
Step1
首先先點選右上角的齒輪圖示。

Step2
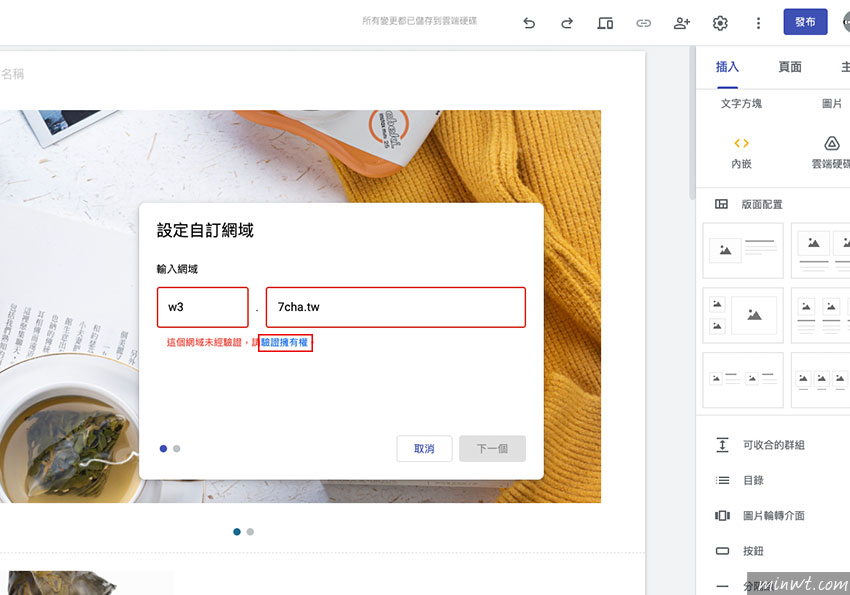
接著輸入要綁定的網域,同時也支援子域名,在輸入完畢後,點下方的驗證擁有權。

Step3
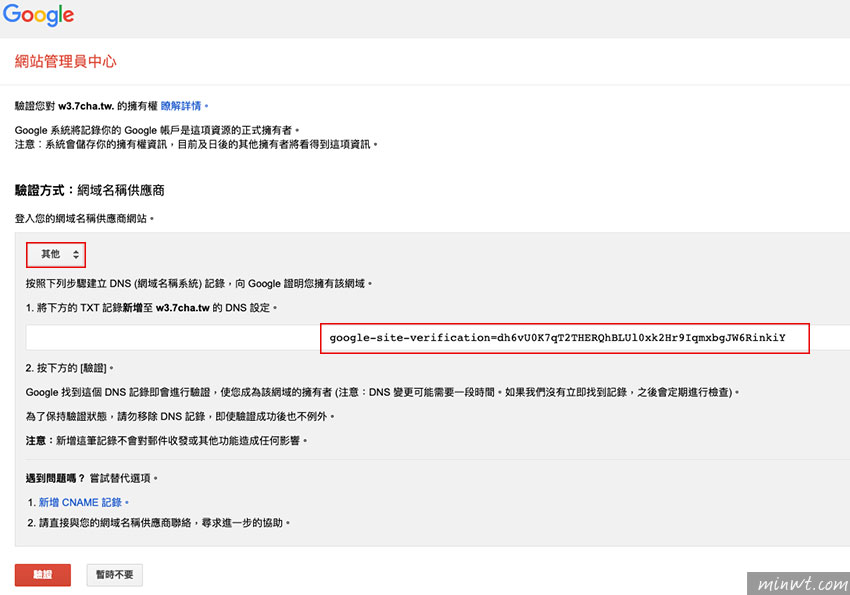
選擇其它,再把下方的字串複製起來。

Step4
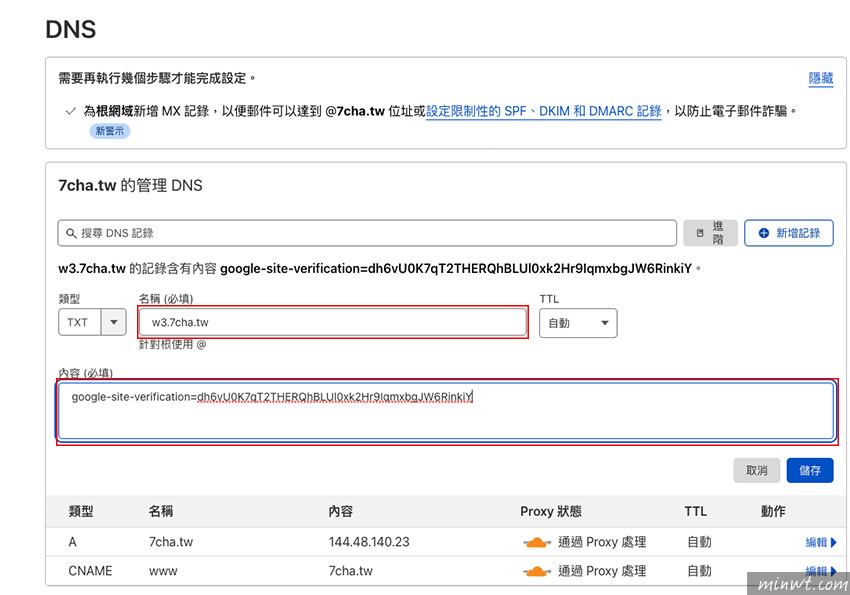
再到DNS中,建立一組TXT的類型,再把剛的字串與網址輸入到名稱中。

