
這圖像也被稱之為心智圖、腦力激盪圖、思維圖,而大部分這類型的工具都需要付費,雖然有免費的但產出的心智圖,梅干個人覺得不太好看,找了好久找到GitMind不但免費版提供十個專案,同時免費版的功能與付費版完全一樣,因此也在找有設計感的心智圖產生器的朋友,GitMind也一塊來看看囉!
GitMind
連結網址:GitMind
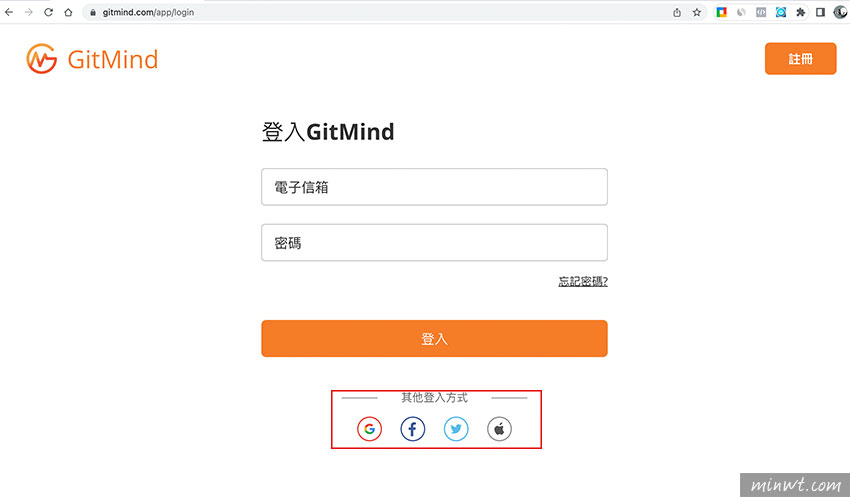
Step1
首先在進入後,可點下方的社群帳號進行聯動。

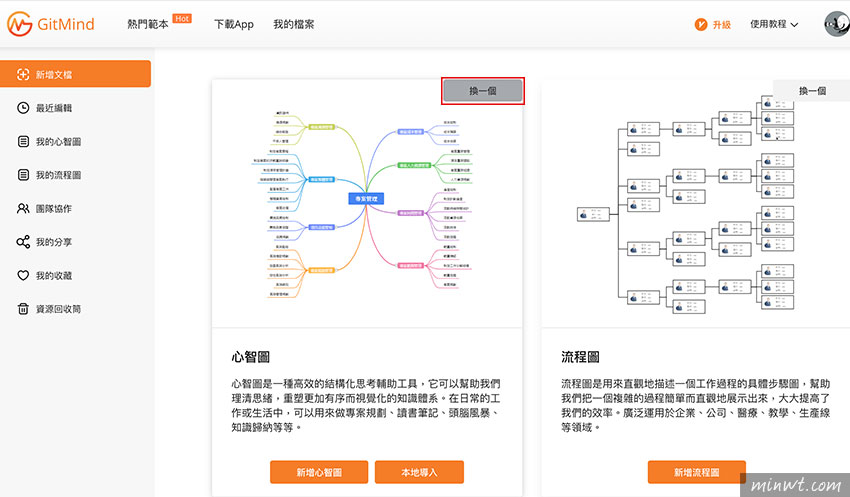
Step2
在聯動完畢後,再選擇心智圖的樣式。

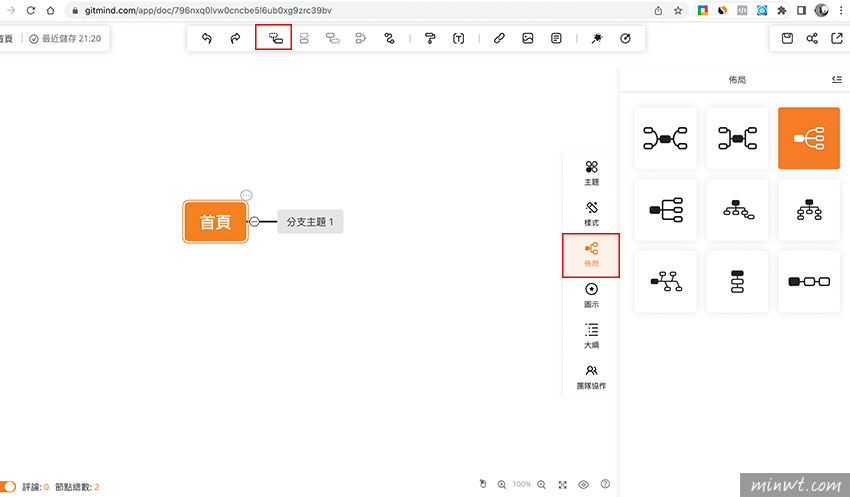
Step3
選擇完畢後,當要建立下一層時,可點上方的節點圖示,以及可由右邊的佈局中,選擇節點產出的樣式。

