
自從使用了HUGO後,在沒有PHP與資料庫的支援下,也能打造出如資料庫的站台,再加上HUGO編製出來的網頁,就是HTML的靜態網頁,因此只要一般的WEB主機,就能將它發佈出來,真是超方便的,而最近梅干也發現一個超棒的服務平台Zip Site,可將Dropbox、Google Drive、OneDrive雲端空間,透過ServiceWoker的技術,將雲端空間變成靜態WEB服務,且使用上超簡單的喔!
Zip Site
網站名稱:Zip Site
網站連結:https://zip.site/
網站連結:https://zip.site/
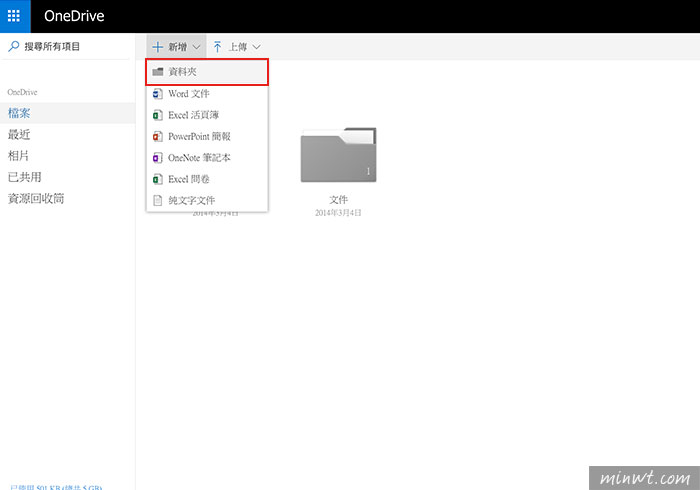
Step1
首先,進到OneDrive空間,建立一個新的資料夾。

