
設計又卡卡了嗎?無論是網頁還是手機應用程式,使用者的操作界面相當重要,而這不但考驗設計者的功力外,更是考驗設計者平常的觀察力與整合力,一個好的設計,能讓使用者,清楚的知道怎麼操作,從那開始操作,所以這也是iPhone成功原因之一,雖然說設計可以很天馬行空,但往往也需要一些,視覺原素的刺激,才能創造出更多不同的元素來,而國外有個素材網站,收集了上萬個關於UI與網頁的原始檔,給你設計卡卡時一些靈感,現在就一塊,來看看吧!
免費UI素材網:
透過「關鍵字」找素材:
進到UICloud素材網後,可直輸入相關的關鍵字,透過搜尋的方式,找尋自已所要的。

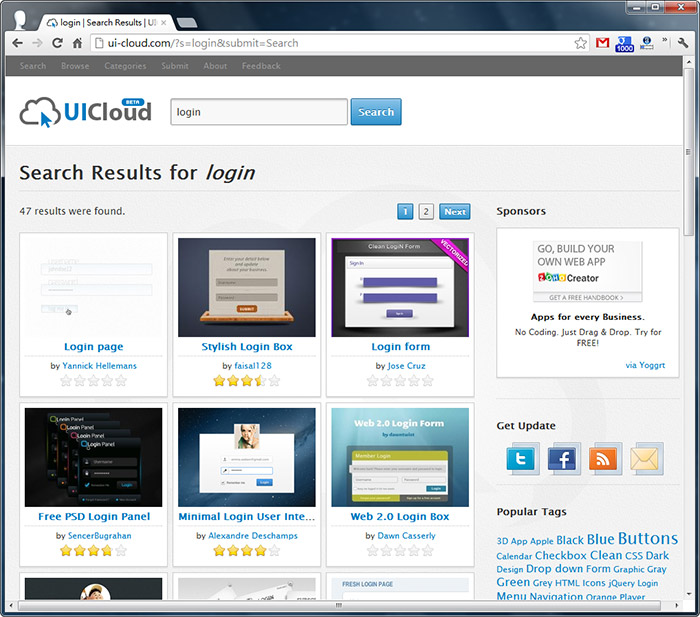
過一會就會搜尋出,相關的素材鏥圖。

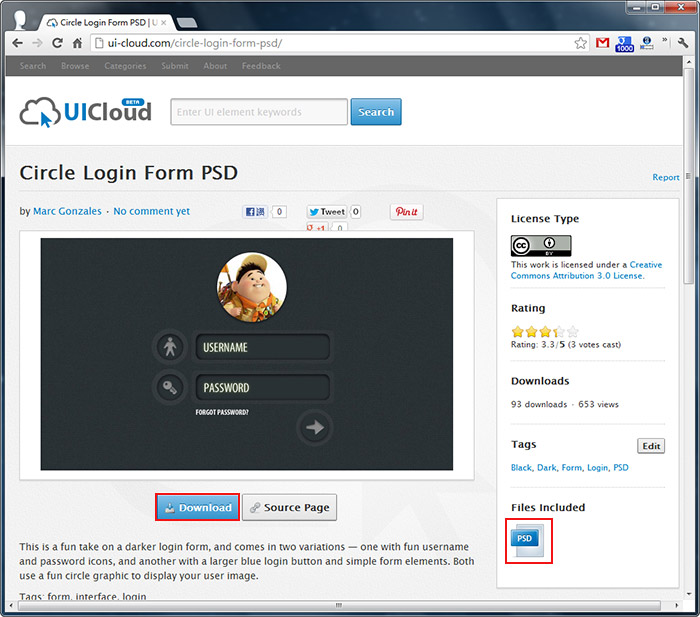
找到自已喜歡的後,點進去右下角,會出提供的檔案有那些,接著點縮圖下方的Download鈕,就可進行下載。

