
由於最近手邊正在處UI圖示的設計,因此當區塊架構規畫好後,接下來就是把選單的功能,變成圖形化,透過圖示讓在使用上更加的直覺,而這時除了平常要多用多看外,再來就是多收集些資料,透過這些資料,再啟發一些設計上的靈感,雖然說網路上有許多免費的UI圖示資源,但大多都是以單一圖示UI素材為主。
因此接下來梅干要與大家分享一個相當不錯的平台,裡面提供了各式各樣由Sketch所設計的UI設計稿,甚至還包含整體界面、配色,讓你從一個一個範例中,了解各個UI的設計的技巧與羅輯,而這一個平台除了提供,Sketch設計的APP專案外,也有WEB網頁的版型範例可下載,因此身為設計的你,這平台千萬別錯過了。
Sketch App Sources
網站名稱:Sketch App Sources
網站連結: https://www.sketchappsources.com/
網站連結: https://www.sketchappsources.com/
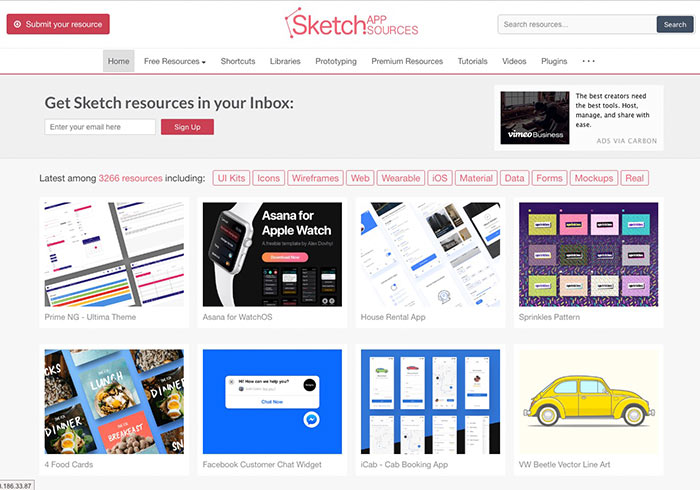
Step1
進入Sketch App Sources這平台後,可看到各式的UI素材,除了可透過右上搜尋外,也可點上方的分類頁籤進行篩選。

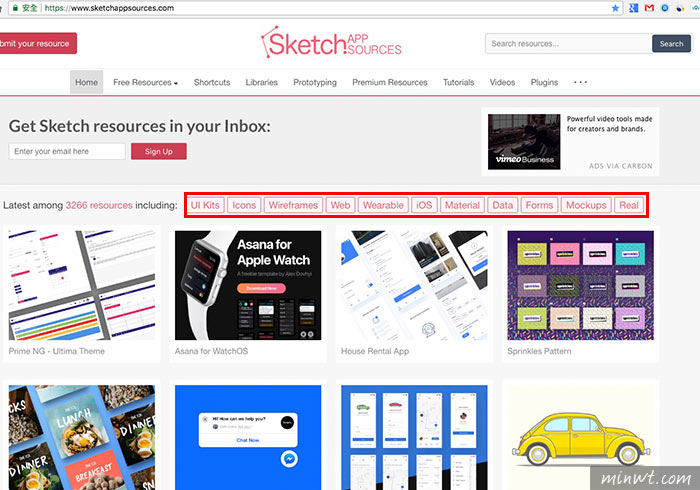
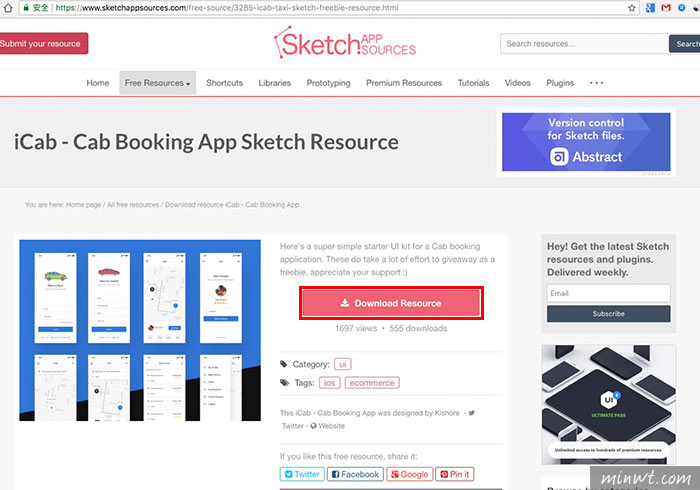
Step2
當找到自己喜愛的素材後,點縮圖進入後,免註冊就可將該素材給下載回來。

