
今天在設計網頁時,都會使用CSS來設定版型, 好處就是版面靈活好修改,同時完全不用動到HTML的網頁架構,雖然說透過CSS來設計網頁版型,相當的方便,但每當版面有多個區塊組合起來時,就得一一的計算出每個區塊大小,以及每個區塊的間距,才不會造成版型跑位的問題, 且當今天若在設計自適應的網頁時,就要算半天,但現在有個更方便的CSS3屬性可用,那就是calc透過這個屬性後,可讓CSS的單位支援加減乘除,如此一來就就不用每次算半天啦!至於怎麼用,現在就一塊來看看吧!!
CSS3-calc:
支援瀏覽器:IE10+、Firefox4+、Chrome19+、Safari6+
支援運算:+ – * /
支援單位:px、em、rem、%
計算單位: 可混用計算
支援運算:+ – * /
支援單位:px、em、rem、%
計算單位: 可混用計算
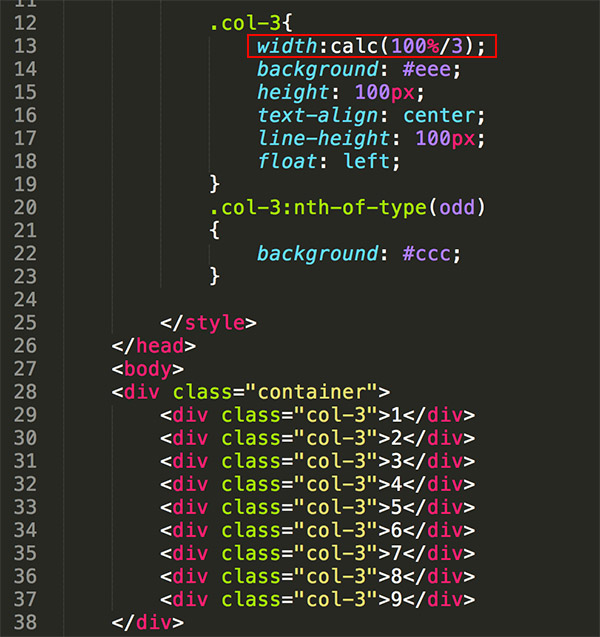
以前當要把div三等分時,就會在width上輸入33.3%,但現在只要在width後方加入calc(100%/3),這時每個div區塊就會變成33.3%。

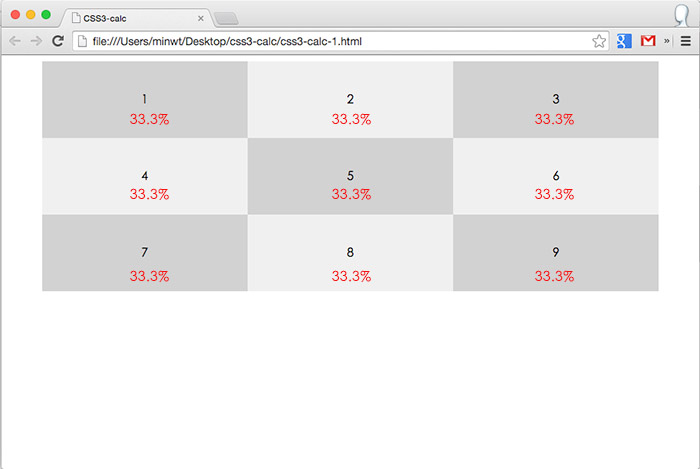
這時可看到每個區塊,就會變成33.3%,若要把區塊5等分時,只要將calc修改成calc(100%/5),這樣就會變成5等分了。

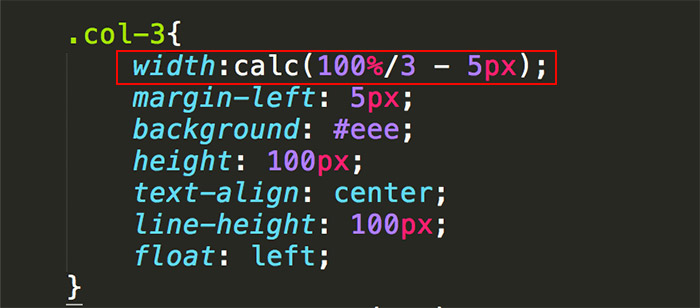
calc有趣的是,單位可混用,剛剛是透過百分比將區塊三等分,接著利用像素單位,將每個區塊扣除5px,這時它就會自動作計算,相當的方便。