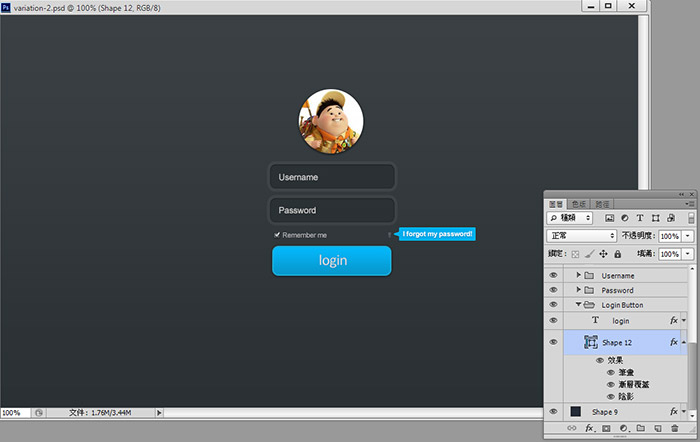
下載完畢後,開啟Photoshop看一下,哇賽!真是佛心來著,不但是原檔還提供分層。

透過「類別」找素材:
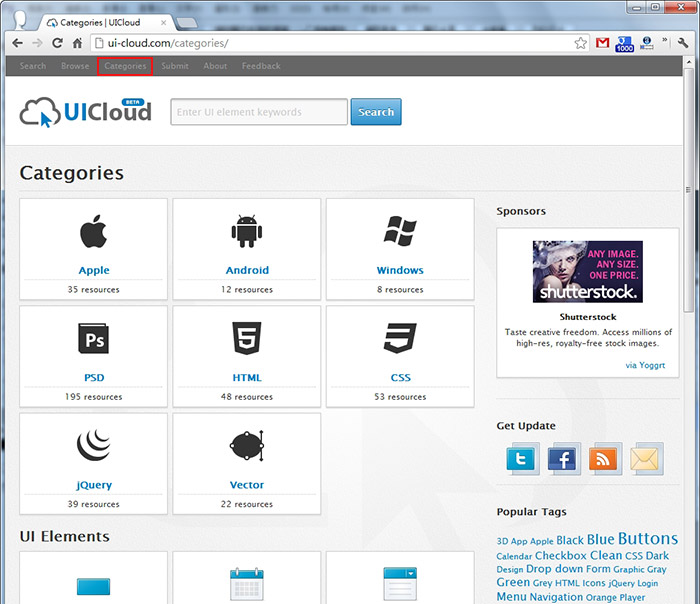
另外也可點上方「Categories」,從分類中找尋。

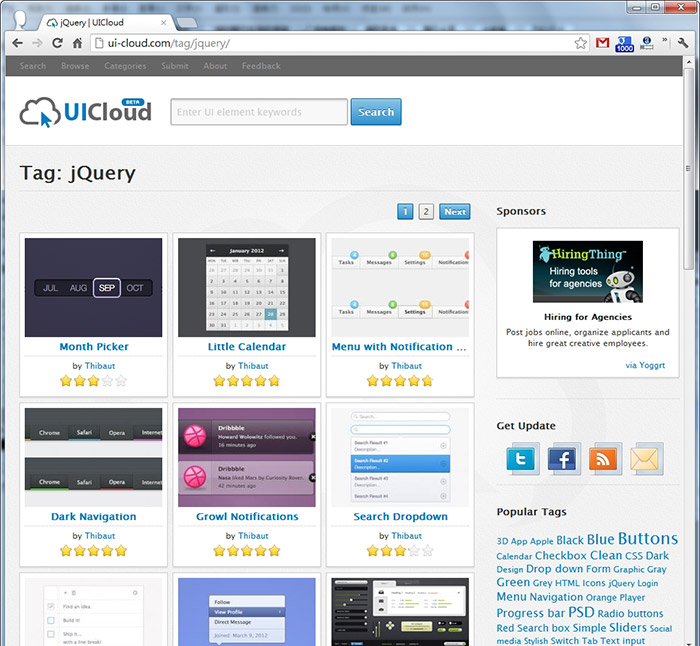
這邊選一個比較特別的類別「jQuery」。

當不同類別時,所提供的原始檔也不同,這邊所提供的檔案有css、js、html等。

下載完畢,解壓縮後,就會看所提供的原始檔部分。

雙響後就可直接瀏覽啦!