檔案名稱:Bootstrap導覽列,電腦版滑入展開,手機觸控展開 (範例下載)

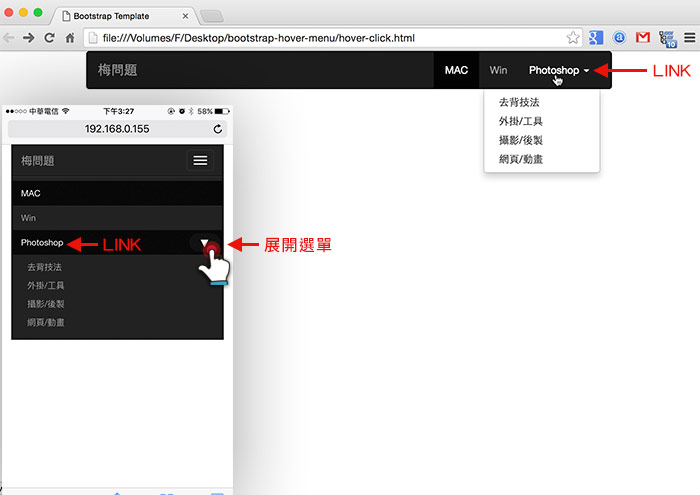
先前梅干曾分享過,將Bootstrap的導覽列透過CSS設定後,將click點擊開啟選單變成hover滑入展開,但這樣的第一層選單都無法有連結效果,必需在第二層才能連結,這對於有些朋友若把第一層設為大分類時,就無法展開,所以梅干最近就花了點時間,將Bootstrap的導覽列再作擴充,讓它在電腦版時,滑入選單可以展開子選單,當點擊第一層選單連結時,則會開啟連結, 若在手機版時,則會變成點選的方式,當點後方的三角形則是展開選單,點前方的選單名稱,則會開啟連結,如此一來就更符合大家的使用經驗,至於要怎麼來修改呢?有在使用Bootstrap的朋友,也一塊來看看囉!
檔案下載