
一直以來在設計網頁時,版型可以自由的發揮與變化,但唯獨字型就那一百零一個「新細明體」,雖然目前有第三方的雲端字型可使用,但收費則是依照網站的流量的多寡,因此若流量大一點的朋友,每月下來還真是一筆費用,雖然先前分享的Adobe雲端字型,有提供免費的版本,除了有單月25,000 次的瀏覽次數外,還需綁定網域名稱與註冊為Adobe ID才能使用。
但最近Google終於推出Google Fonts網頁專用的雲端字型,不但沒有任何流量的限制,同時也無需註冊與綁定網域,就能任意的將Google的思源黑體套字至網頁中,而除了思源黑體外,還有cwTeXFangSong(仿宋體)、cwTeXHei(黑體)、cwTeXMing(明體)、cwTeXYen(圓體)和cwTeXKai(楷體)五種字型可選擇,因此網頁不再只有新細明體啦!身為網頁設計的朋友,現在也一塊來看看,怎麼來套用Google Fonts雲端字型到自己的專案中裡吧!
Google Fonts: Early Access:
網站名稱:Google Fonts: Early Access
網站連結:https://www.google.com/fonts/earlyaccess
網站連結:https://www.google.com/fonts/earlyaccess
Step1
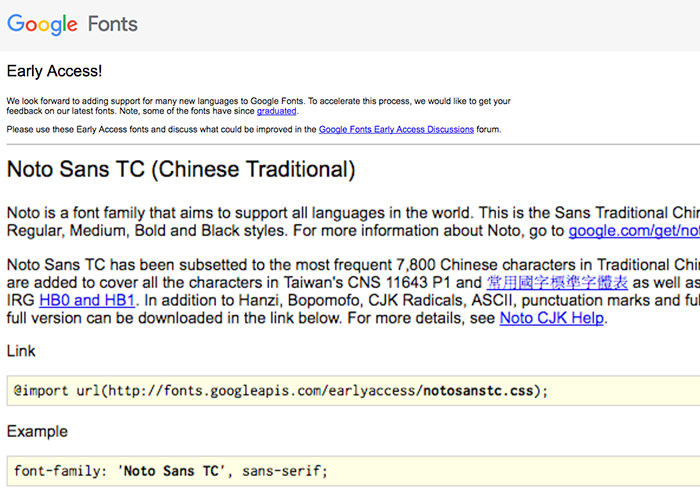
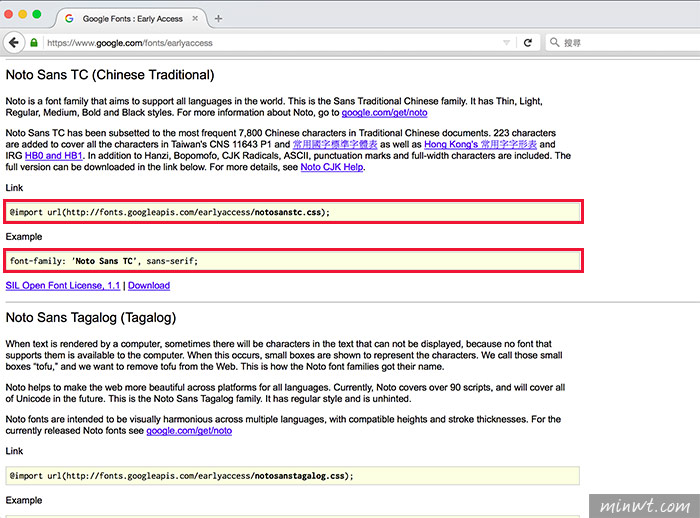
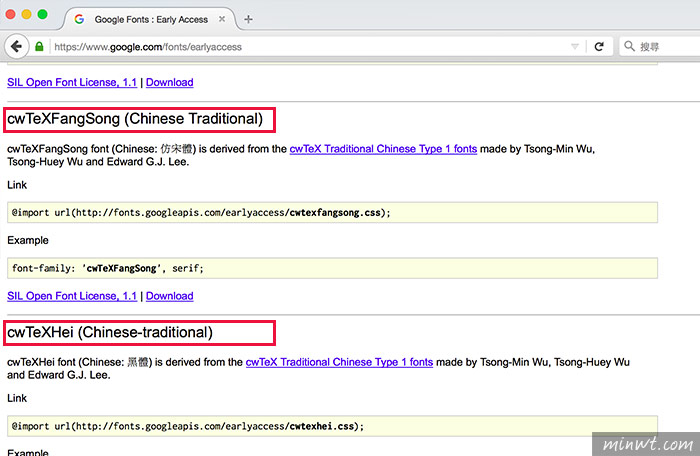
進入Google Fonts的頁面後,向下拉找到Noto Sans TC,接著在下方就會看到使用的方法,分別只需將文字檔,載入到CSS中,並當要用時,再把字型指定到所需的區塊中。