Step5
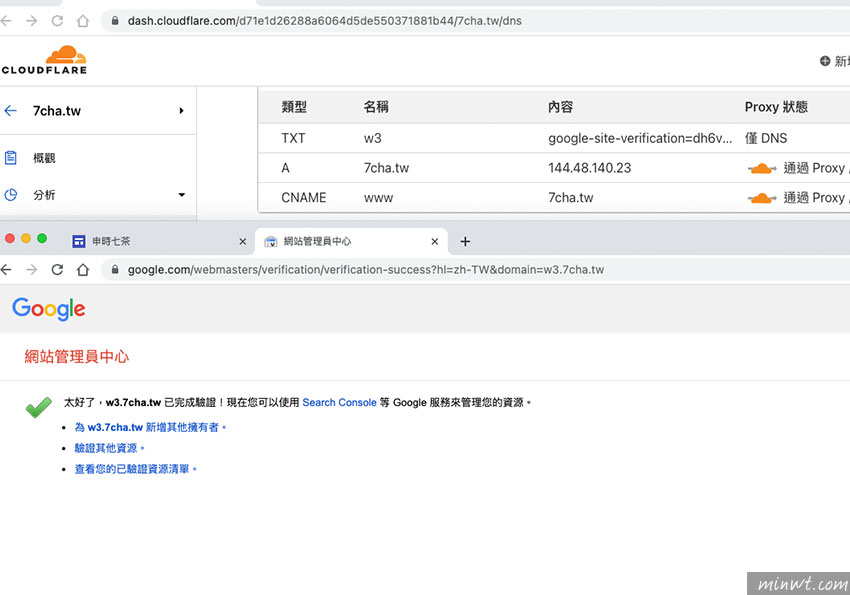
在輸入完畢後,再回到Google網站管理員中心,點一下驗證,在驗證沒問題就會看到綠色的勾勾。

Step6
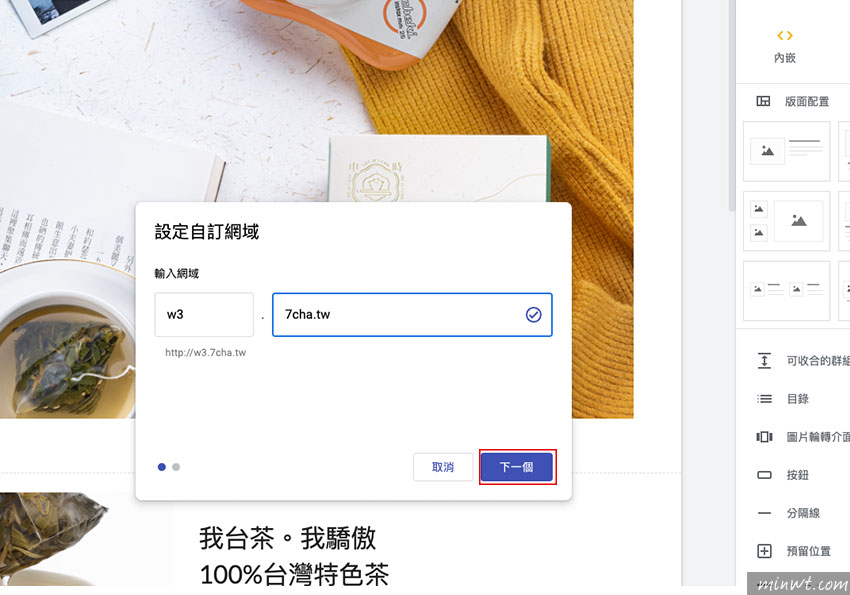
這時回到google協作平台,再輸入一次自訂網域,這時就不會再跳剛剛的驗證資訊,接著下一個。

