
最近國外流行一種網格風,其效果就像在3D建模時,畫面是以網格的形式所構成,而大部分為了讓運算快一點,就會降低網格數,所以就是利用這個特點,將照片以三角或四角形的方式所構成,而這效果也吸引起梅干的觀注,於是就上谷哥搜了一下,發現竟然是用筆刷的方式,先將畫面分割後,再利用色彩平均的方式,將一格一格變成色塊,爬許多文後,無意發現竟然有工具可產生,而更酷的是此工具竟然是用網頁的方式產生,且製作出來的網格還是SVG檔,可再匯入Illustrator中作編輯,效果相當的好,且操作又相當的簡易,因此喜歡這種風格的朋友,就趕快來看看吧!!
I ♥ ∆:
Step1
連入網站後,將頁面向下拉,再點一下here連結。

Step2
下載回來解壓後,再點一下index.html。

Step3
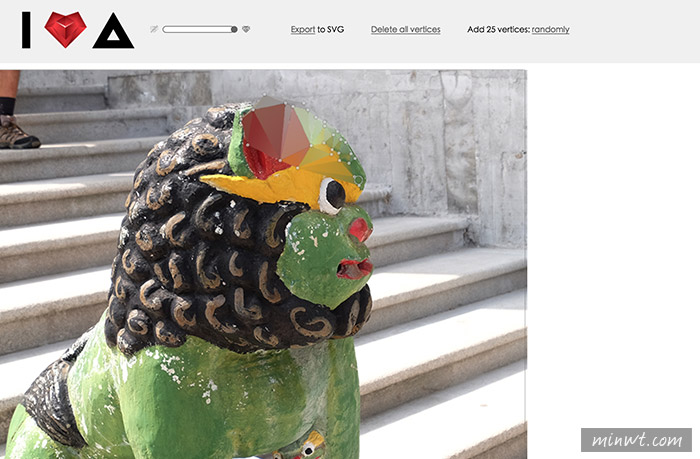
相當的酷竟然是網頁版的,接著將要產生的圖片拖拉到畫面中的虛線框中。

Step4
拖拉到上方後,當下方出現黑色色塊,再放開滑鼠 。

Step5
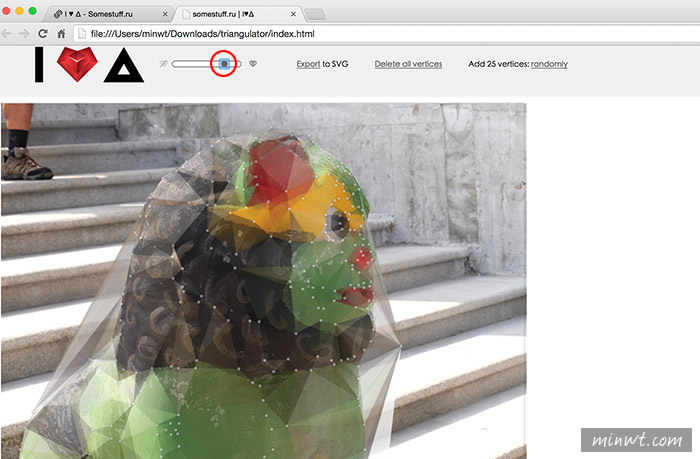
接著對著畫面按滑鼠左鍵,就會不斷的產生節點,同時還會自動抓取節點中的色彩。

Step6
當建立網格色塊時,會變一個不透明的色塊,當要看原始影像時,再調整上方的控制列,就可改變不透明度,這樣就可看到原始影像,就可建立比較細微的節點,當節點數愈多,影像就會愈細緻。

Step7
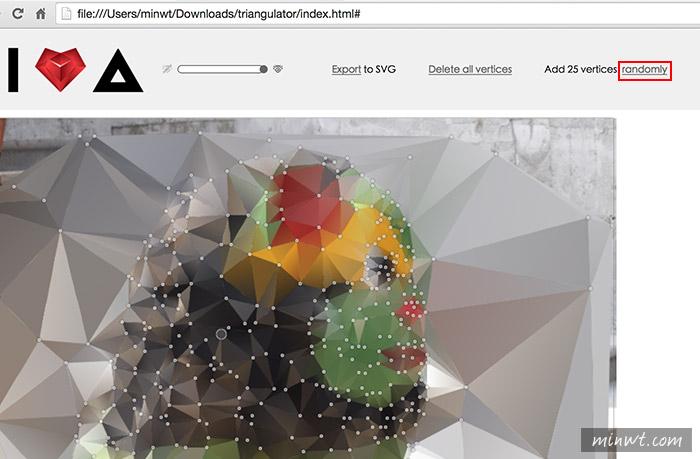
當主角弄好後,背景若懶的點,可點上方的randomly連結,就會亂數產生25個節點,這樣就可快速連背景也產生完畢。