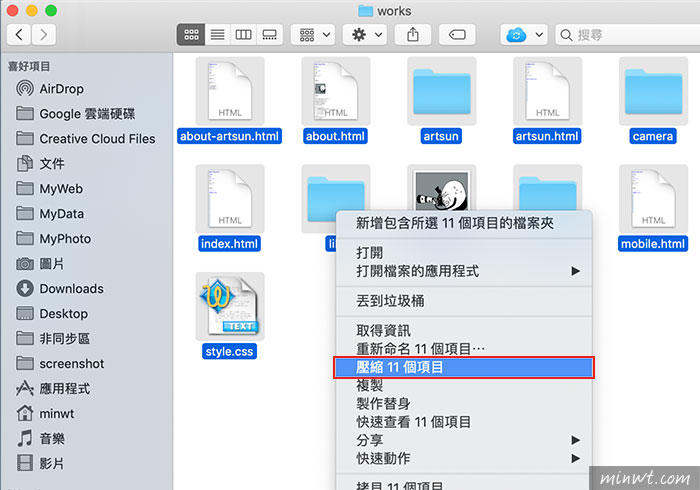
Step2
再將已製作好的網頁,全選並壓縮成ZIP。

Step3
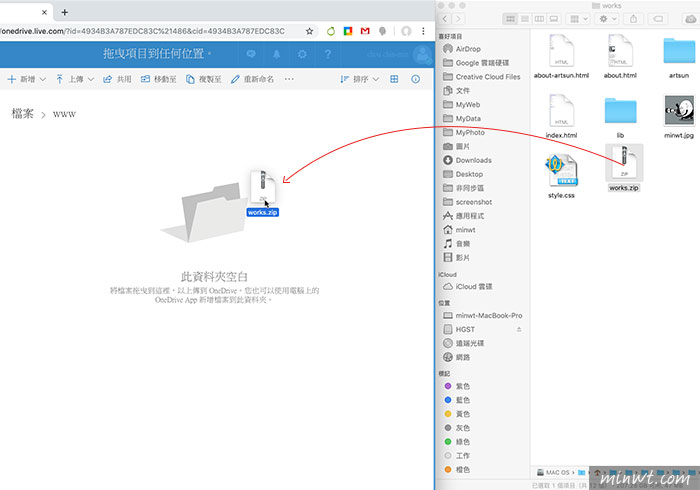
再將已壓縮好的網頁,上傳到剛所建立的資料夾中。

Step4
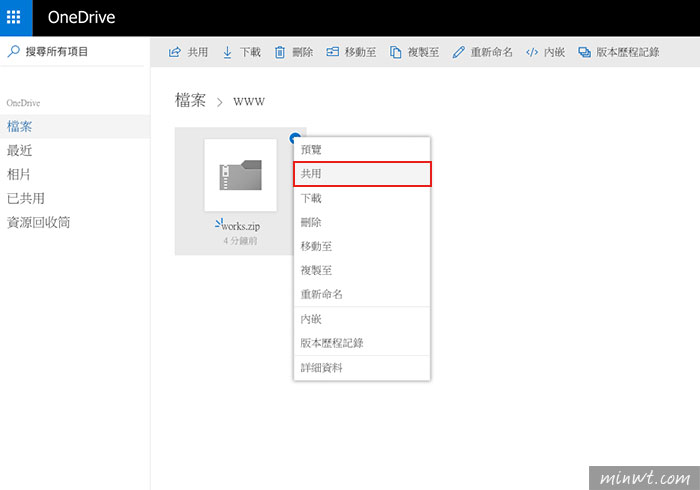
上傳完畢後,點一下檔案,再選擇「共用」。

Step5
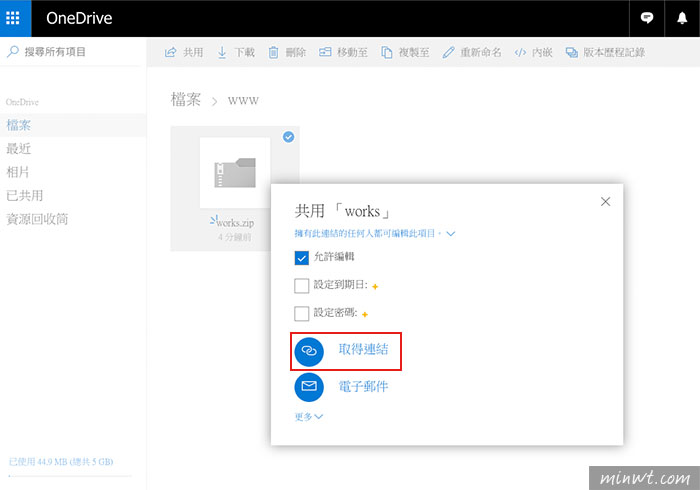
點選「取得連結」。

Step6
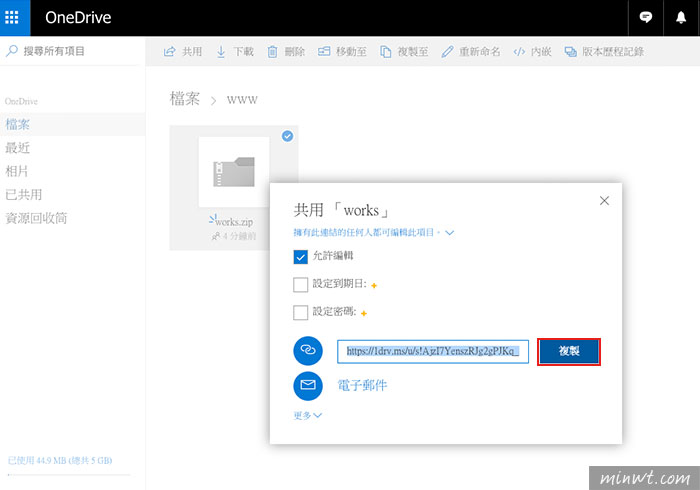
再把連結複製起來。

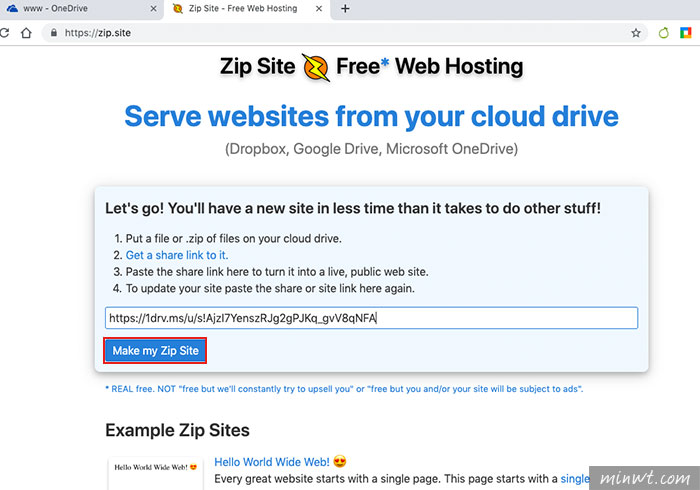
Step7
接著將剛的連結,貼到Zip Site的輸入框中,再按「Make my Zip Site」。

