
但無論是VS Cdoe還是Sublime Text,都需先安裝才能使用,但最近梅干發現VS Code也有線上版啦!只要開啟瀏覽器立即就能使用,且瀏覽器也不用安裝任何元件,因此無論是要用電腦、平板還是手機,都能輕鬆的修改網頁,因此喜歡用VS Code的朋友,現在也一塊來看看吧!
VS Code雲端版
連結網址:https://vscode.dev/
Step1
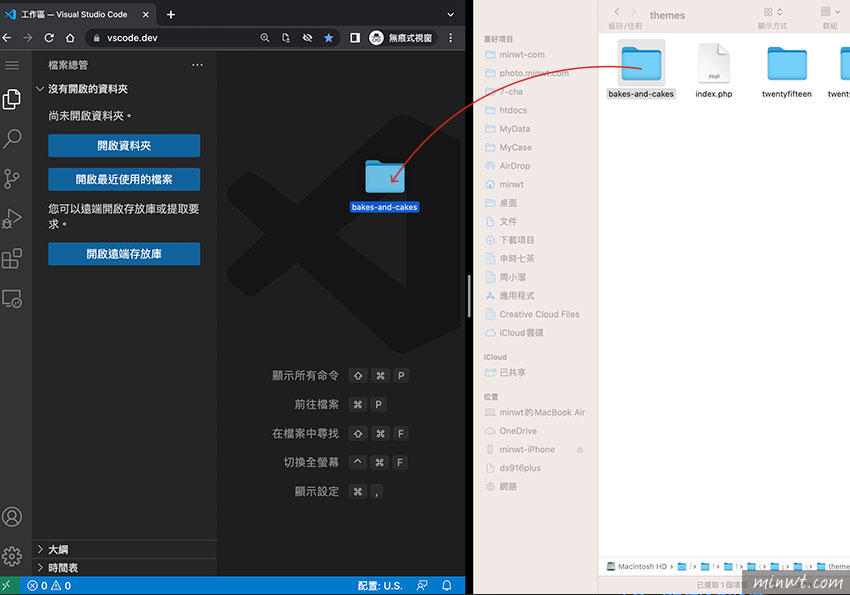
首先開啟瀏覽器,進入VS Code線上版後,可將本機的檔案,直接拖拉到VS Code的檔案總管面板中。

Step2
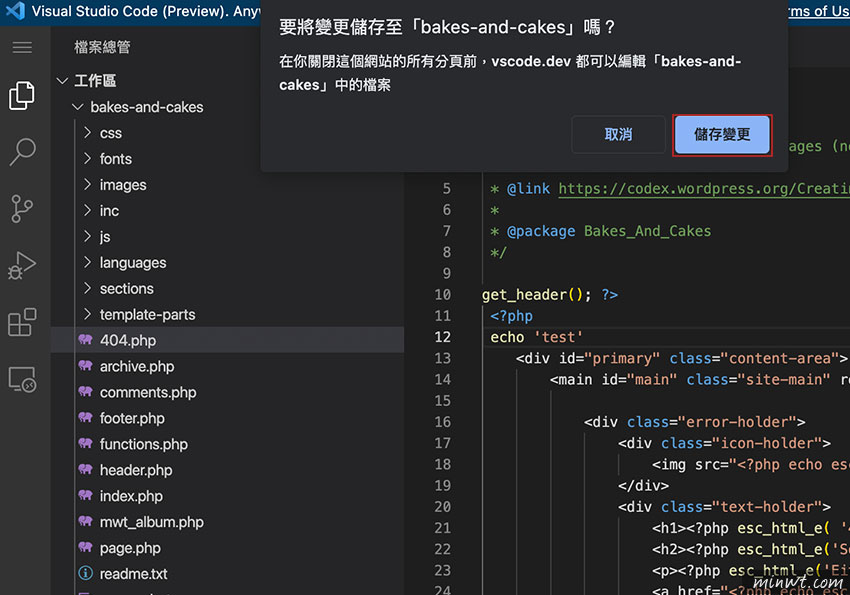
雖然是線上版,但在編輯本機檔案時,則會跳出一個提示框,這時再按儲存變更鈕。

