
先前梅干在尋找一些素材時,就曾看過有人分享,將一些關鍵字,作成像網站的標籤雲的效果,而這其實就是所謂的文字雲,透過一篇文章,去尋找出關鍵字,當此文字在文章,出現的頻率愈高,相對的文字也愈大,而最近梅干發現一個平台,線上一鍵就可快速的產生出,具有特色的文字雲效果。
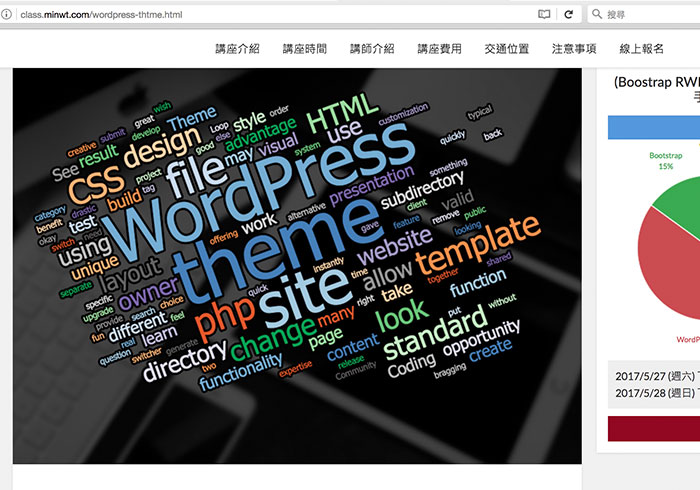
同時這個「WordSift」文字雲平台,除了讓文字有不同大小的變化外,內建還有許多的樣式可套用,甚至還可以自定文字雲的角度、配色與字型,產生出相當具有特色的文字雲,同時還可下載SVG與PNG檔,因此無論是拿來平面用,還是網頁上使用都沒問題,可以看到在梅講堂WordPress的講座主圖就是用這平台所產生的,是不是超有特色的呀!
WordSift
網站名稱:WordSift
連結網址:https://wordsift.org/
連結網址:https://wordsift.org/
Step1
首先,進到文字雲的網站後,將要製作的文字放到上方的輸入框中。

Step2
接著再按下方的「Sift!」鈕。

Step3
立即就會依照所輸入的文字,去找出相關的關鍵字,並製作不同文字大小變化的文字雲。

Step4
點左上角的CloudStyles,可選擇內建的文字雲效果。

Step5
點一下隨即就套用,當不滿意的話,還可透過右上的「齒輪」圖示,開啟面板再手動微調,文字雲的角度、字型,以及色彩組合。

Step6
都設定好後,從下方的Download地方,可下載PNG或SVG,由於SVG是向量格式,因此若要平面用,可下載SVG。

Step7
點一下後,再將圖片按滑鼠右鍵,並將圖片另存新檔。

Step8
而PNG是提供透明的去背格式,因此相當好再作運用喔!而梅問題講堂中的WordPress佈景開發主圖,就是運用這個平台中的文字雲,所製作而成的,是不是很酷呀!就不用自己再用影像軟體排半天啦!