Step7
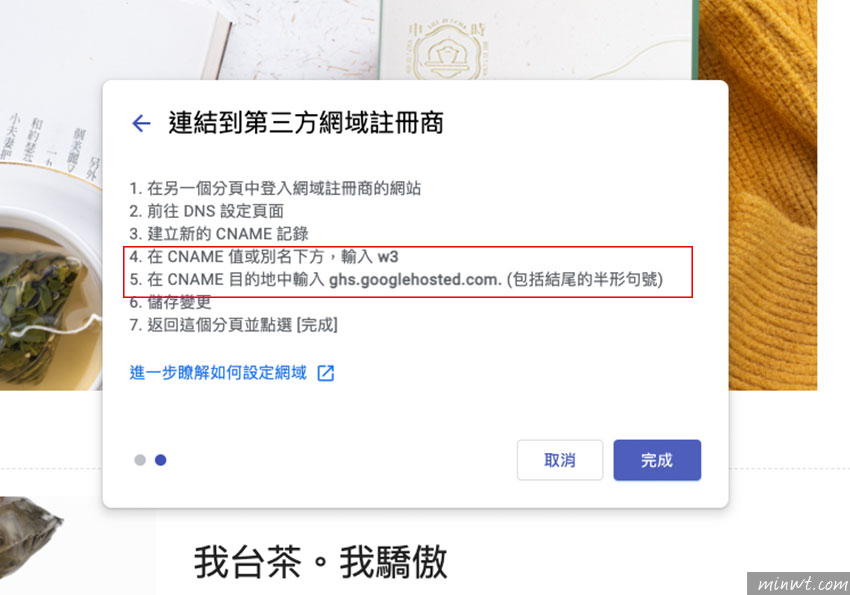
再把下方紅框中的網址複製起來。

Step8
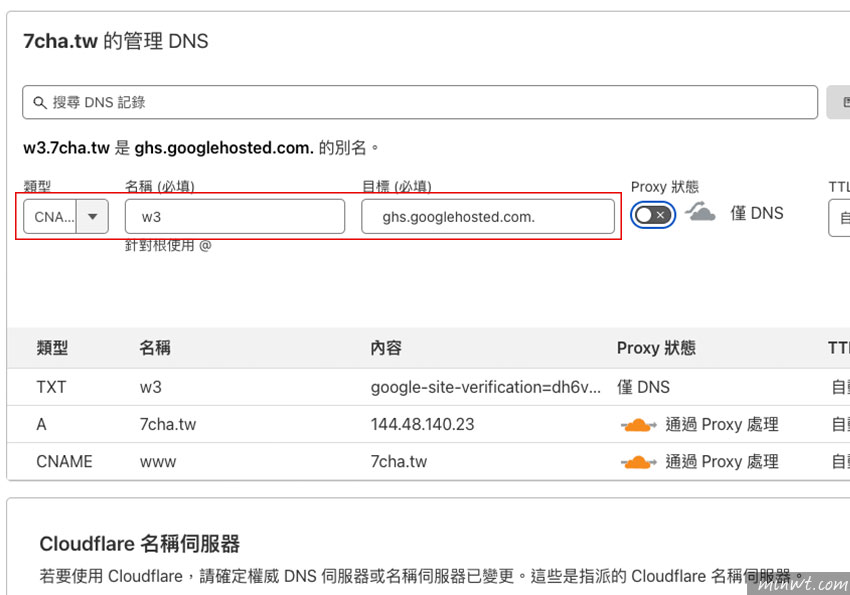
再到DNS中,建立一組CNAME後,再把剛的名稱與目標的網址貼上。

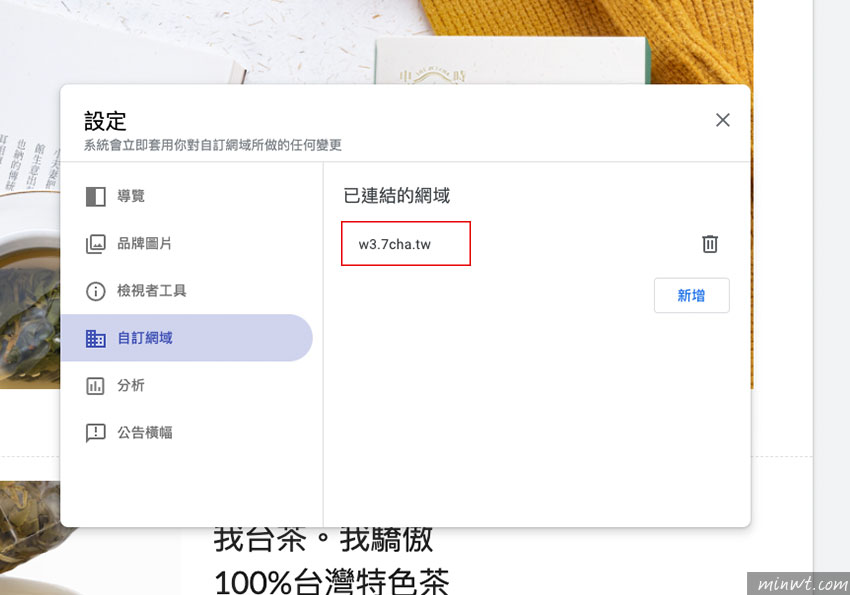
Step9
再回到Google 協作平台的訂網域,就會看到已連結的網域名稱。

