
今天在作設計時,素材一定不能少,因此平常梅干都會不定期收集一些自己喜愛的版型,當與客戶在討論時,有畫面也比較有溝通,而梅干最近又發現一個免費的網頁的素材版型平台,裡面除了提供HTML的樣版外,還有PSD的網頁版型,同時這些PSD的版型圖層都未合併,因此方便自行作修改與微調,因此身為網頁設計的朋友們,千萬別錯過了,也趕快來下載吧!
OS Templates
網站名稱:
連結網址:http://www.os-templates.com/
連結網址:http://www.os-templates.com/
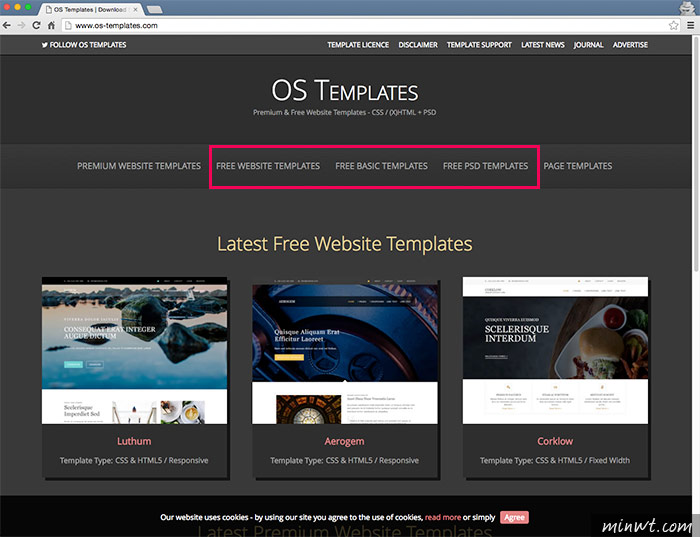
Step1
進到OS Templates這網站後,上方這三個項目都是免費的,前二個是HTML版型,最後一個是PSD版型。

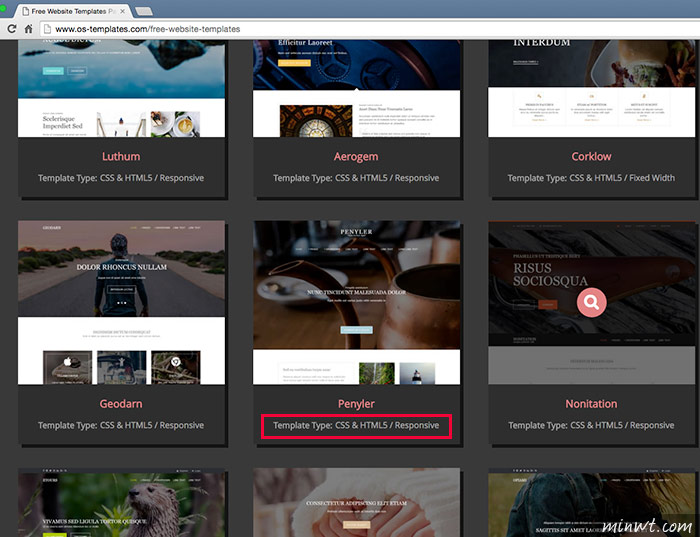
Step2
點選後,從每個版型縮圖的下方,可看到目前的版型是否有支援RWD自適應。

