
真的很掉漆,雖然說Gmail內建的郵件編輯器中,就已支援一些HTML編排效果,像是字體大小、底線、對齊、清單….等,唯獨就是無法輸入HTML的原始碼,因此最近梅干發現一個小外掛,可讓Gmail編輯信件中,插入HTML編碼,如此一來想用Gmail來發送EDM沒問題,因此有需要的朋友,也一塊來看看囉!
HTML Inserter for Gmail
外掛名稱:HTML Inserter for Gmail
外掛下載:Chrome 線上應用程式
外掛下載:Chrome 線上應用程式
Step1
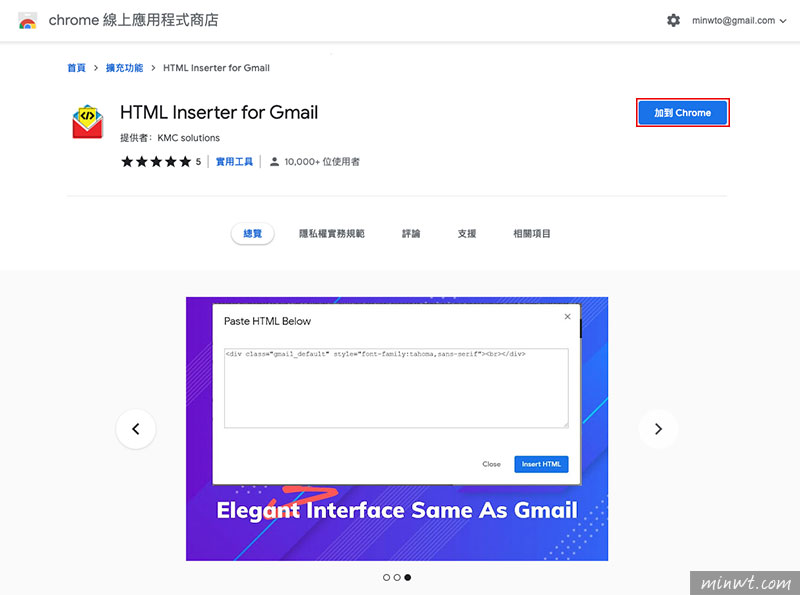
首先在進入這外掛號,點一下「加到Chrome」鈕,隨即就可安裝完成。

