
但功能有些陽春,且不支援手指左右滾動,這對於現在人而言,幾乎用手機瀏覽網頁的比例比桌機高許多,因此用手指左右滑動畫面,也已相當的習慣,因此接下來梅干則試著將swiperjs的圖像輪播模組,嵌入Google協作平台中,同時還嵌入圖片,至於要怎麼做,有興趣的朋友也一塊來看看囉!
Swiper
Step1
首先進到Swiper這個模組後,在Demos的展示頁面中,尋找喜歡的輪播效果。

Step2
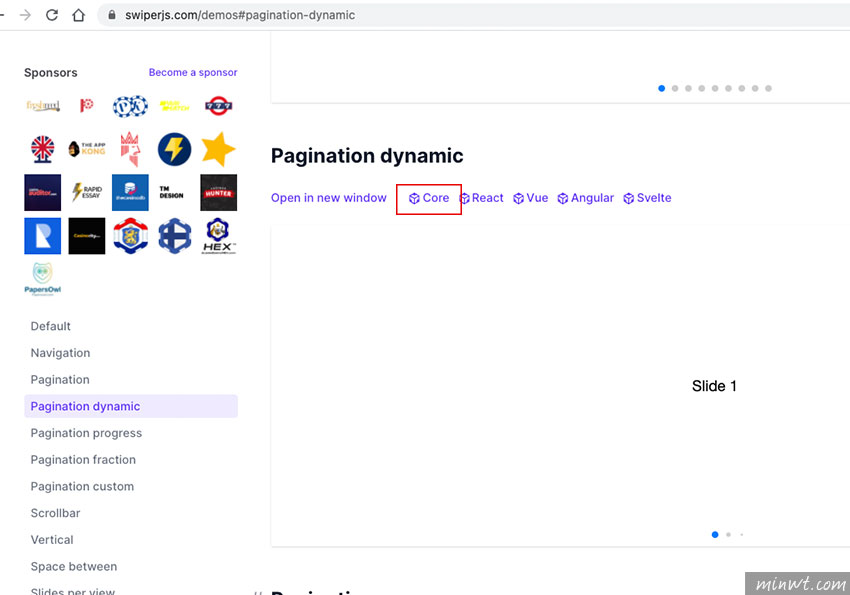
找到後,點上方的Core。

Step3
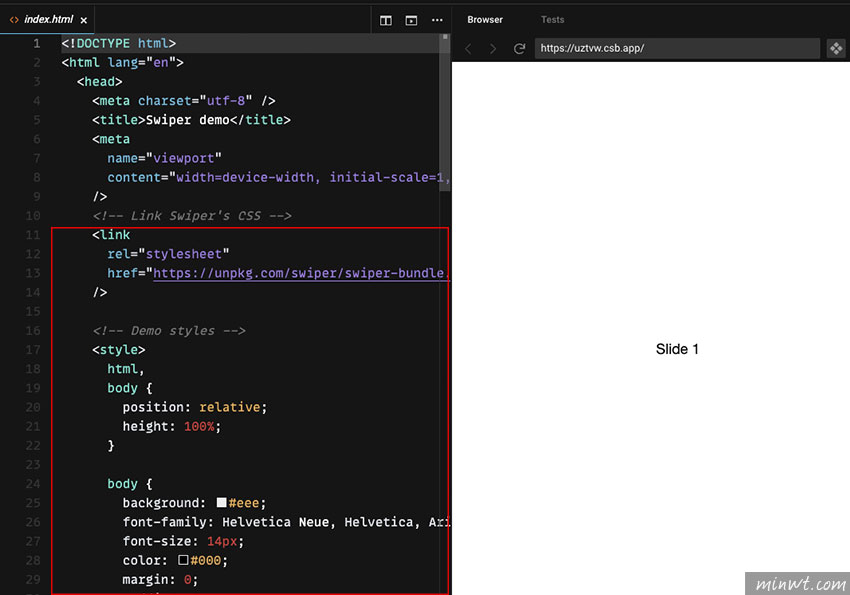
接著分別把CSS、HTML、Javascript的碼全部拷貝起來。

Step4
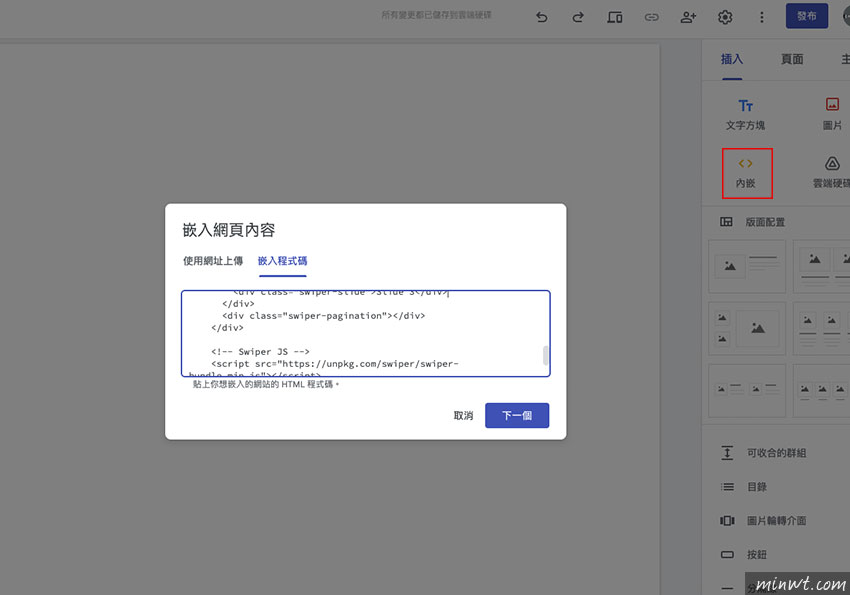
回到Google的協作平台,點一下「內嵌」再切到嵌入程式碼,將剛剛的碼貼入。

