
當今天在設計網頁時,為了方便測試網頁在行動裝置下,版面是否正常呈現,這時就會直接拖拉視窗,改變視窗尺寸,來模擬一下在行動裝置下的各種解晰,同時還可搭配瀏覽器中的網站管理工具,當有任何問題時,方便進行除錯,但是否有發現到,無論那一家的瀏覽器,都有最小的限制,差不多在400像素左右,就無法再向下縮,這時就得實際手機,進行測試,才可知道是否有跑版。
相信這問題,應該是許多從事網頁設計朋友,共同的困擾,但現在只需在Chrome瀏覽器下安裝此外掛後,立即就可解決此問題啦!同時視窗變得超軟Q,想縮多小就縮多小,因此身為網頁設計的朋友,現在也趕快來看看囉!
OSX Resizer:
Step1
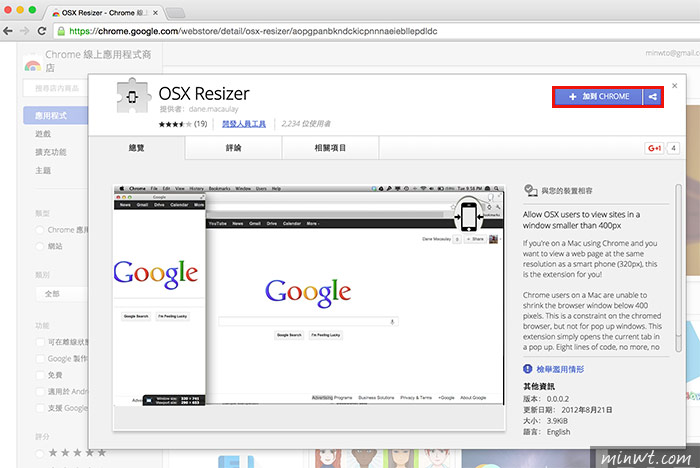
進到外掛網頁後,先點加到CHROME鈕。

Step2
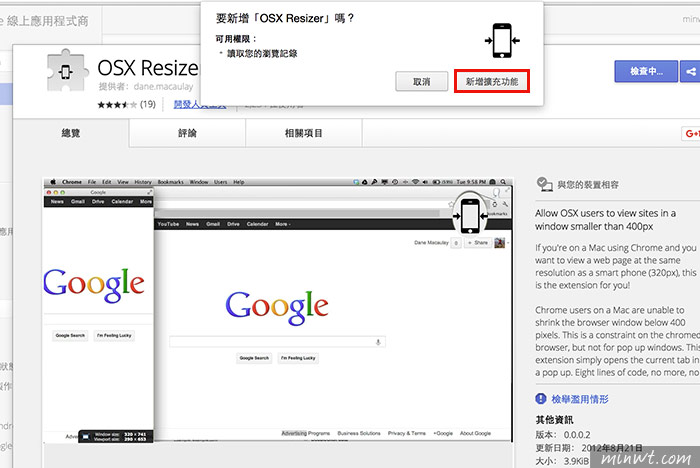
接著再點新增擴充功能鈕,就可完成安裝。

Step3
當安裝完畢後,在網址列後方,就會出現一個手機的圖示。

Step4
當要啟用時,只需對著該圖示點一下。

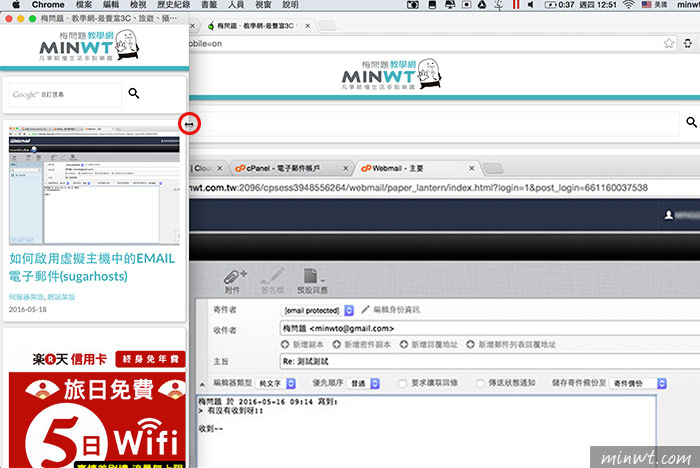
Step5
接著就會將目前所瀏覽的網頁,再另啟一個新視窗,同時無網址與狀態列,畫面更為乾淨,這時還可拖拉視窗,改變視窗大小。

Step6
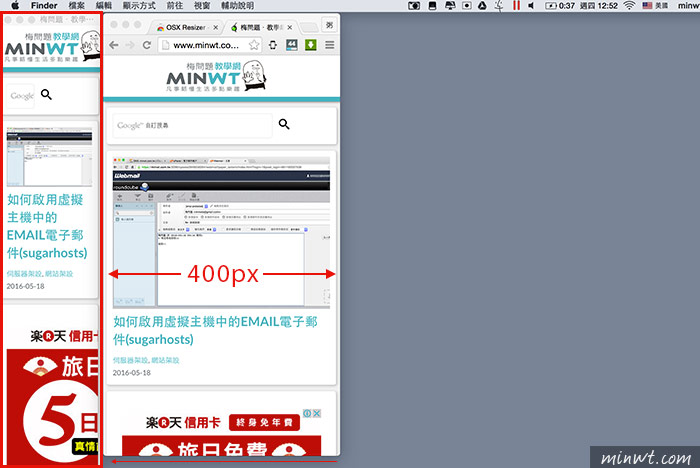
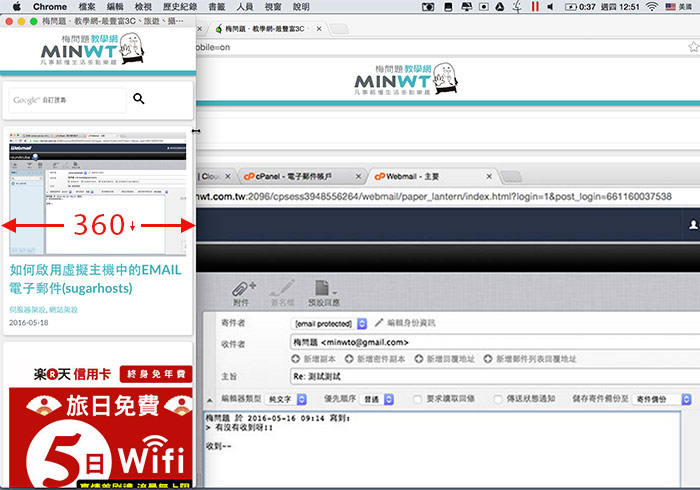
這時視窗變得超軟Q,想多大多小都可以,而原先的最小視窗只能400像素而已,因此身為網設的朋友們,也趕快來安裝一下囉!