
直到最近一位好友,分享了幾個還不錯的網站時,其中有一個讓梅干感到相當的好奇,怎左下角有一個驚嘆號的圖示,一點開來才知道,原來這個網站是透過Google協作平台所製作出來,因此便引起梅干的好奇心,當事隔許久再進入Google的協作平台後,才發現到Google的協作平台,整個大進化,除了有各種的版型區塊可挑選外,甚至還可嵌入HTML原始碼,如此一來可用性與可變性,就變的更有彈性啦!因此若你也很久沒進到Google協作平台的朋友,現在也一塊來看看囉!
Google協作平台
Step1
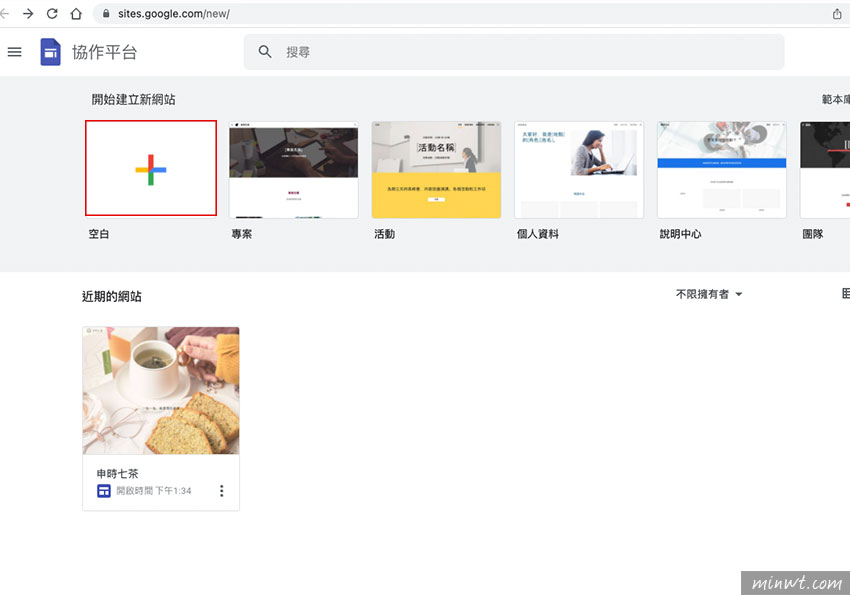
首先在進入了Google 協作平台後,點一下空白。

Step2
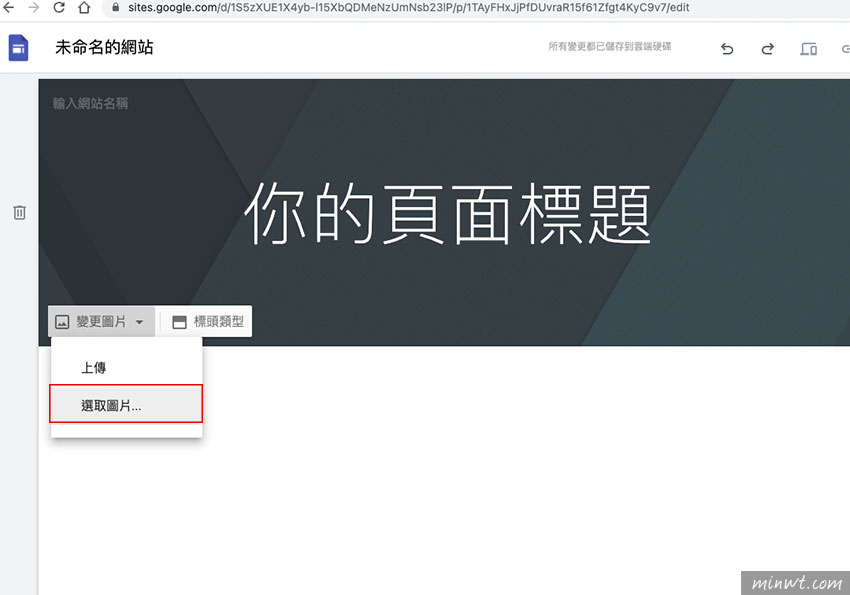
接著在頁面標題的區塊中,點一下變更圖片,再選擇上傳或是選取已放在Google雲端碟中的照片。