Step3
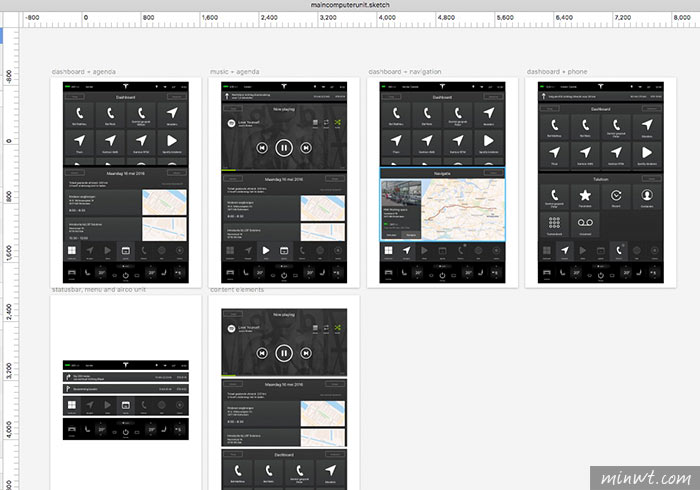
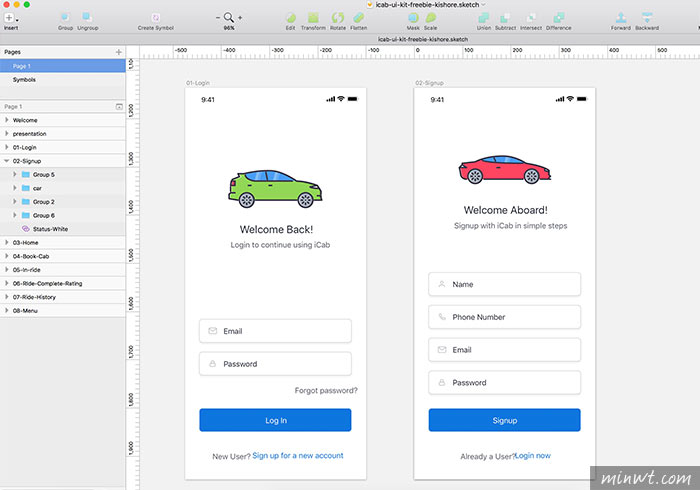
下載回來解壓縮後,就可透過Sketch開啟。

Step4
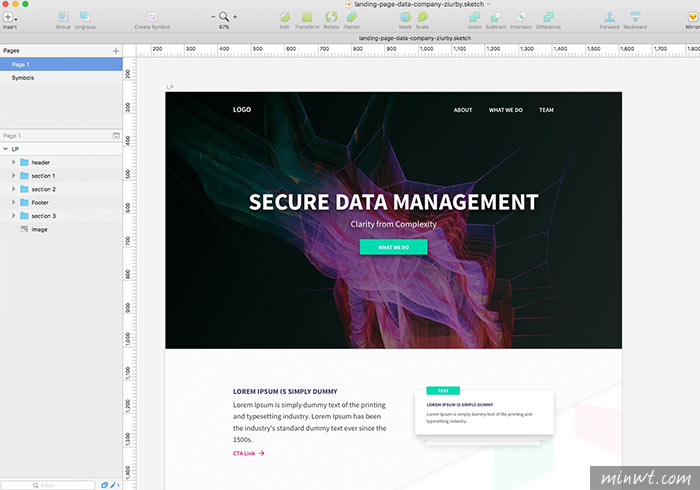
甚至還有WEB版型設計。

Step5
更酷的是連特斯拉的操控界面也有啦!而Sketch App Sources裡面的資源相當豐富,且質感也都很好,因此當下回沒靈感時,也可到這平台來尋寶囉!