
當在寫iOS的APP時,為了讓畫面更美觀,以及更具個人的特色,這時就會請設計人員提供,但往往口述,雙方實在難有一致的共視,所以梅干來分享二個超實用網站,裡面提供了iOS內建的各式的按鈕與操控介面,同時還有分層,因此下回要與設計人討論時,就可提供相關範本檔,一來設計人員也有方向,二來也能加速設計人員的製作時程,透過這些範本,可知道按鈕要設計多大,以及按鈕需要幾種的變化,且這二個站完全Free喔!現在就一塊來看看吧!
免費UI介面分層檔下載-1:
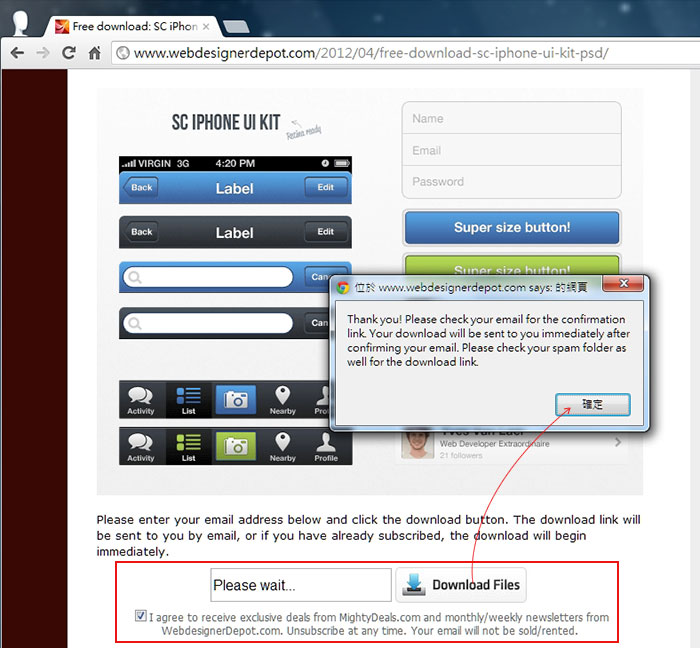
這一個網站比較麻煩一點,需透過E-Mail驗證,才能完成下載,進到網站後,拉到下方,分別將方的核許框勾起來,與輸入E-Mail,再按下方的Download Files鈕。

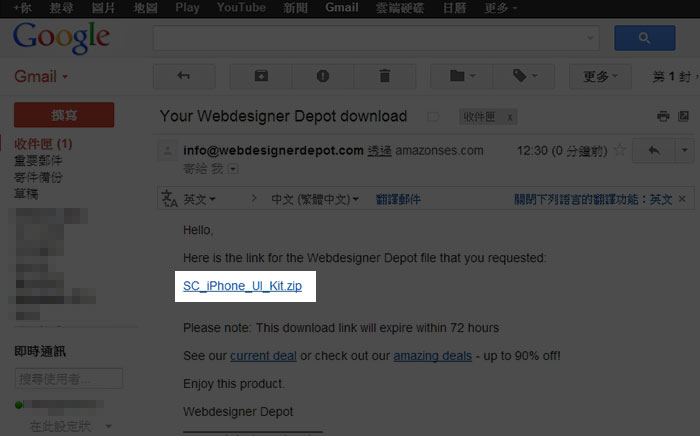
過一回收信,就會看到一個連結檔,點一下就可完成下載。

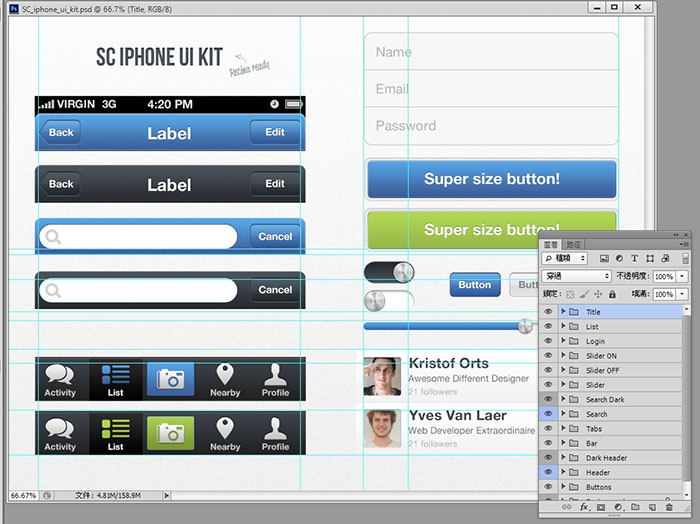
下載完畢,解壓縮後,進到Photoshop後,就會看到所有的圖像都有分層啦!

免費UI介面分層檔下載-2:
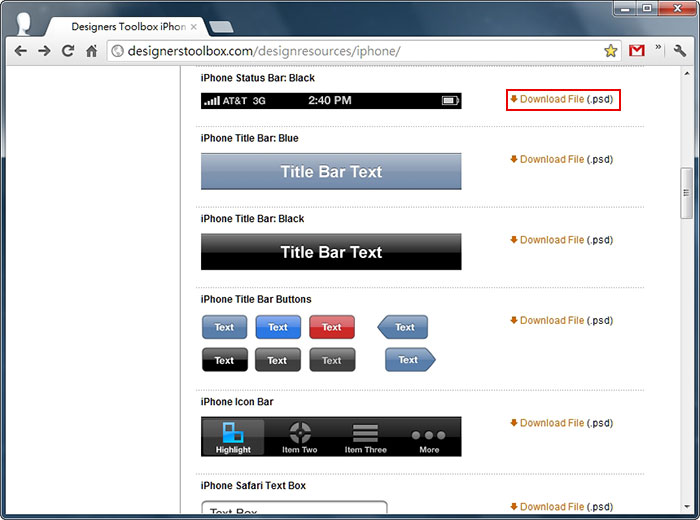
接著分享這一個,比剛剛來的更方便,直接點後方的Download文字,就可將它下載回來。

解壓縮,進到Photohsop後,也可看到所有的圖像的分層。


