
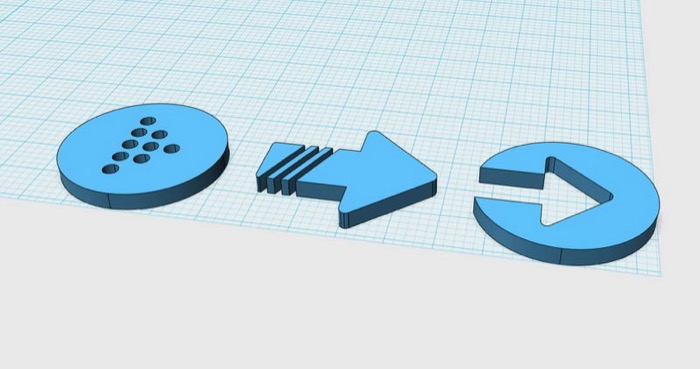
要入門3D列印前的第一步,大部分都會先學將2D轉3D的設計,從2D轉3D的設計有許多不少的軟體都有支援,甚至有些APP或網站都有類似的功能,非常的方便使用,這篇我們要教粉絲們使用Inkscape或Illustrator等向量繪製軟體,透過123D Design客製化來轉換成3D造型,雖然使用123D Design轉換的手續較為多一些,但未來可以編輯的項目也比較多元,擴展性也比較高,例如之前有提到的3D列印戒指設計,也是用這樣的方式來製作的,再透過多層次的堆疊來變化,所以基礎的功夫要先學好,未來變化性才會豐富,首先我們就透過下面三種造型來做示範,這三種造型從左到右依序為鏤空、多元件、單一元件,這也將測試123D Design是否都能順利轉換成立體3D的造型。
不管是Inkscape或Illustrator,關鍵在於是否能夠轉成SVG檔輸出,只要能轉成SVG檔輸出,123D Design都可以支援。

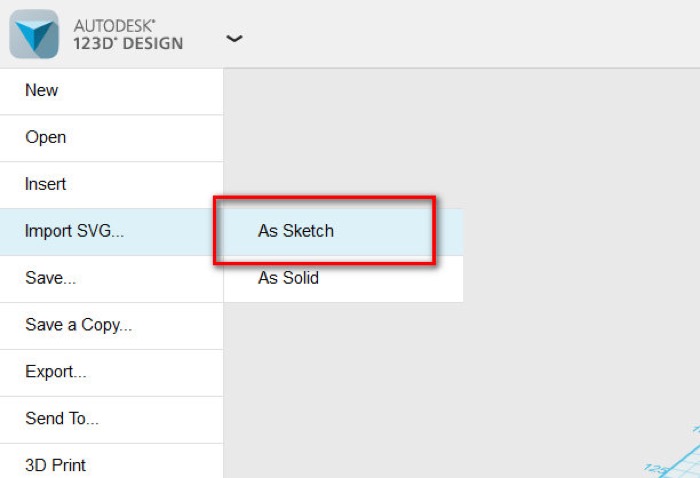
從123D Design的Import SVG來輸入,選擇的是As Sketch。

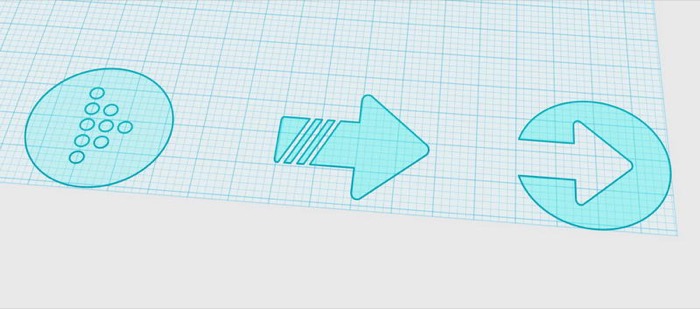
鏤空、多元件、單一元件等,都能被順利匯入。

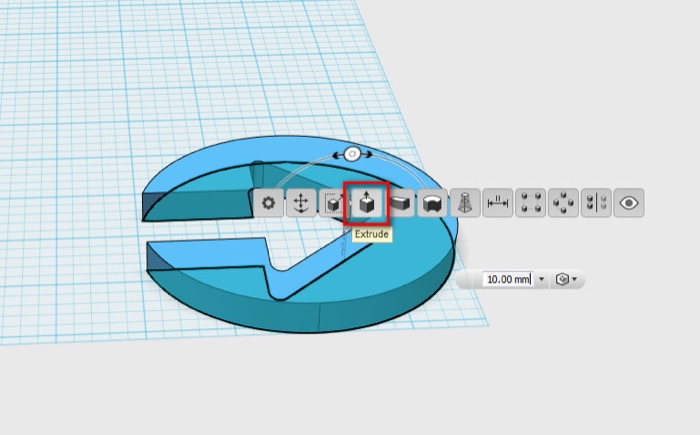
接著只要使用Extrude就能順利變3D,長出厚度來。

三種造型都是OK的,非常容易,對於剛入門123D Design的粉絲朋友們,可以試試看喔!