
而最近梅干發現LinkPicture這個免費圖床空間,不但不用註冊,就可將照片上傳到空間中,同時圖片還支援外連,可直接嵌入網頁中,雖然可當圖床空間使用,但圖片六個月之內無人預覽時,就會被系統刪除,因此梅干個人建議,拿來當臨時的圖床空間是個不錯的選擇。
LinkPicture
Step1
首先在進入LinkPicture的平台後,在From Gallery的頁籤中,點選Select the image。

Step2
在選擇子照片後,再按下方的upload鈕,將圖片進行上傳。

Step3
這時畫面就出現上傳等待的畫面。

Step4
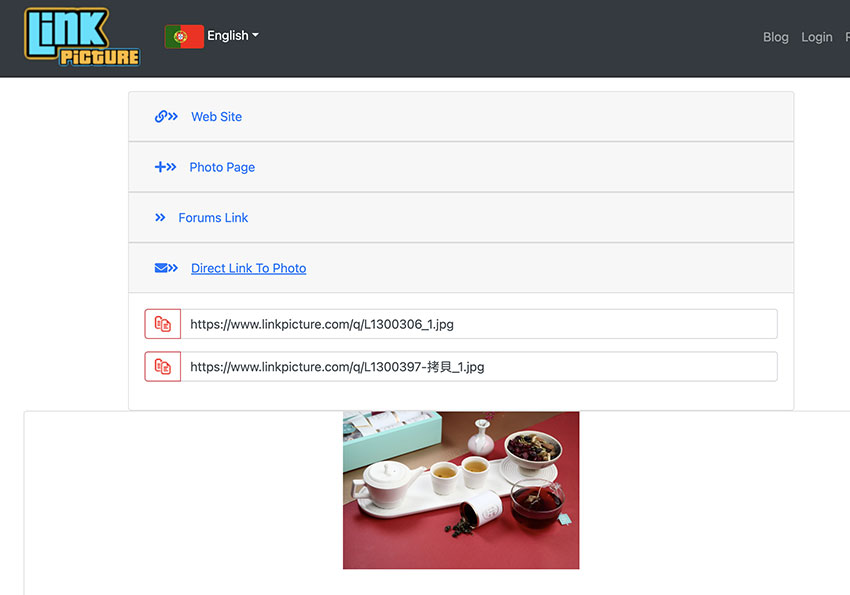
在上傳完畢後,將頁籤切換至Direct Link To Photo後,分別就會看到剛所上傳圖片的真實連結。

Step5
將圖片網址拷貝後,就可貼到網址列直接顯示啦!因此梅干個人覺得這個圖床空間真的挺方便的,且上傳的速度還算蠻快的。