Step2
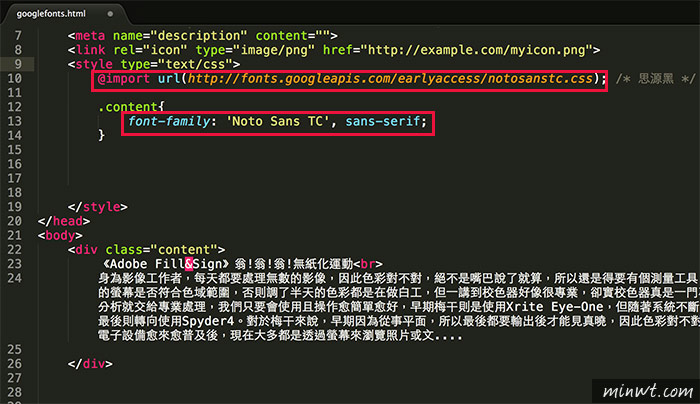
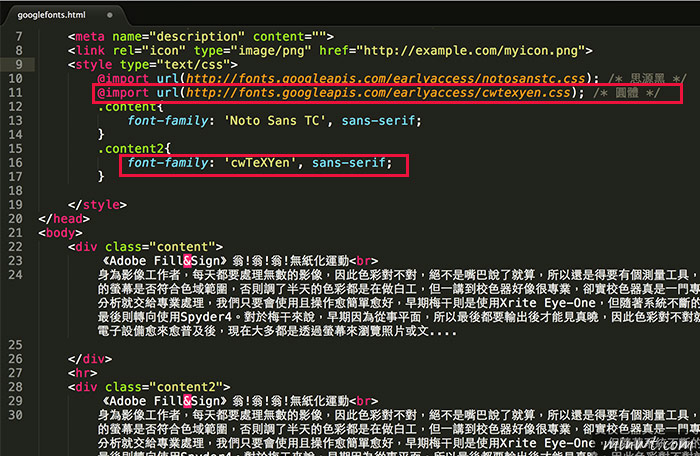
所以只需將文字匯入CSS中,再把字型指定到所需的區塊中,這邊梅干將此字型應用於.content的div中。

Step3
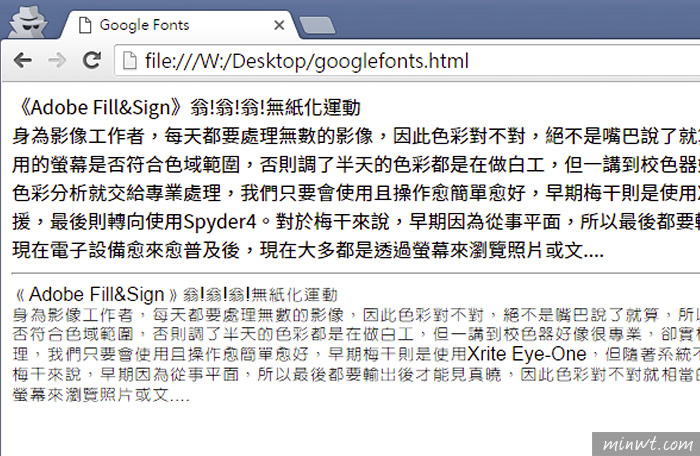
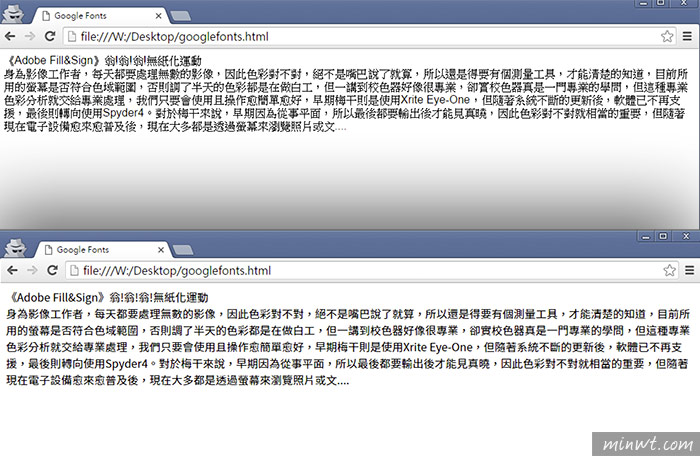
當儲存完畢後,一開始會先以新細明體呈現,當字型載入完畢後,則會套用Google的思源黑體。

Step4
除了Google思源黑外,再向下拉,分別就會看到cwTeXFangSong系列的中文字型,而這些是由吳聰敏、吳聰慧、翁鴻翎所開發的,分別有cwTeXFangSong(仿宋體)、cwTeXHei(黑體)、cwTeXMing(明體)、cwTeXYen(圓體)和cwTeXKai(楷書)。

Step5
使用方法跟剛剛一樣,將字型檔當匯入後,再把文型指定到所需的區塊中。

Step6
就這樣,在一個頁面中,就能同時有黑體與圓體,因此當下回遇到客戶有字型需求時,不妨可試試看囉!