Step5
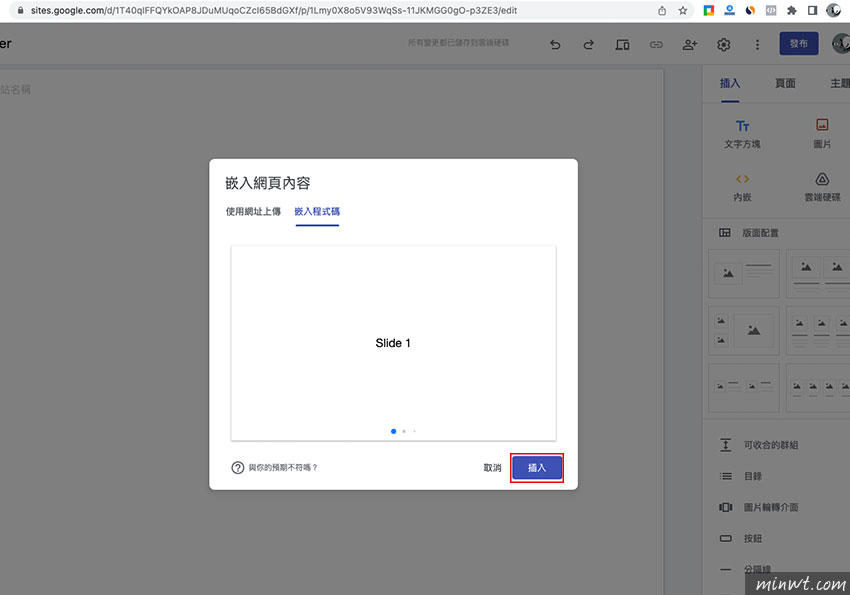
再按下一步後,就會看到剛所嵌入的結果畫面,接著再按插入。

Step6
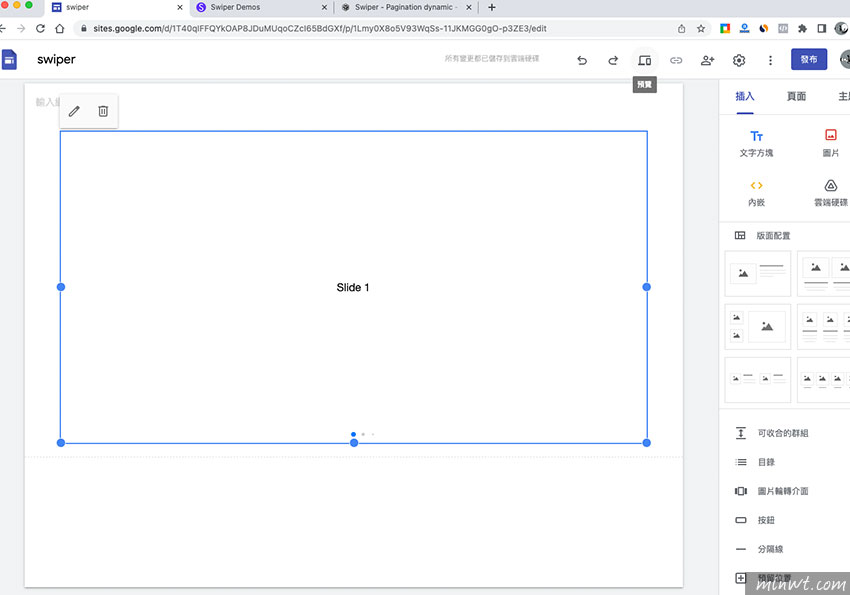
插入後,再將畫面左右拉到最大,由於範例只有文字,所以畫面中,只會出現剛所貼上的文字訊息。

Step7
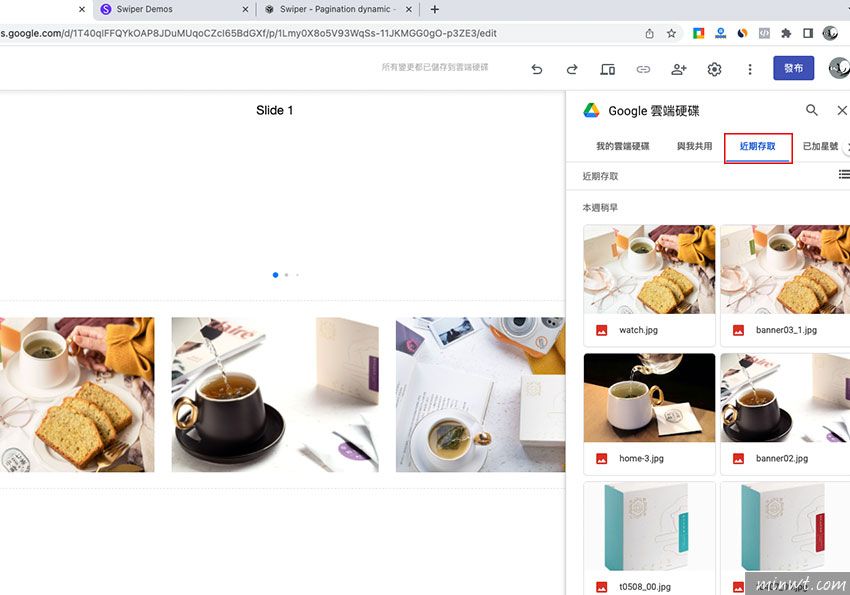
這時先將照片上傳到Google雲端硬碟中,再將等下要插入輪播的圖片,先插入頁面中。