Step3
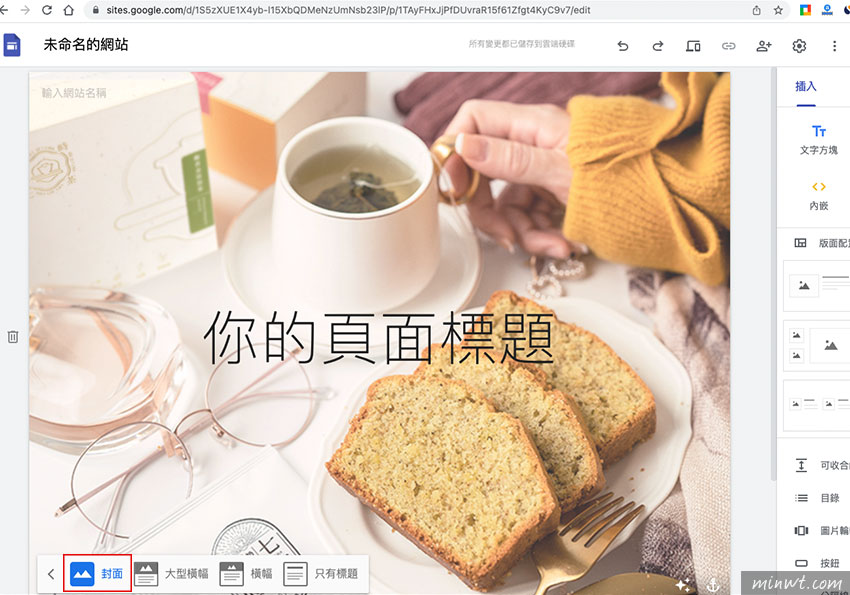
在選取好照片後,再將照片更改為封面,這時照片就會撐滿整個畫面。

Step4
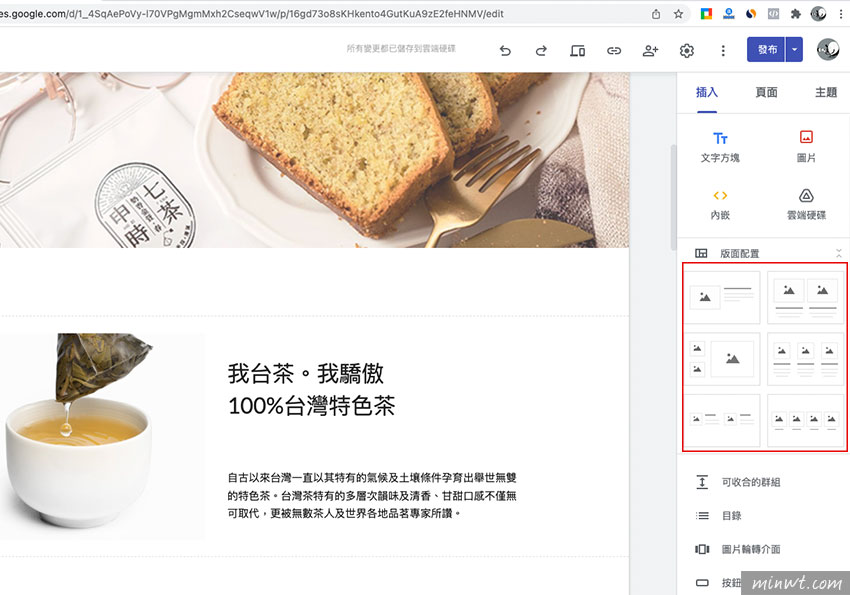
接著就可善用右手邊的版面配置區塊的功能,自行的上傳照片與編輯文字。

Step5
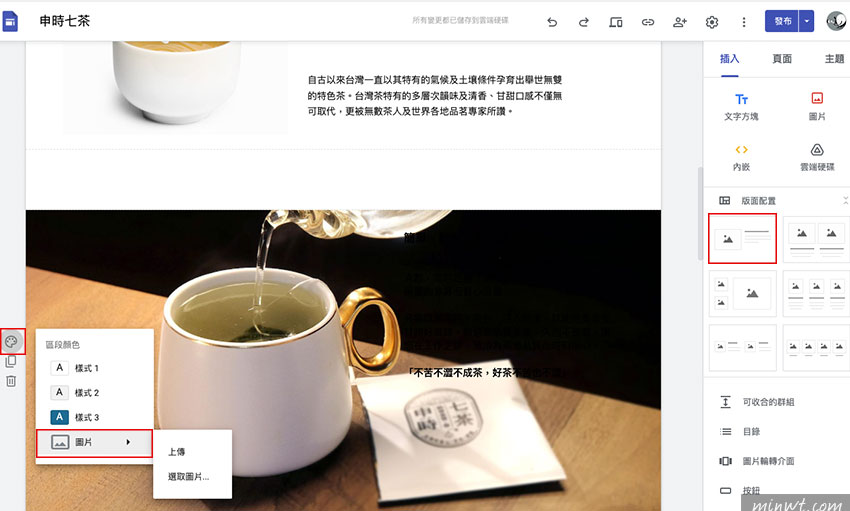
當要全版圖片背景時,點選區塊中的調色盤功能,再選擇圖片選項,就可將整張照片佈滿底部。

Step6
