
Adobe Express QRCode產生器
連結網址:免費線上 QR 碼產生器
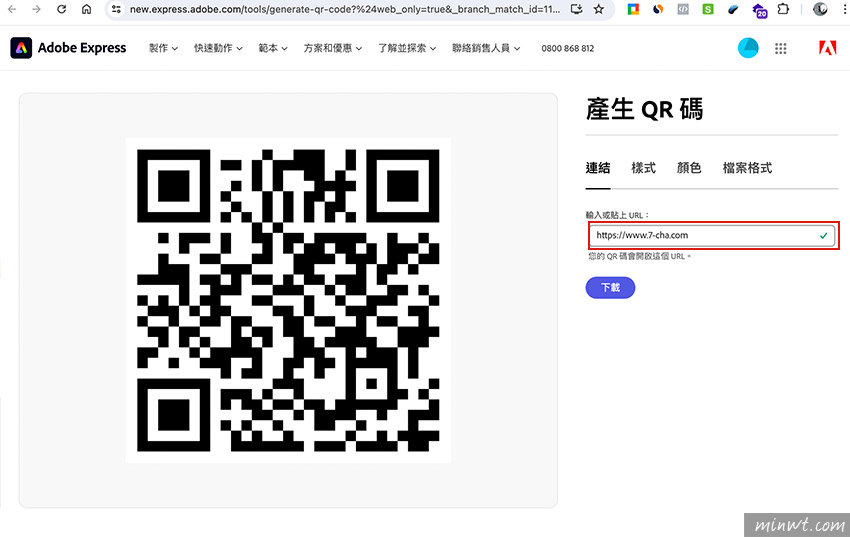
Step1
當進入產生頁面後,只需要產生的網址輸入到連結的輸入框中,隨即就會產生該網址的QRCode。

