但在前幾天,梅干也與大家享了台北黑體這個免費字型,而這個台北黑體的網站,就是利用Google Sites協作平台所打造出來,讓梅干感到相當的好奇,怎麼版面可以這麼的漂亮,於是就再到Google Sites協作平台,才發現到原來Google Sites協作平台改版了,不但整合了日曆、地圖、Google Drive,同時還可自訂HTML與網址名稱,且只需透過拖拉放,就能打造出漂亮的網頁,相當適合用來製作一頁式網頁,因此想打造一頁式網頁的朋友,新版的Google Sites協作平台改版千萬別錯過了。
Google Sites
網站名稱:Google Sites協作平台
連結網址:https://sites.google.com
連結網址:https://sites.google.com
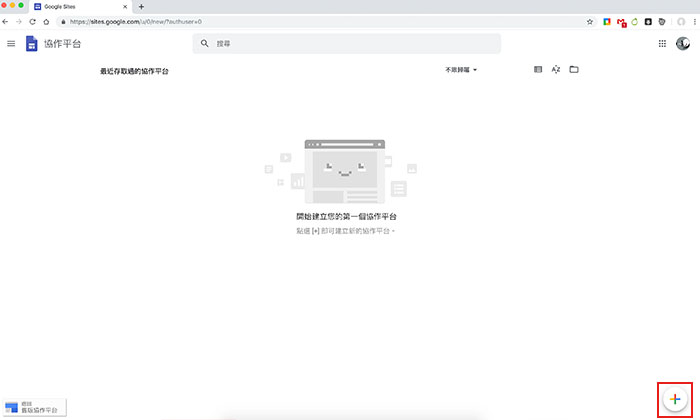
Step1
當進到Google Sites協作平台後,點右下的「加號」圖兆,就可建立一個全新的站台。

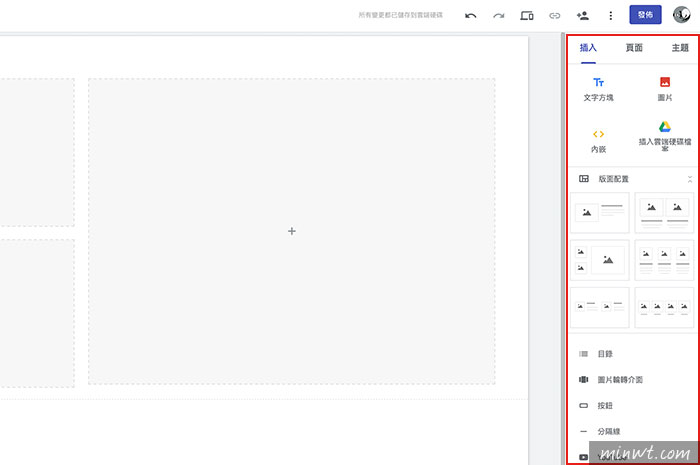
Step2
接著新版的Google Sites協作平台,將所有功能集中在右側,且還有一些常用的版面配置版型可套用,甚至也可插入文字、圖片、HTML,以及Google Drive中的檔案,操作起來就像在使用文書工具一樣。