這時區塊就會自動變成33%,再扣除5px。

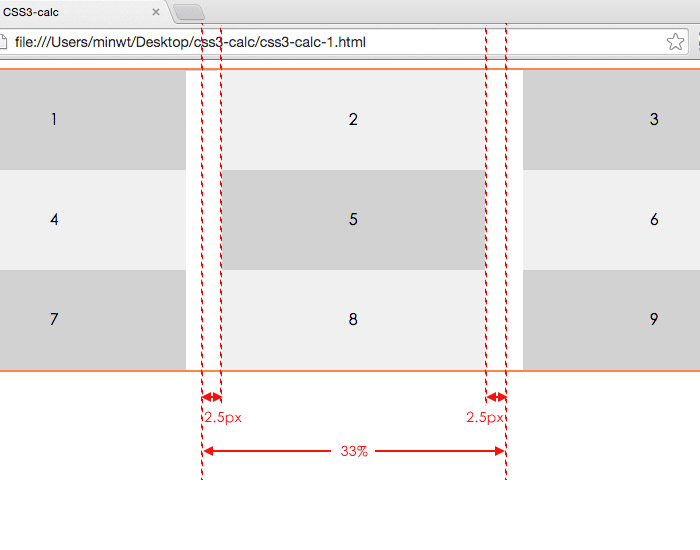
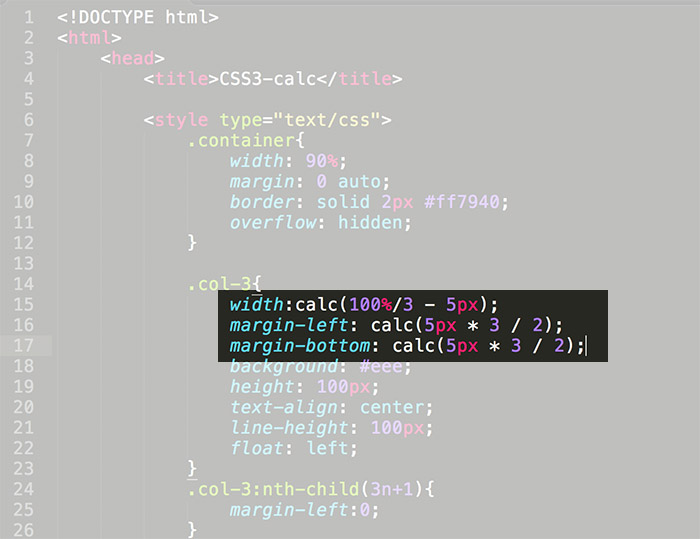
而calc不只限用於width,只要是數值單位的都可使用,像是margin、padding都可用,因為每個區塊都縮小5px,但中間的間隔只有2個,所以這時就可以用5px乘3再除2,這樣每個間距就是7.5px,完全不用再計算機算半天了。

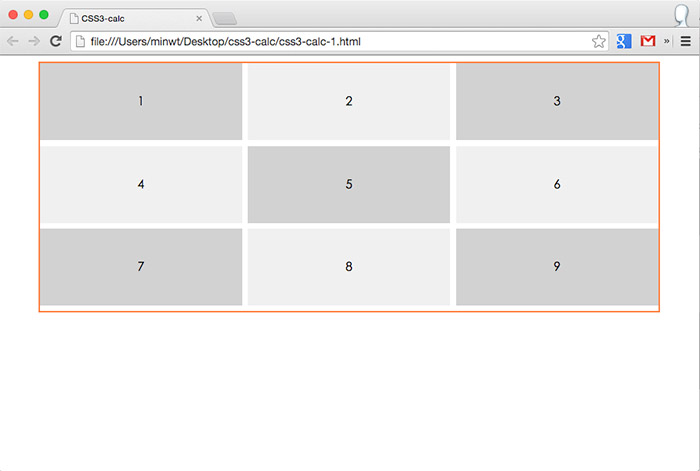
像這樣每個區塊間,就會自動的計算出每個區塊的邊界。

範例預覽

