
即前沒多久曾經跟大家介紹過一款可將截圖帶入各種手機外框中,讓圖片看起來更厲害的工具網站,今天要再來介紹另一款,Browser Frame。之前那個是以手機為主,而Browser Frame,則是以瀏覽器為主喔,在網站中有提供各種瀏覽器的樣式可供大家自行選擇,只需將截圖或是網站的網址帶入,就可以立即產生出含有瀏覽器外框的圖片囉。小的實際使用過,感覺真的很不錯,操作的步驟簡單,實際產生的圖片水準也很好,感覺和實際用螢幕列印出來的幾乎相同,只是會更加的乾淨,不會有實際畫面上的其他雜物存在喔。
目前在Browser Frame上所提供的瀏覽器樣式有Generic、Chrome (macOS)、Chrome (win10)、Firefox (macOS)、Firefox (win10)、Safari、Edge、IE,共8種,只需要先點選想要的瀏覽器樣式,再將要帶入的截圖,或是網址輸入,就可以很快速的產生出圖片囉。步驟簡短不複雜,也不用擔心截圖的尺寸大小,只要將圖片帶入就可以。如果是使用網頁的話更簡單,只要有網址名稱就可以搞定了。這樣子在使用需帶有瀏覽器外框的圖片來介紹東西時,會感覺圖片是更有水準的喲。
Browser Frame
網站名稱:Browser Frame
網站連結:https://browserframe.com/
網站連結:https://browserframe.com/
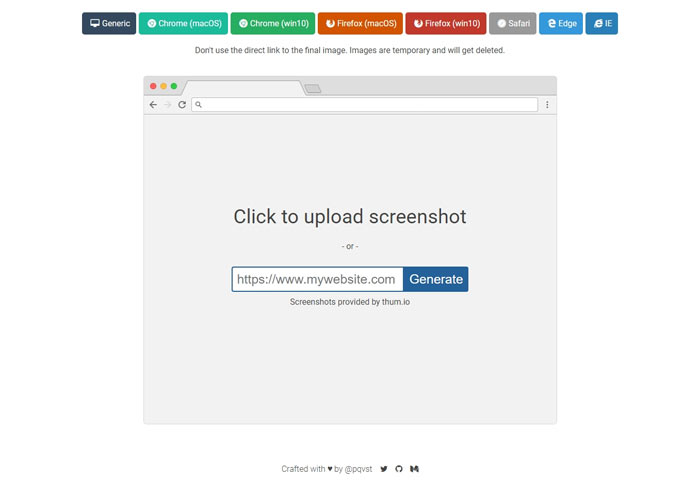
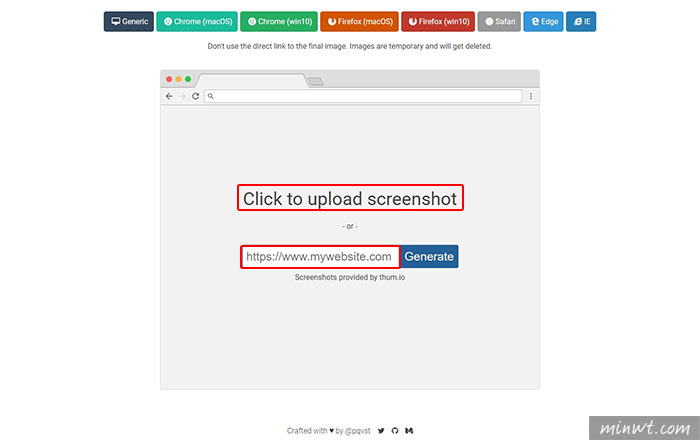
Step1
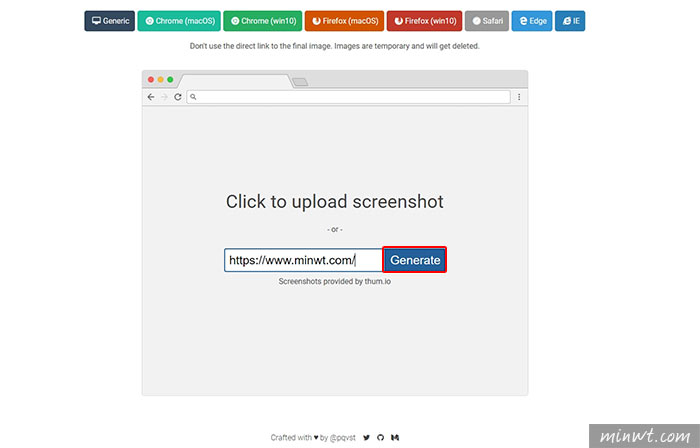
開啟網頁後,最上方一列為各種想套用的瀏覽器名單,點選想要的模式。接著有兩種方式可製作圖片,一種是點選「Click to upload screenshot」,將截圖放進來,另一種是將網頁網址帶入。

