
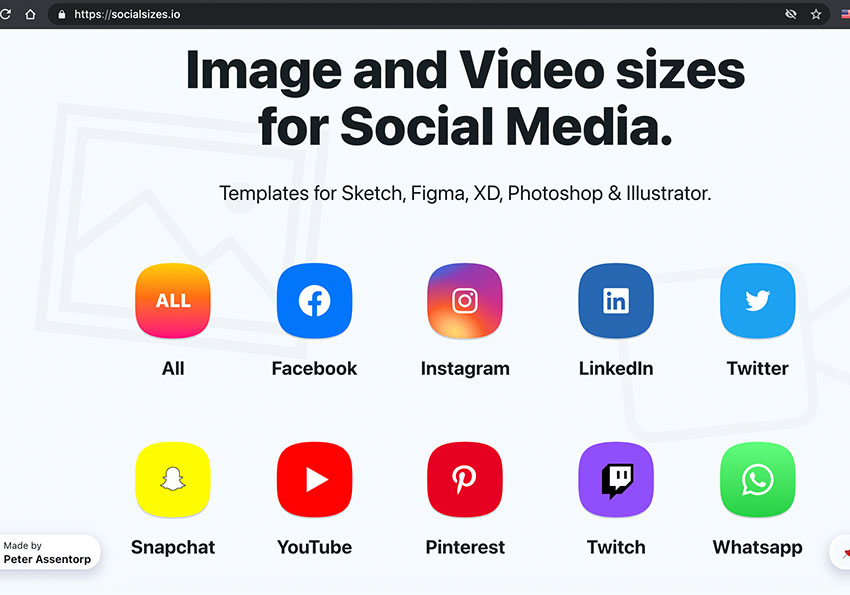
因此網路上有一個相當好用的,社群最佳圖片尺寸產生器,只需要選擇要張貼的社群平台與張貼的位置,立即就會將圖框,切換成該社群媒體,所規範的圖片尺寸,並且還提供簡易的編排功能,讓你完全不用其它的影像工具,線上就能輕鬆的完成,各大社群媒體中,所需的圖片尺寸大小,因此身為小編的你,這平台可千萬別錯過了。
SocialSizes
網站名稱:SocialSizes
網站連結:https://socialsizes.io/
網站連結:https://socialsizes.io/
Step1
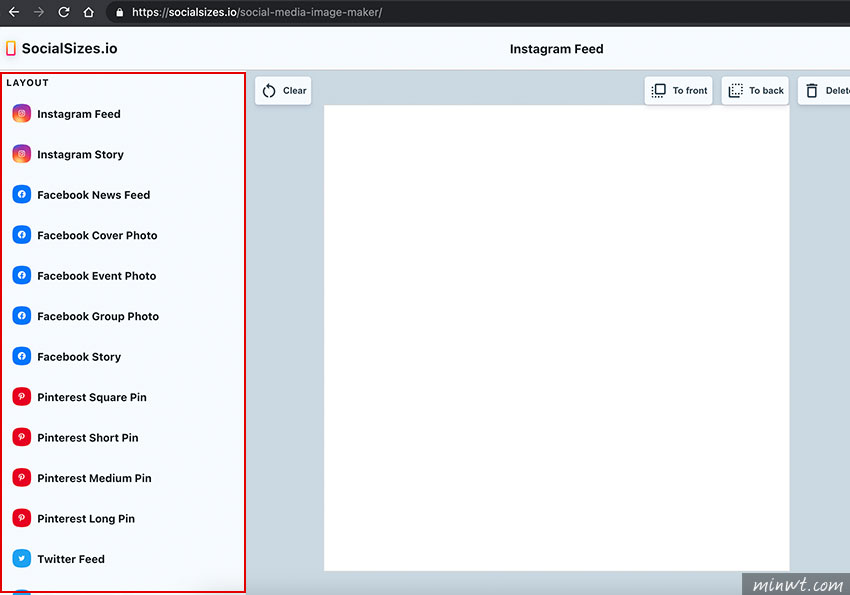
當進入這平台中,可從右邊,選擇要張貼的社群媒體與位置,而目前該平台,共收錄了Facebook、Instagram、LinkedIn、Twitter、Snapchat、YouTube、Pinterest….相當的豐富。