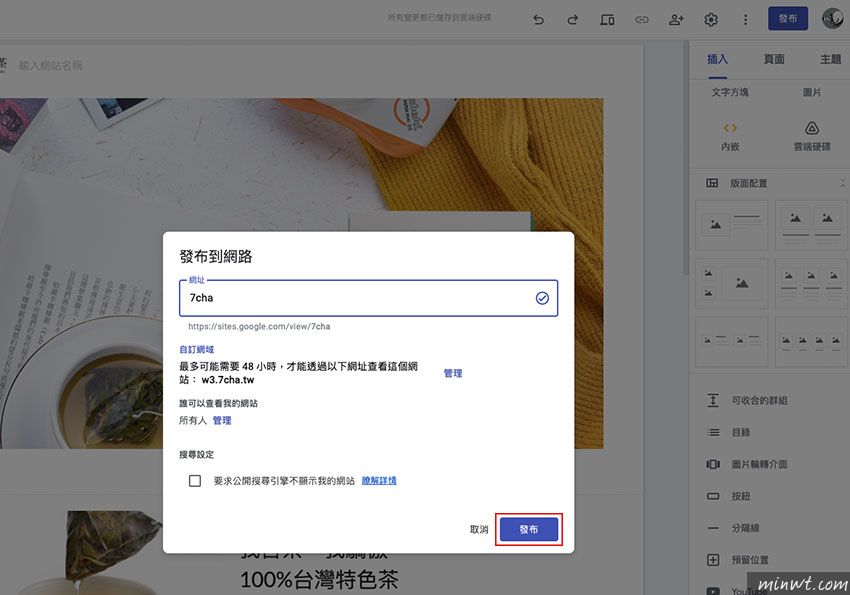
Step10
這時再將製作的頁面,再發佈一次。

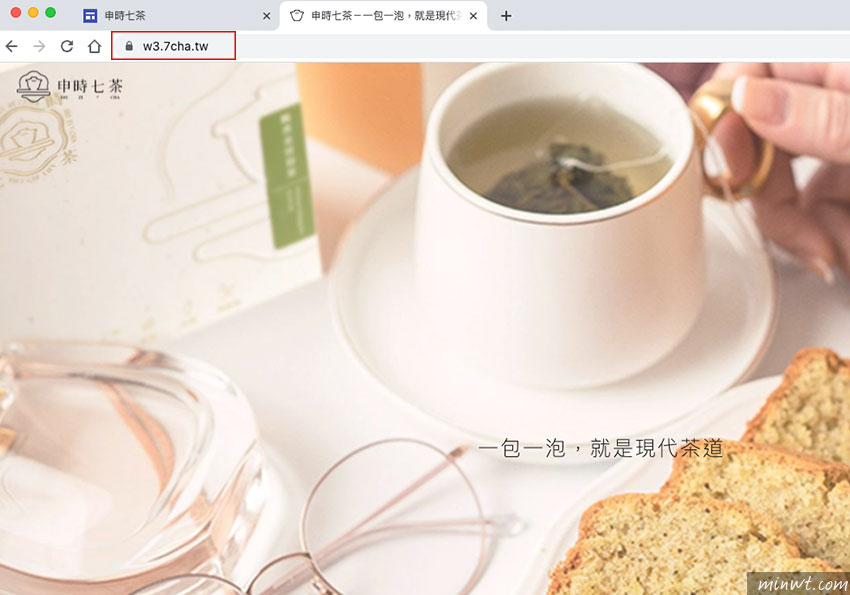
Step11
當第一次大約等個10~20分鐘,開啟剛剛所綁定的網域,就會看到畫面啦!同時還免費送了SSL安全憑證,真的是挺不錯的喔!有需要的朋友,不妨可試試看囉!

#範例預覽:前往預覽