Step3
點一下進入後,再點右邊的DOWNLOAD THIS TEMPLATE鈕,立即可將版型下載回來。

Step4
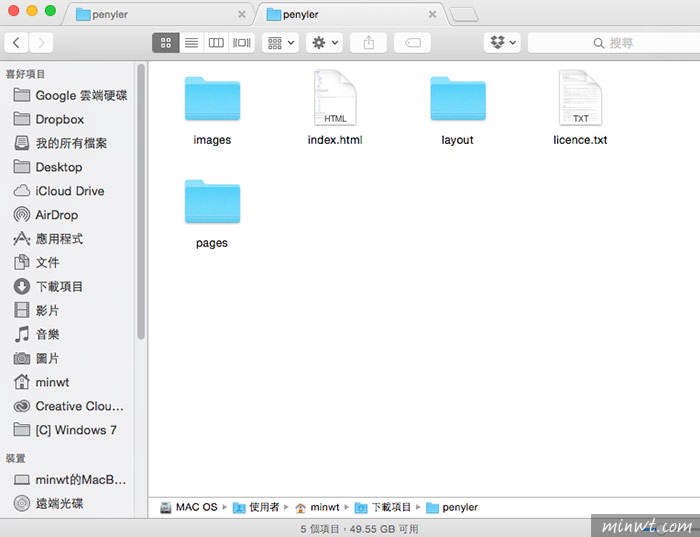
解壓後,就會看到有圖片與html的檔案與授權文件。

Step5
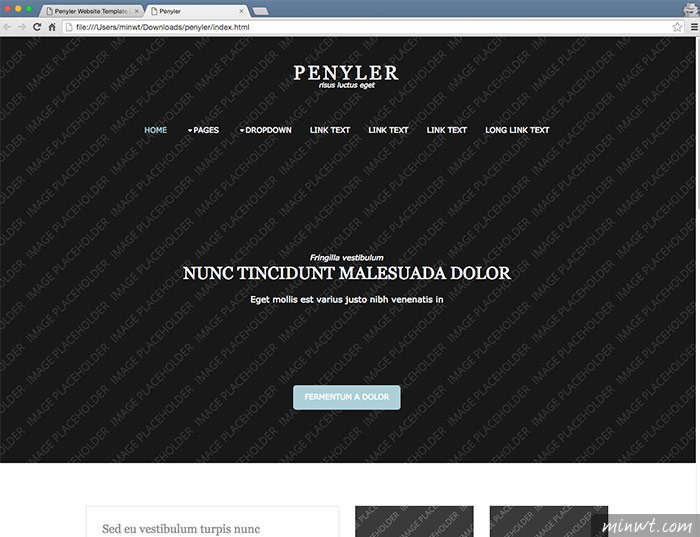
接著就會看到剛所下載回來的版型啦!

Step6
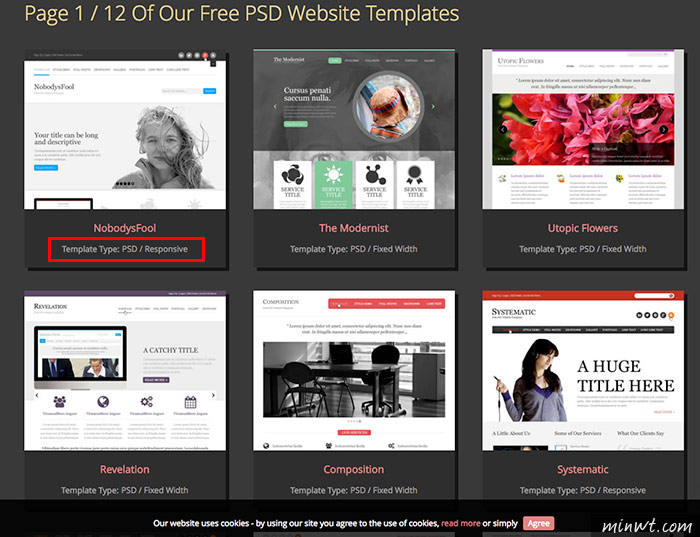
除了HTML的版型外,也有提供PSD的網頁版型,同時透過縮圖也可看到,目前的PSD版型是否有支援RWD自適應。

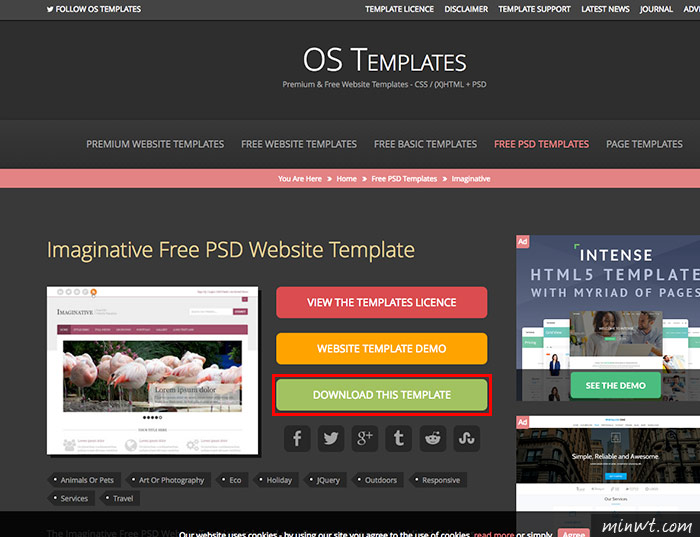
Step7
進入後一樣點右邊的DOWNLOAD THIS TEMPLATE鈕,即可將版型下載回來。

Step8
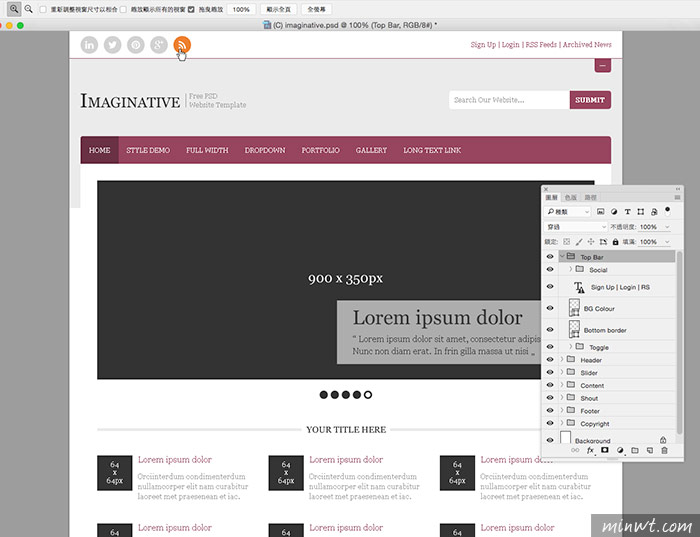
真的只能說佛心來著,所有的圖層都沒合併,因此可自行再作修改與調整,因此各位也抽空來收集一下版型囉!