Step2
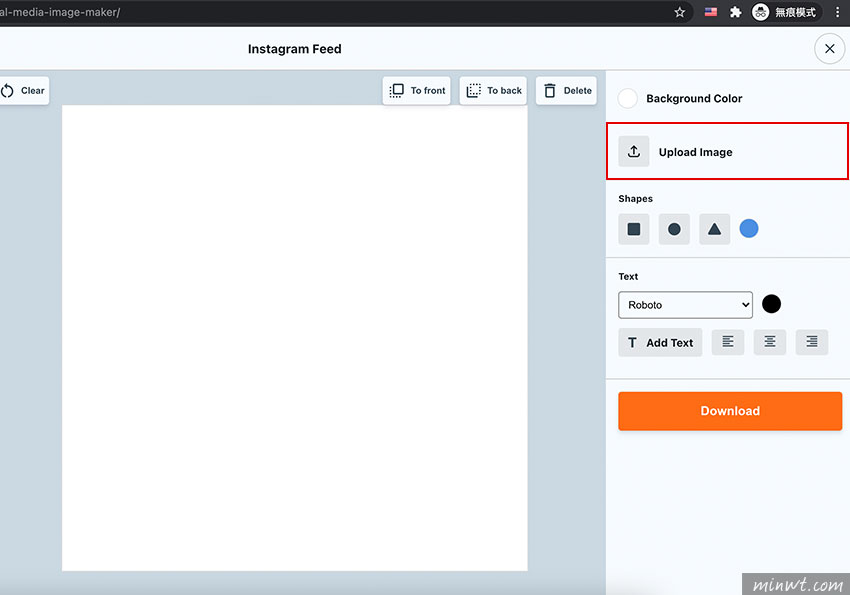
選擇完畢後,再點右邊的Upload Image將圖片上傳。

Step3
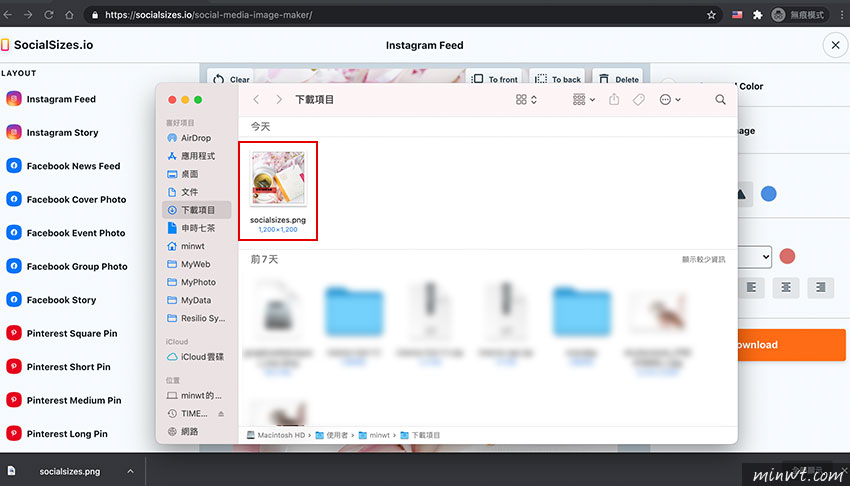
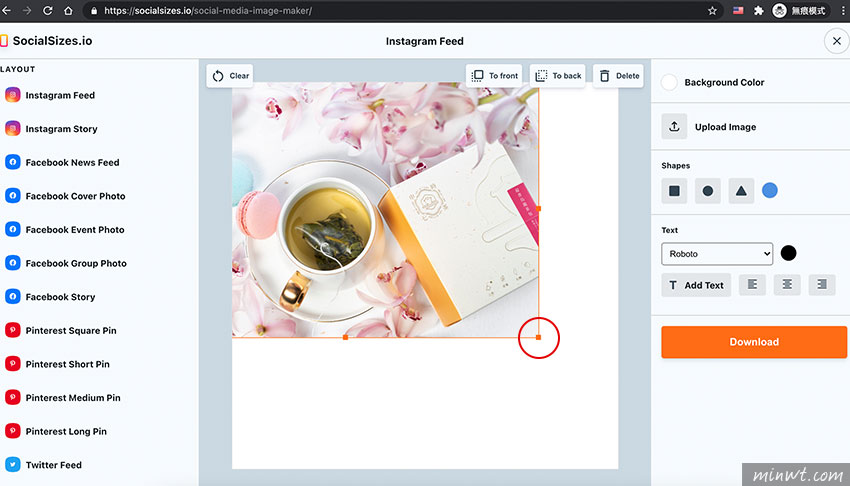
上傳完畢後,就可透過圖片旁的控制點,將圖片佈滿整個工作框。

Step4
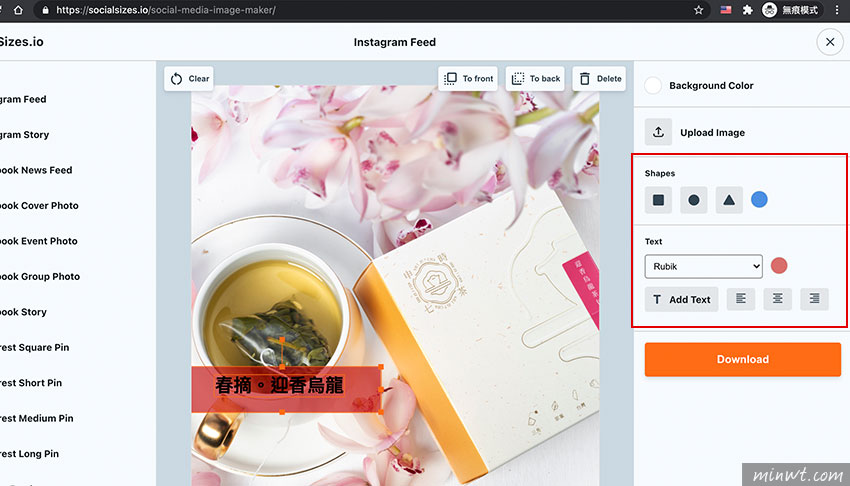
接著還可使用右邊的編輯工具,簡易的壓上色塊與文字。

Step5
一切都設定完畢後,再按右下角的Download鈕,就可將剛所製作好的圖片給下載回來啦!是不是既簡單又方便呀!