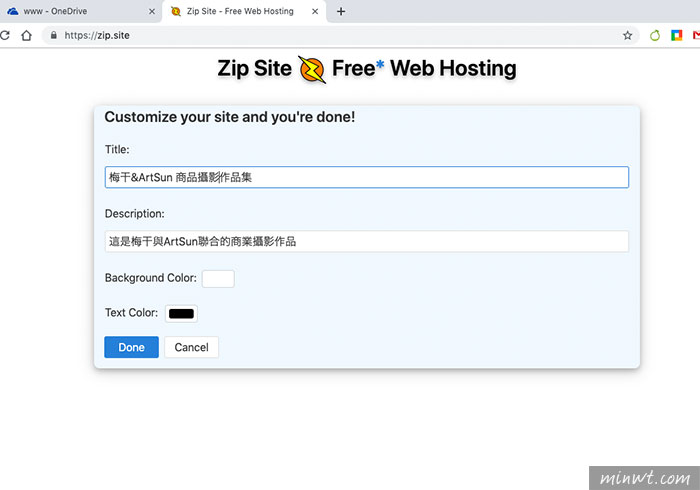
Step8
再輸入網站的名稱與描述檔後,再按「Done」。

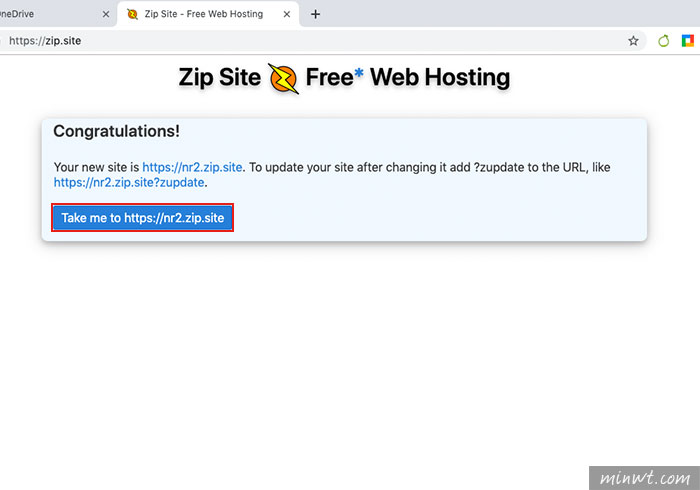
Step9
接著這個網址,就是你的網站位置。

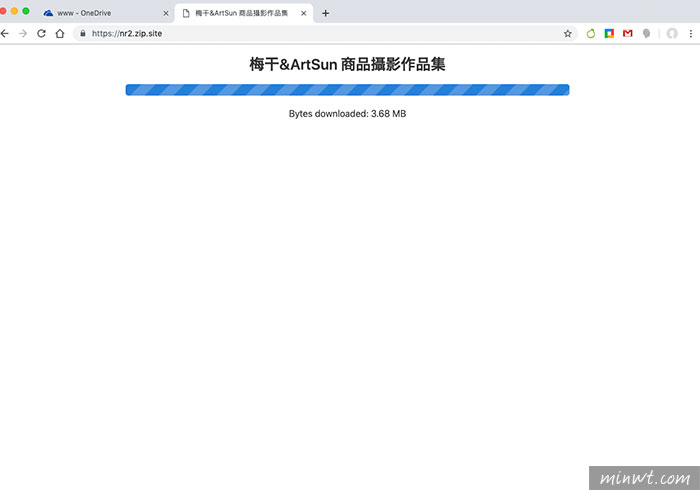
Step10
開啟這網址後,就會將剛上傳的壓縮檔,進行解壓。

Step11
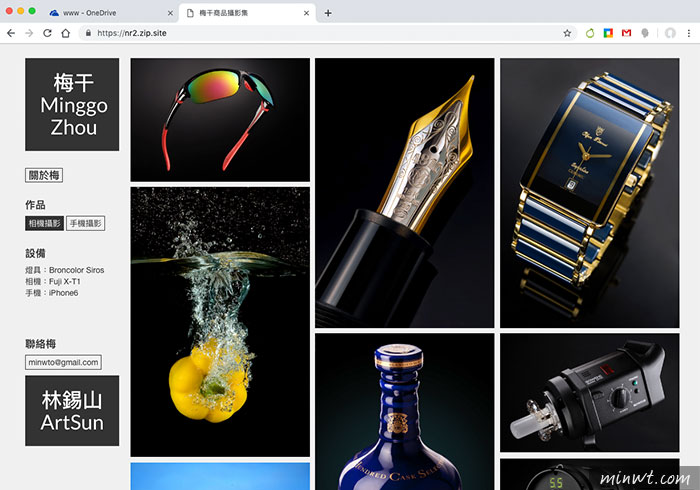
過一回,就會看到網站的內容啦!由於這是採用ServiceWoker的技術,目前只有IE不支援,因此想要把雲端空間,變成Web空間的朋友,ZipSite千萬別錯過了。