Step8
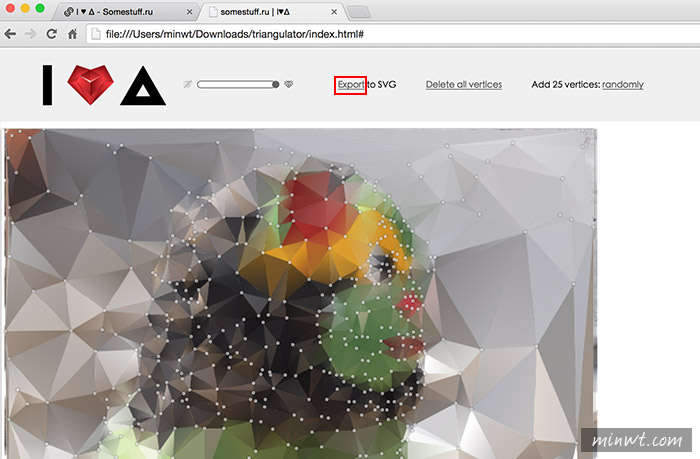
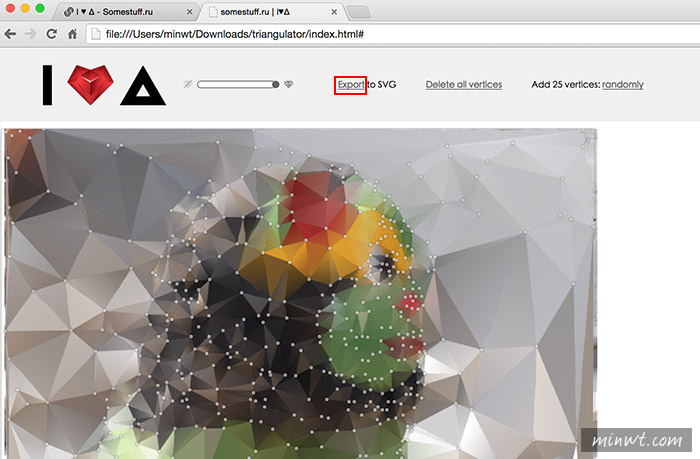
當都設定好後,再點Export。

Step9
說明文

Step10
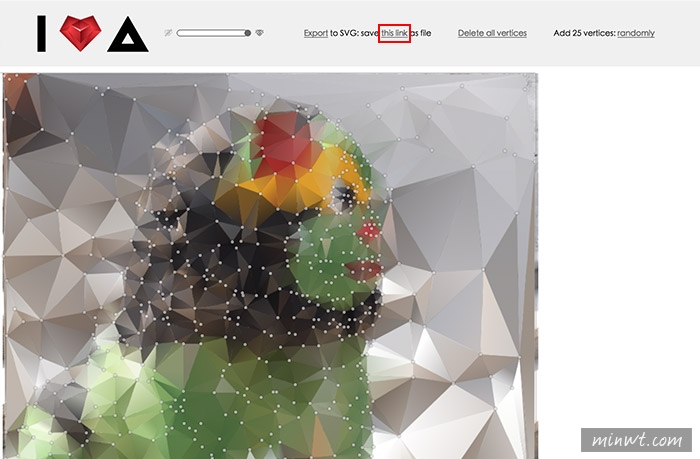
接著再點this link,就會產生出svg檔,再按滑鼠右鍵將它下載回來。

Step11
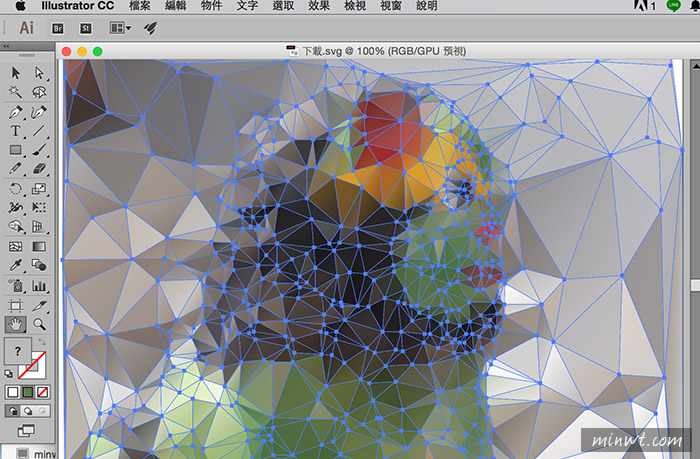
下載回來後,在Illustrator開啟後,就會看到剛所建立的網格節點,這時就可自行再手動微調,因此要用於平面印刷也沒問題。

Step12
鏘~鏘~完成,是不是很有拼貼的感覺。