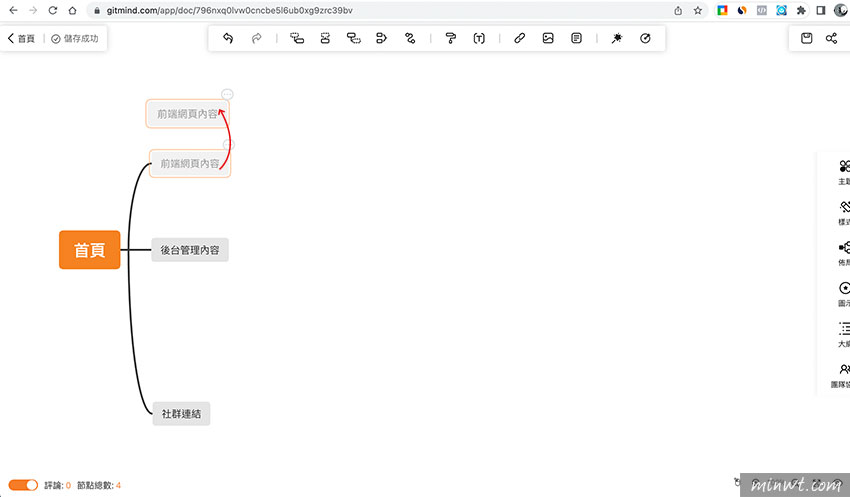
Step4
甚至也可拖拉節點塊,任意的調整位置。

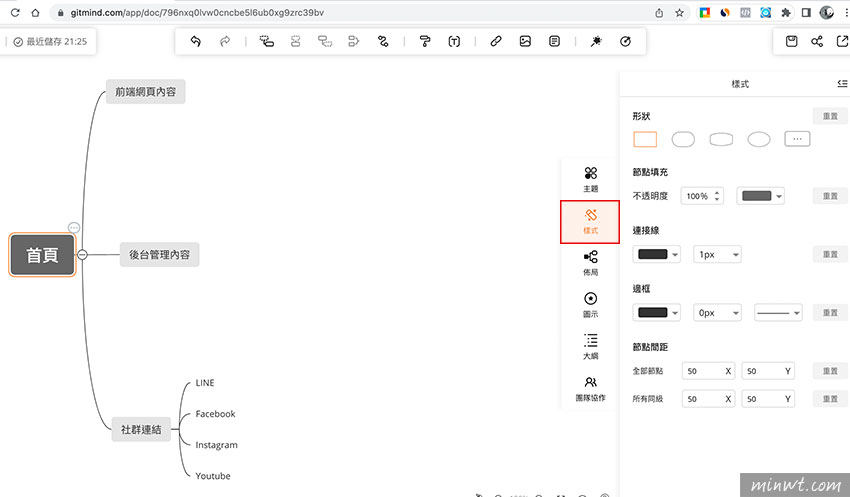
Step5
當產生出多個節點後,可透過樣式,去改變節點的線與每個方框的顏色與邊框。

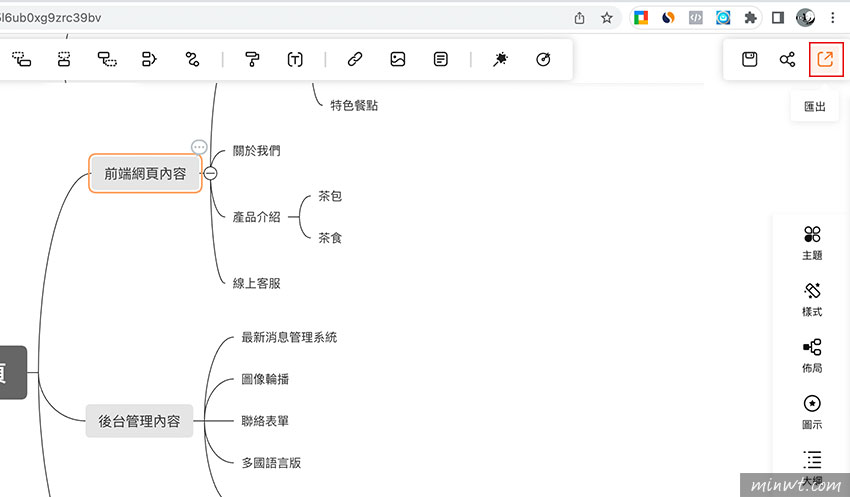
Step6
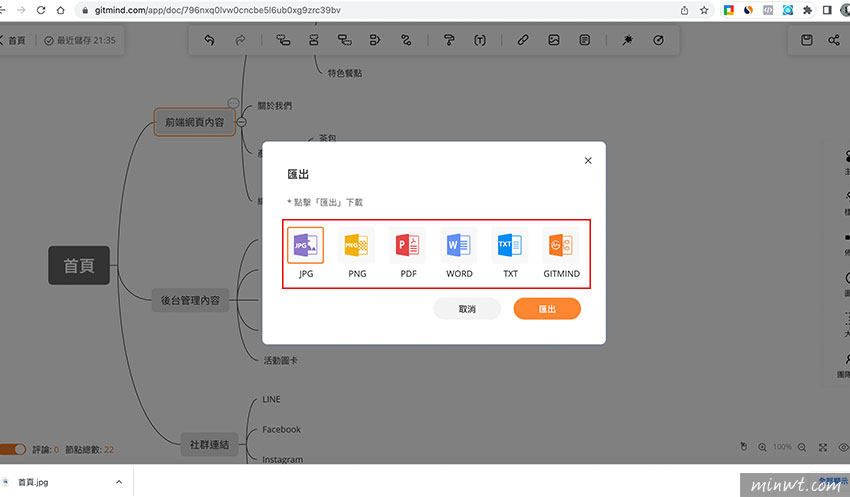
當一切都繪製完畢後,可點右上的匯出。

Step7
接著選擇要匯出的格式,再按匯出,同時匯出的檔案也不會壓上任何的浮水印,因此想作心智圖的朋友,GitMind千萬別錯過了,同時GitMind也有提供單機版的應用程式,因此習慣在電腦操作的朋友,也可下載單機版。