Step2
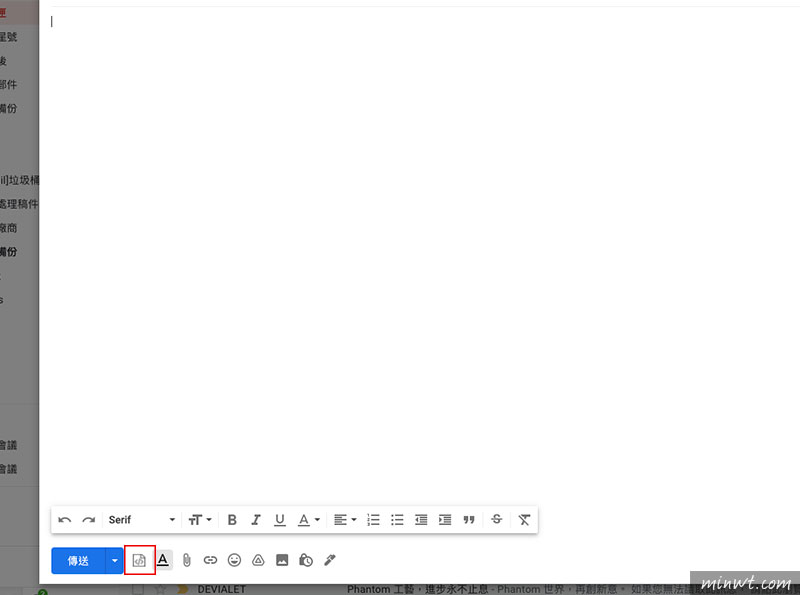
安裝完畢後,再開啟信郵件,在傳送鈕的旁邊,就會看到一個原始碼圖示。

Step3
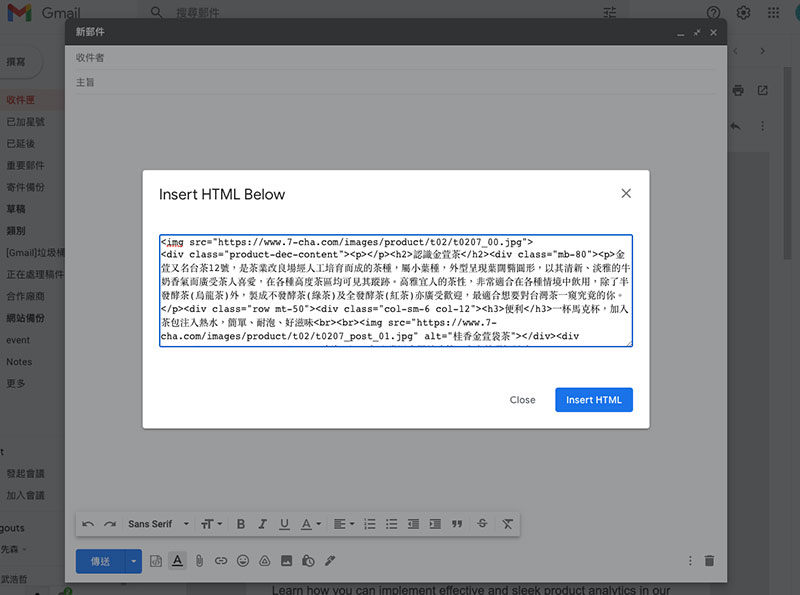
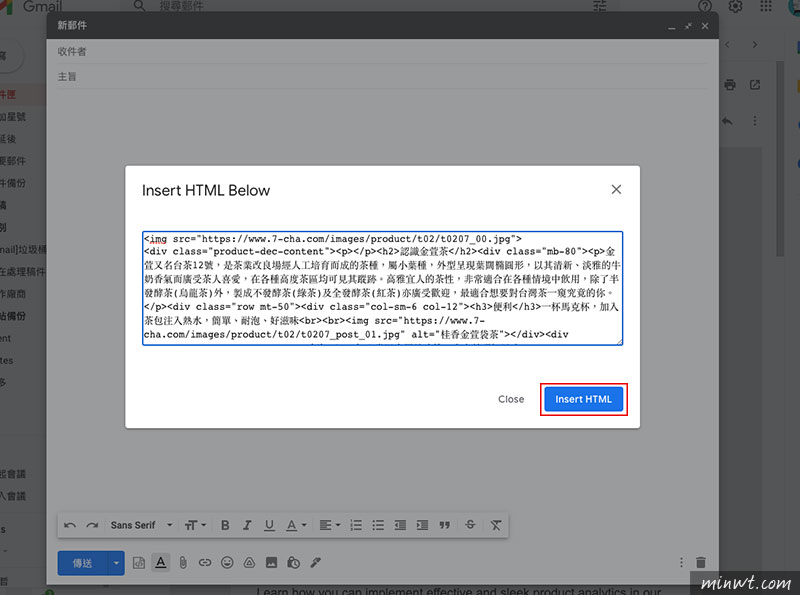
點一下後,就會開啟一個輸入框,接著就可將HTML碼直接貼到這。

Step4
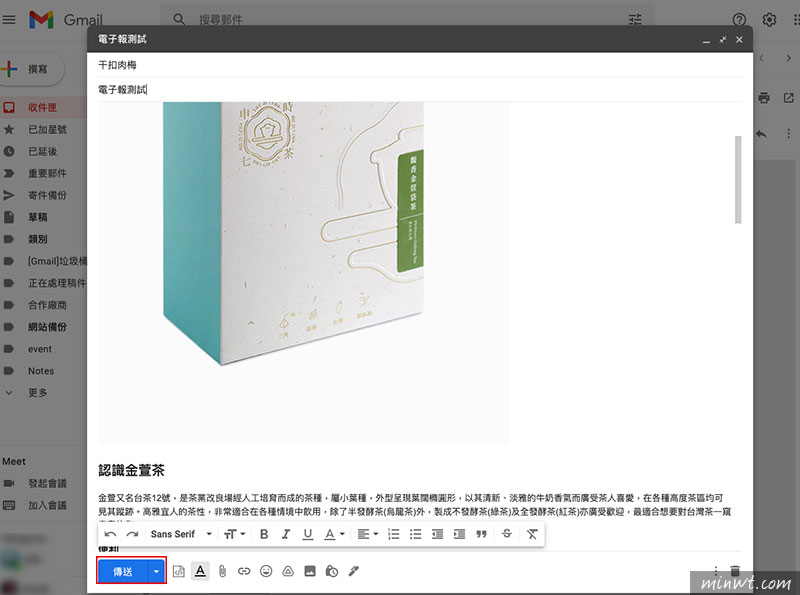
輸入完畢,再按插入時,就可預覽畫面,在確認沒問題就可按傳送。

Step5
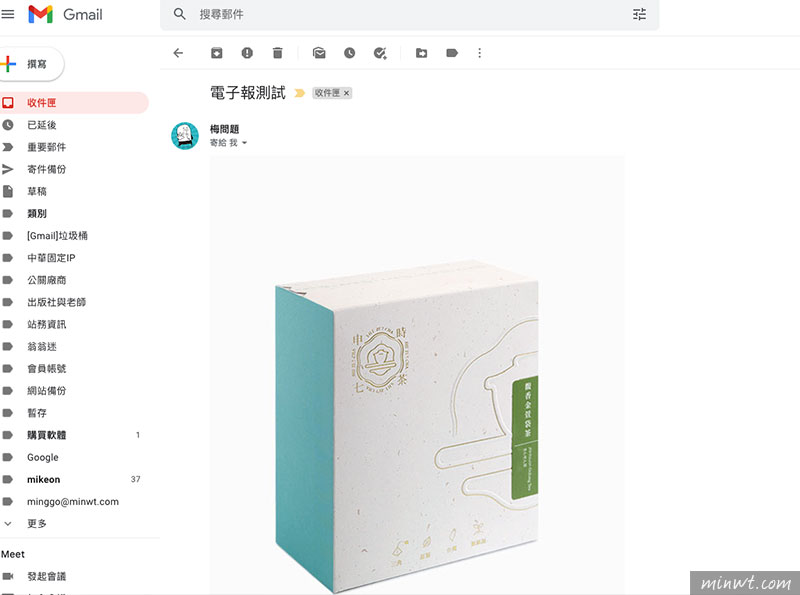
在傳送後,對方收到時,也會看到剛剛編輯好的HTML的頁面,如此一來就可透過這個HTML編輯器,來發送EDM啦!