
而Handoff只限於自己使用,當要把這內容傳給別人時,就得透過LINE或Facebook,但無論是LINE還是Facebook訊息,都會有字數的限制,所以當要傳送較大文字量,就得將文字存成一個文件再進行發現,而現在不用這麼麻煩,透過Pasted.co這個線上平台,就可將大量的文字內容,變成一個縮網址,讓你可分享給自己或是朋友,甚至Pasted.co還支援加密,讓機密內容不外洩,有需要的朋友,現在就一塊來看看囉!
Pasted.co
網站名稱:Pasted.co
網站連結:http://pasted.co/
網站連結:http://pasted.co/
Step1
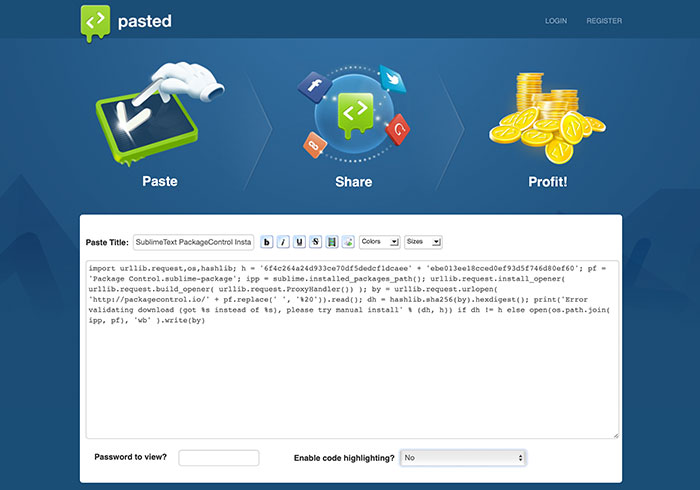
當進入Pasted.co後,分別可看到,可設定文字的標題內容,甚至在下方還可設定該文字的預覽密碼以及原始碼高亮效果。

Step2
基本使用,只需輸入標題與文字內容就可以了。

Step3
接著再把產生後的短網址複製起來,就可透過手機或是分享給其它的朋友。

Step4
當輸入剛所建立的短網址,就會顯示先前所輸入的文字內容。

Step5
若是輸入HTML時,就可將右下的高亮效果設為YES。

Step6
接著再開啟後,剛所輸入的HTML碼,就會有高亮效果啦!是不是超方便的呀!


