
相信許多部落格或論壇,大多都不提供留言夾帶圖片的功能,其主要的原因是,一來是承租空間上的限制,二來是怕有心人士刻意張貼一些不雅照片,但有時某些問題要透過文字來描述那還真是要人命,不如一張圖來的容易理解許多,若要將這照片放到自已相本中又很怪異,於是大多都會將此照片放到一些空間中,先前有網友曾將畫面上傳到免費的圖床中,再將網址貼回,但梅干發現那圖片並無法外連,於是梅干這幾天就開始找尋與試用一些免費圖床,經梅干試用後,ImageDash是令梅干感到相當滿意的,一來是操作界面相當的簡易、二來免註冊可直接上傳、三來無廣告且可外連,這也足以解決留言貼圖的問題。
ImageDash 注意事項:
▪ 支援格式:JPG、Gif、PNG
▪ 單檔限制: 2048 KB
▪ 不可以上傳色情、非法、暴力等照片
▪ 單檔限制: 2048 KB
▪ 不可以上傳色情、非法、暴力等照片
Step1
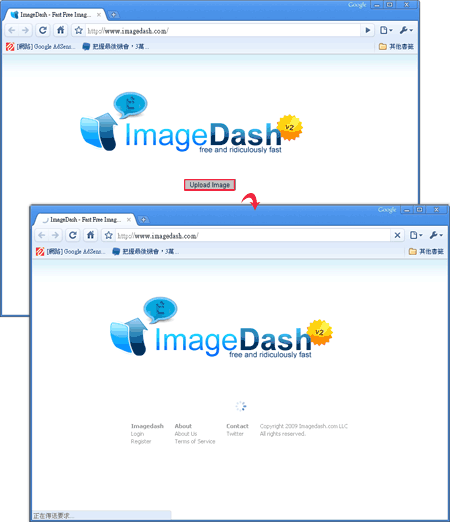
開啟瀏覽器,輸入http://www.imagedash.com,進入後點選下方的Upload Image,再選擇要上傳的影像,接著就會開始進行上傳了。

Step2
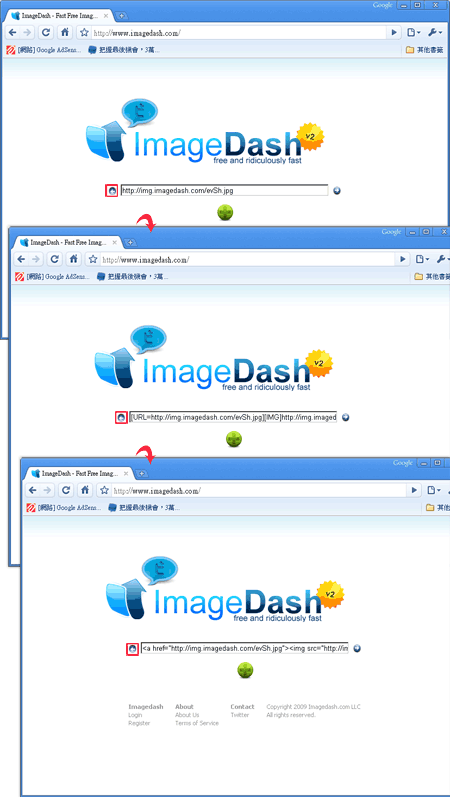
上傳完成後,會看到下方的輸入框,前後各有個箭頭按鈕,它貼心的提供三種服務,1.影像的路徑位置、2.BBCode碼、3.一般html連結碼。

Step3
接下來先直接拷貝剛所上傳的影像位置,並貼到新的頁面中,測一下是否可連的到,哈~果真可外連且無廣告。