Step8
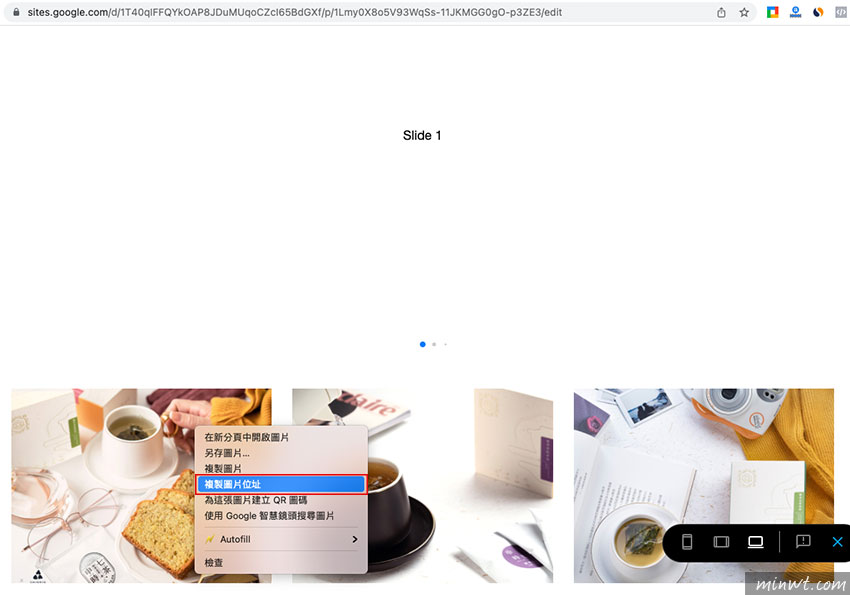
插入後按預覽,再對著圖片按滑鼠右鍵,選擇複製圖片位置。

Step9
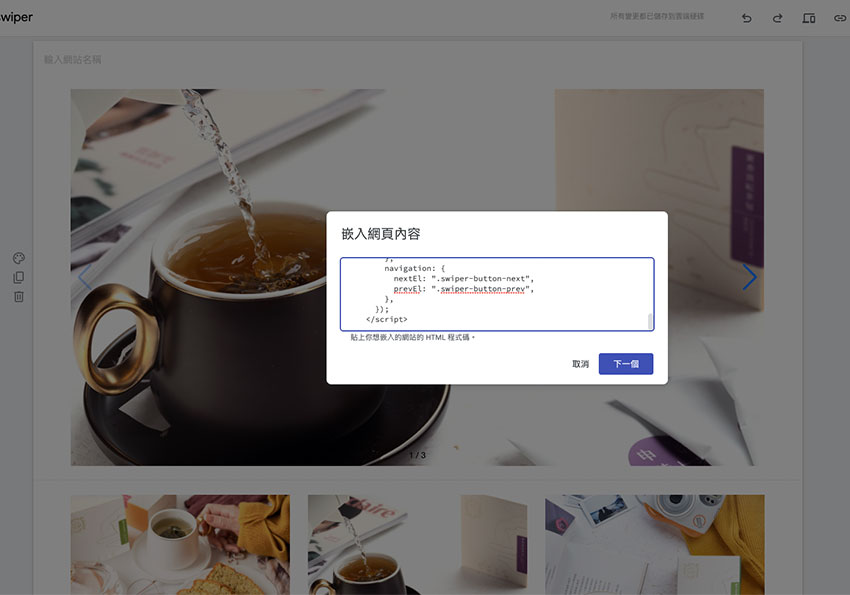
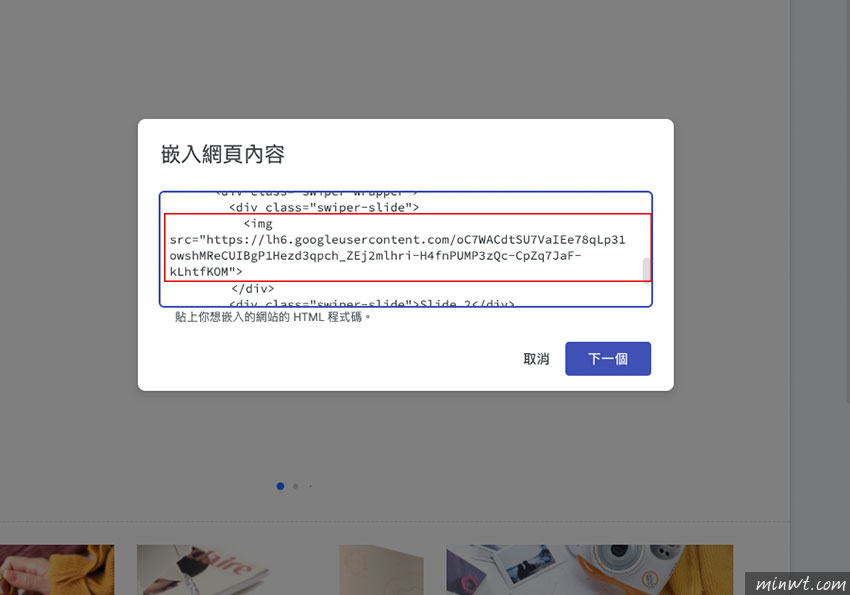
複製好後,回到Google協作平台的編輯模式,並進到嵌入網頁內容的輸入框中,將剛剛的文字替換成img標籤後,再把剛剛的圖片路徑貼上。

