
現在有很多像是LINE的動態貼圖之類很可愛又有些簡單動作就能表達到心情的圖片。不過在以前,這樣豐富的動態圖片還沒有時,比較常看到的是簡單的線條,像素般的簡易動態圖。在那個時候,看到這樣的圖片就會感覺很可愛,簡單的動作,就能完整表達到感覺。而現在,這樣的圖片,即使不是科班出身,也可以自已線上DIY製作囉。Piskel—只要進入這個網站,就可以在線上使用該網站所提供的工具來繪製專屬於自已的GIF動態像素圖檔喔。小的就不是科班出身的,但實際使用後,真的很好玩,簡單又快速就可以製作完成喔。
在Piskel製作動態像素圖並不難,在網站所提供的畫板上,將想像中的動態一格一格畫出來,再設定好動作連接時的速度後,調整想要的檔案大小,就可以下載囉。對於像小的這種非科班出身,對於畫畫又是能不碰就不碰的人來說,這裡真的是天堂呀。只需用滑鼠將腦袋裡想像到的動作慢慢邊修邊畫出來,就可以滿足自已的小小心願,是不是很棒呢。現在就一起來試畫看看吧。
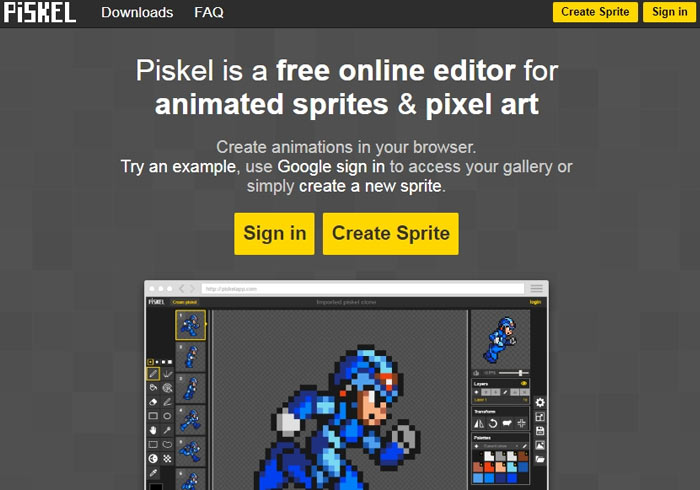
Piskel
網站名稱:Piskel
網站連結:https://www.piskelapp.com/
網站連結:https://www.piskelapp.com/
Step1
開啟網站首頁,點選「Create Sprite」,就可以進到製作動畫圖的介面囉。

Step2
進到製作的介面後,可利用左邊的工具來開始繪製想要的圖像囉。

Step3
畫好一張之後,可以點選小示意圖的右下方複製功能,就會複製出第二張,再來修改細部就可以囉。

Step4
等將想出現的動作分格畫出來之後,在右上方可以看到實際完成的動態圖示,底下可調整每一格出現的時間速度。

Step5
當製作完成後,再利用最右邊的設定相關功能,將動態圖的尺寸、格式、背景等設定完成後,就可以將檔案下載囉。做法簡單又好玩,推薦給大家喔。

Step6
以下就是小的所製作的像素風格的動畫圖。