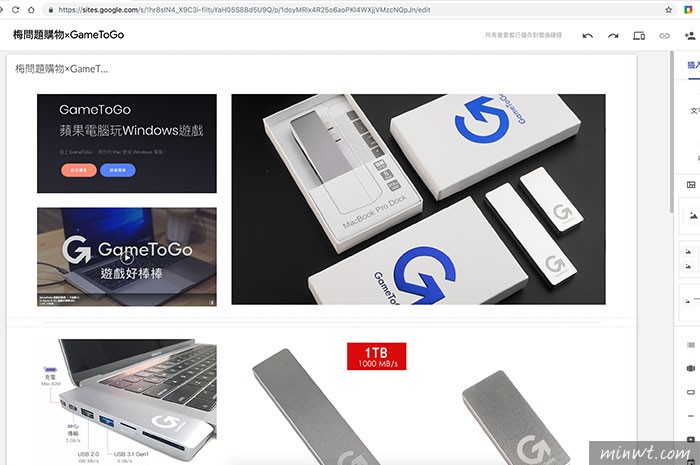
Step3
很簡單且快速就可打造出一個頁面來。

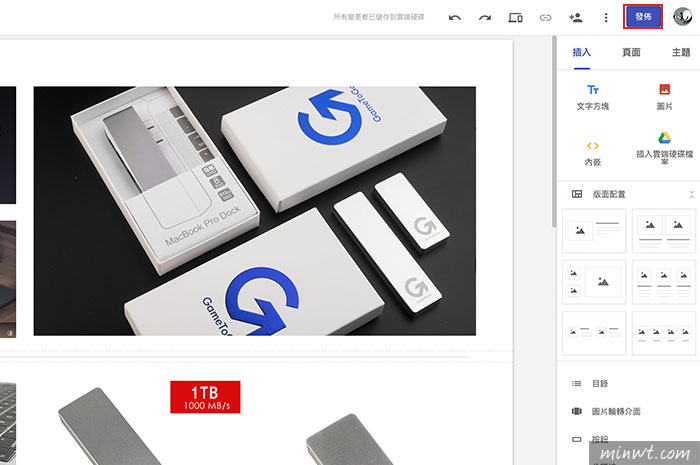
Step4
當頁面都設計完畢後,再按右上的「發佈」鈕。

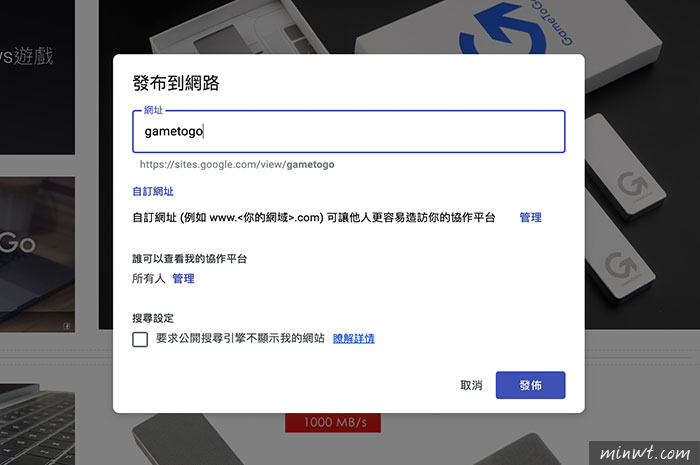
Step5
再輸入剛所建立的頁面網址,雖然可自訂網址,但不可用子域需www才可,由於梅干手邊沒有閒置的網址,因此就暫時先用Google Sites所提供的網址。

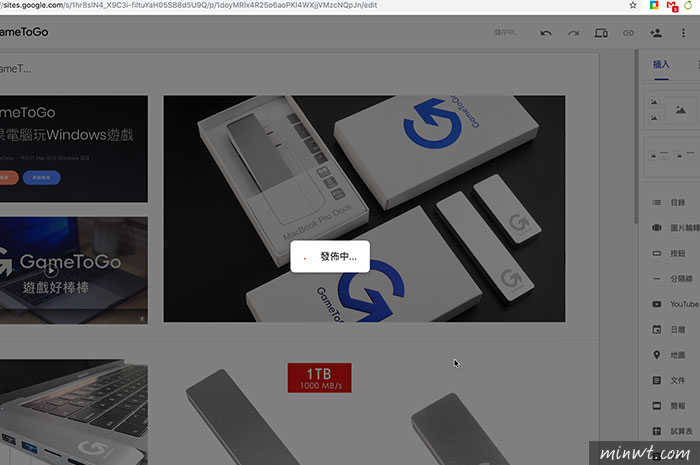
Step6
接著就會開始進行進發佈。

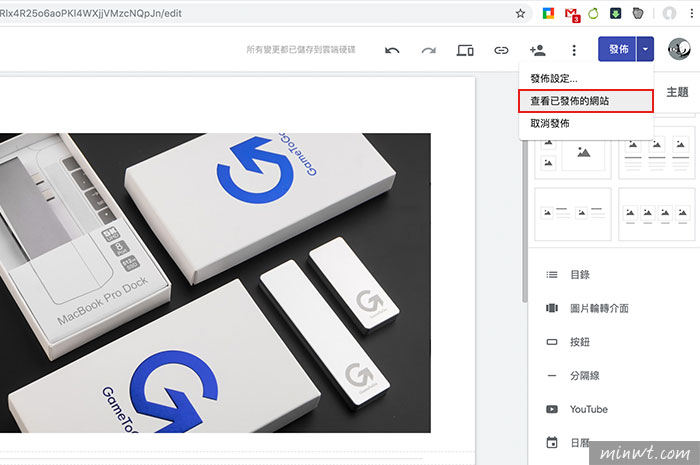
Step7
當發佈完畢後,再按發佈旁的三角形,再選擇「查看己發佈的網站」,這時得特別注意到,當日後有作任何的微調,再按查看已發佈的網站都沒變化時,這時先取消發佈,並重新再發佈就會更新了。

Step8
雖然是使用Google Sites的網址,但前方還有SSL憑證,同時也更有利於SEO。

Step9
甚至也支援RWD,因此無論是使用平板還是手機,都能讓網頁正常的顯示在各平台下,所以想打造自己的專屬一頁式網頁的朋友,全新Google Sites協作平台,也可多加利用囉!