Step10
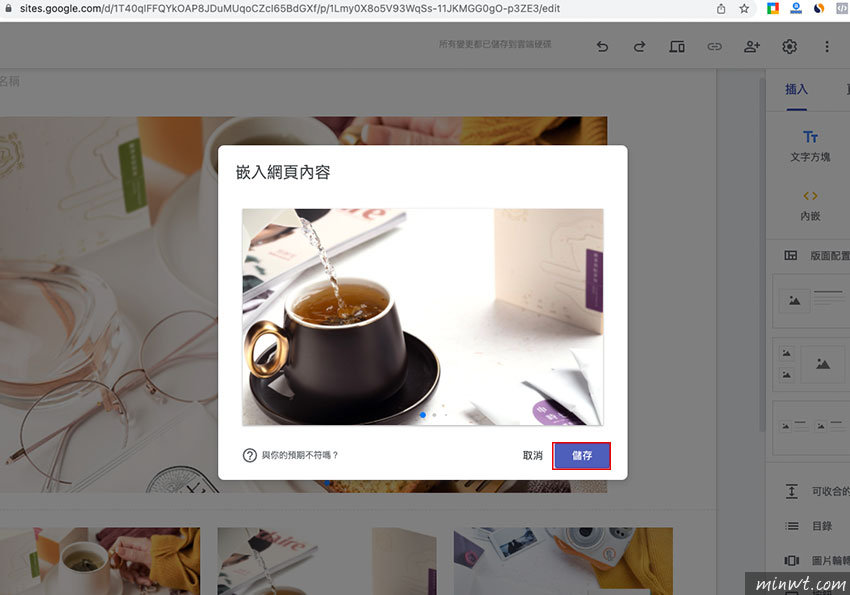
都修改完畢後,再按下一個時,就可即時預覽結果畫面,沒問題後再按儲存。

Step11
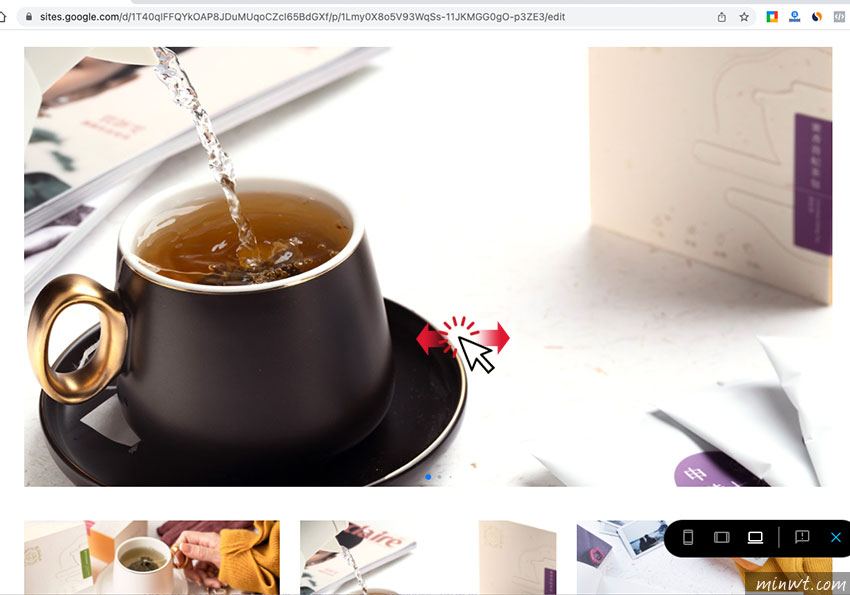
這時不但輪播圖片支援RWD以外,甚至還支援手指或滑左右滾動,這樣比較符合目前的操控習慣,因此有在用Google協作平台的朋友,不妨也可試試看,嵌入Swiper的輪播套件看看吧!

#範例預覽:https://sites.google.com/view/7cha-swiper/%E9%A6%96%E9%A0%81