Step3
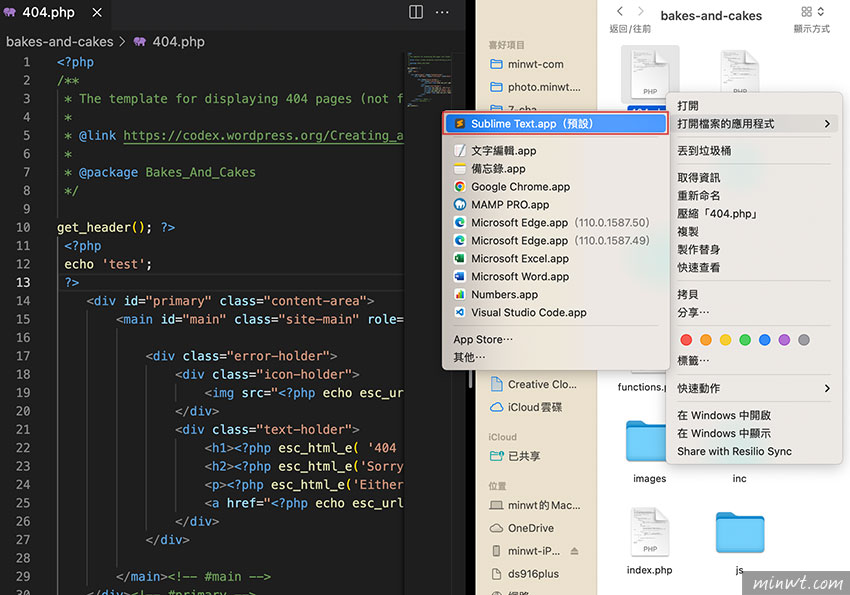
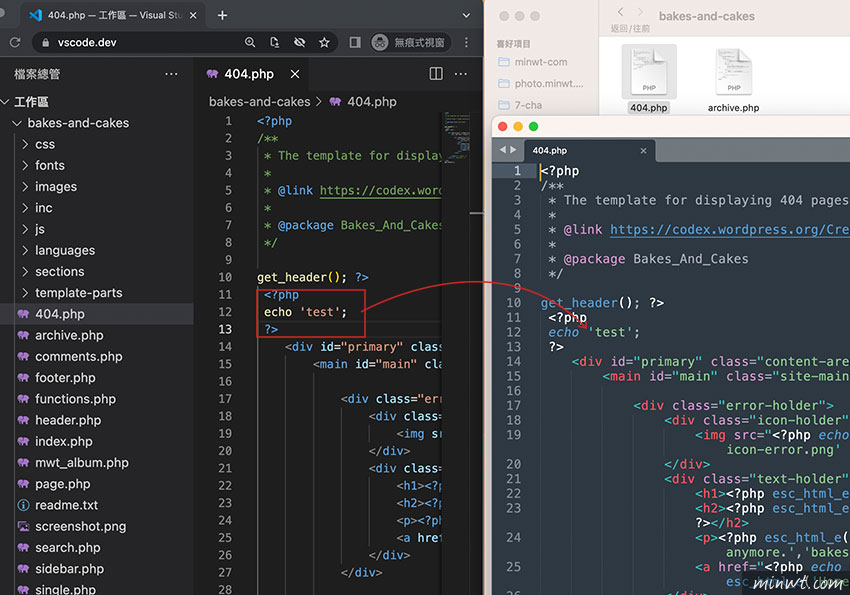
在編輯完畢後,按下儲存後,立馬來檢測看看,對著本機剛已修改的檔案,按滑鼠右鍵,選擇編輯器將它開啟。

Step4
哈~開啟後可看到,剛所編修的已成功的被儲存啦!因此下回當應急或是要在平板中修改網頁時,不妨可試試VS Code雲端版啦!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)