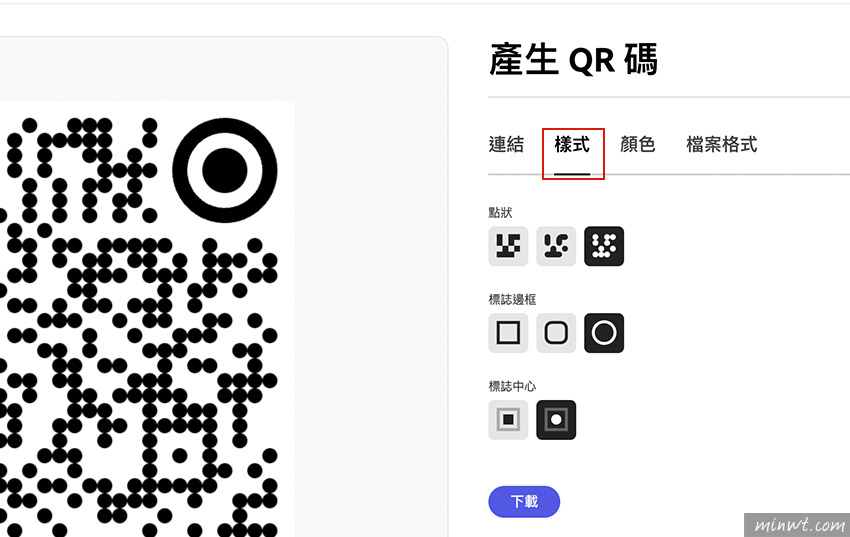
Step2
接著可切到樣式頁籤下,選擇喜歡的樣子,像是圓點或圓形框的呈現方式。

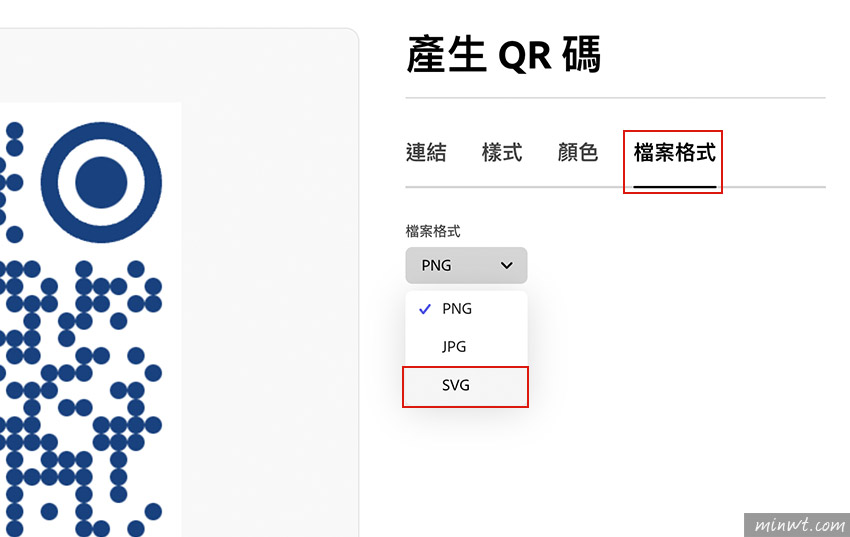
Step3
最後再切到樣案格式頁籤,從下拉選單中就可選擇SVG格式啦!

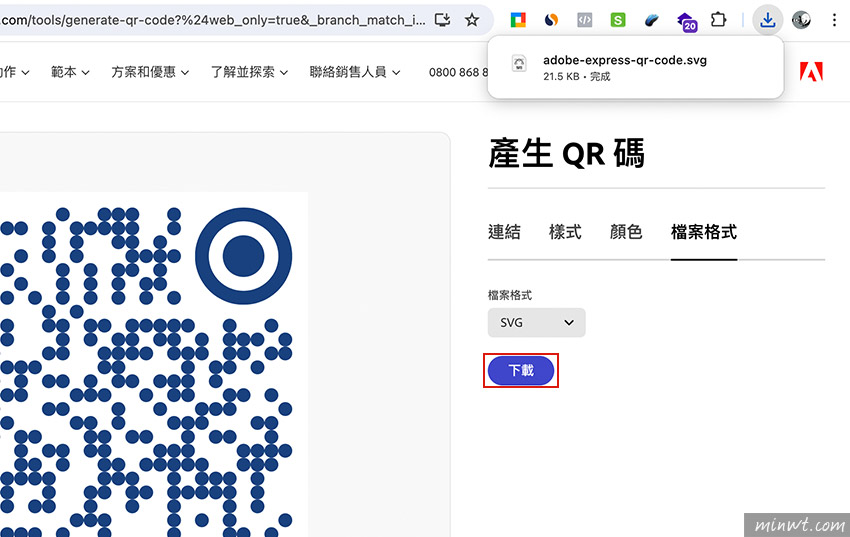
Step4
選擇完畢後,再按下載,就可將該所設定好的QRCode圖示下載回來囉!

Step5
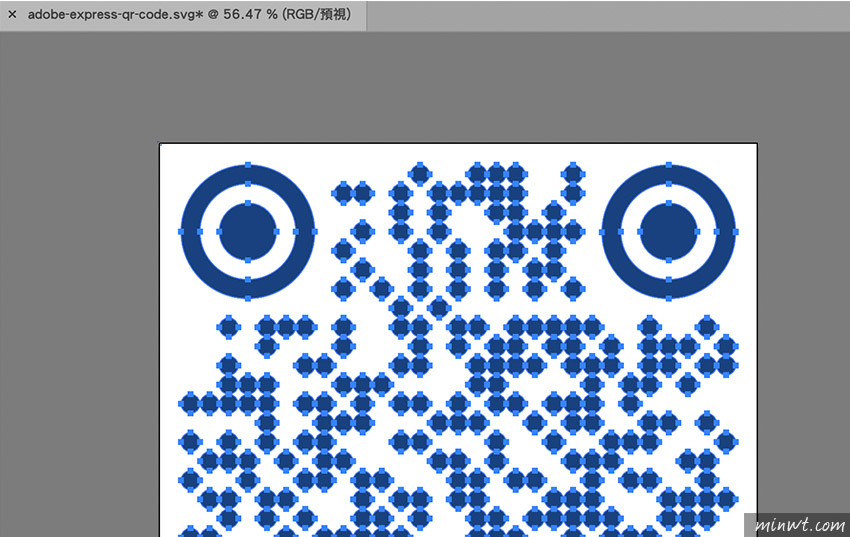
當下載回後,再到Illustrator來檢查看看,哈~果真是向量檔沒錯,因此要改變大小與顏色就沒問題啦!也不用擔心失真模糊的問題。