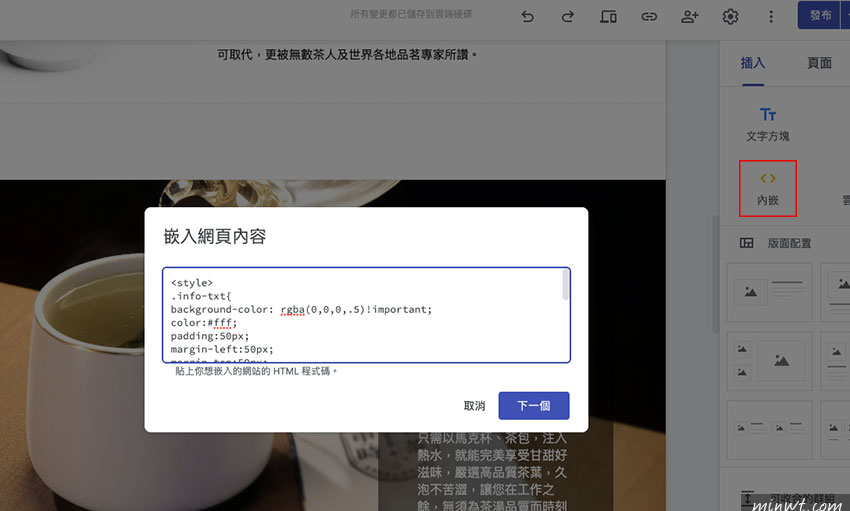
另外讓梅干覺得最好用的是,目前還支援原始碼的內嵌功能,無論是CSS、JS、HTML都沒問題。

Step7
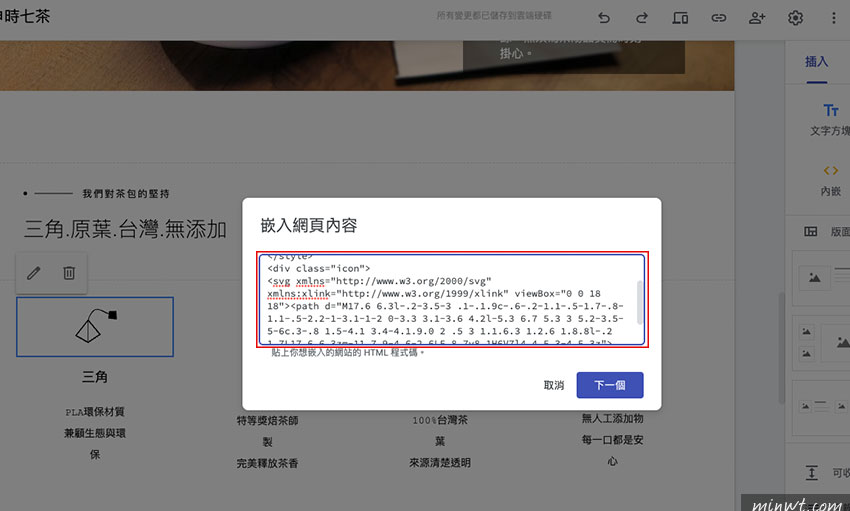
就連SVG也可直接嵌入,且透過這個嵌入輸入框中,完全不會有吃碼的問題,因此你寫什麼碼就秀什麼,相當的方便。

Step8
當一切都設定好後,就可點上方的電腦圖示,進行預覽。

Step9
而預覽模式,分別有手機、平板、桌機…等,當一切都沒問題,就可將它發佈囉!

#範例預覽:前往預覽