Step2
小的今天選擇「Chome(macOS)」,另外使用帶入網址的方式來製作。將網址列輸入完畢後,點選「Generate」。

Step3
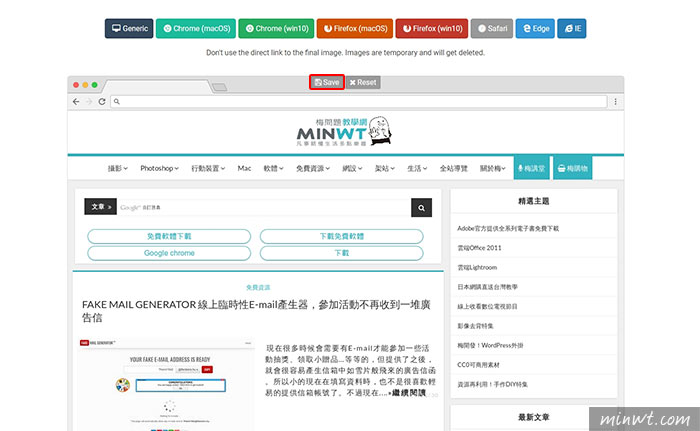
接著就會出現加了瀏覽器外框的示意圖囉,點選「Save」就可以存到電腦裡囉。

Step4
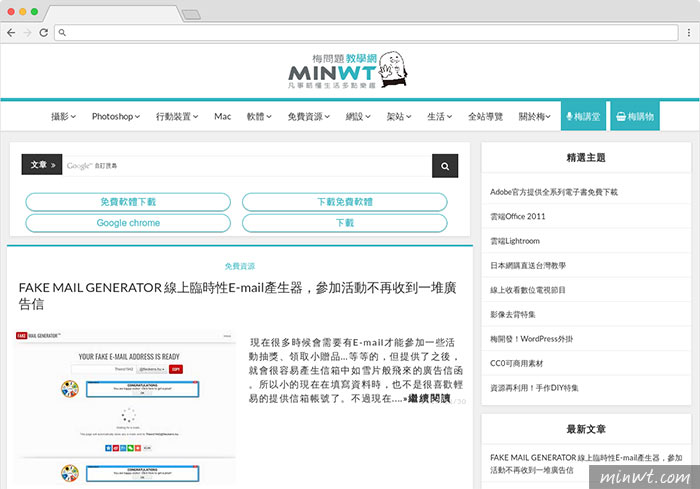
這張就是加了「Chrome(macOS)」瀏覽器外框的網頁圖片喔,很有專業的fu吧。

Step5
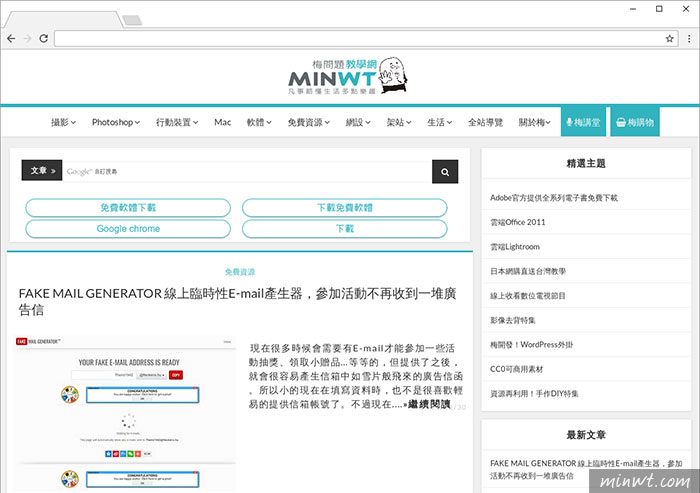
下圖為套用「Chrome (win10)」瀏覽器外框的樣貌。

Step6
另外這張則是大家都很熟悉的「IE」瀏覽器囉。