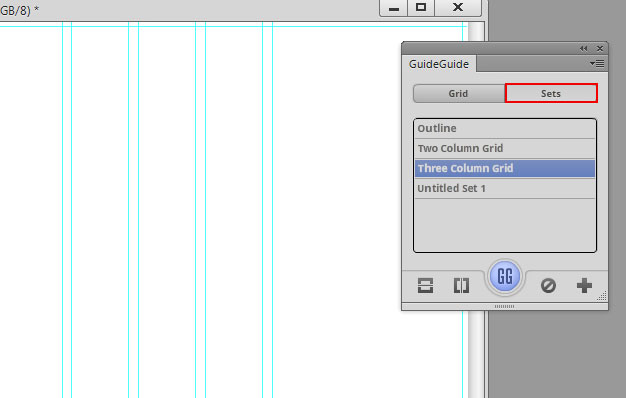
Step9
切到Sets頁籤,也可將一些常用的等分儲存起來,而這個外掛用法很簡單,各位也自行玩玩看囉!