
現在只要透過hama這個雲端工具,立即就可將照片中的路人甲說掰掰,甚至在操控上,也是如此的簡易,只要將路人甲給塗抹起來,接下來系統就會開始進行演算,並將路人給移除後,再把周邊的景物給填滿,且效果比Photoshop內建的內容感知填滿還強大,因此下回當有需要把路人甲給移除的朋友,hama這個免費的雲端內容感知填滿功能,可千萬別錯過了。
hama
Step1
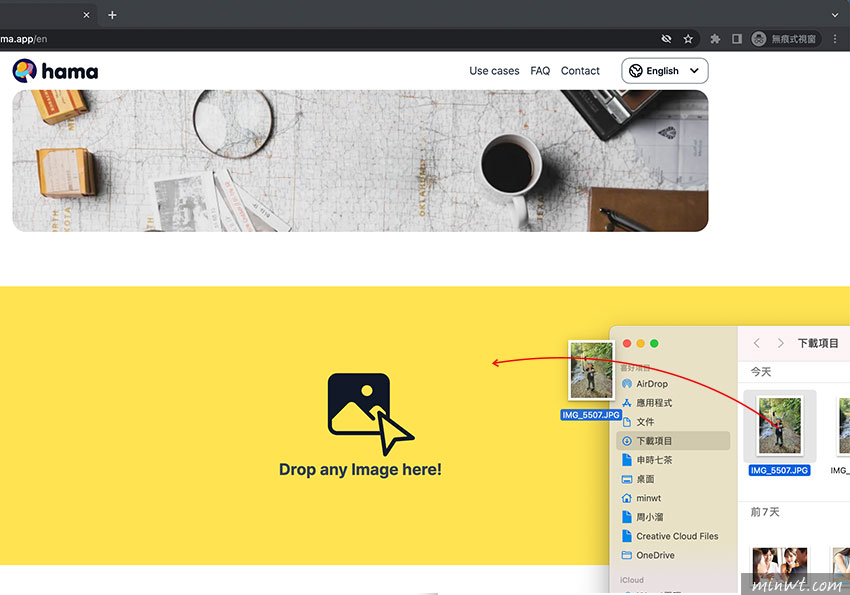
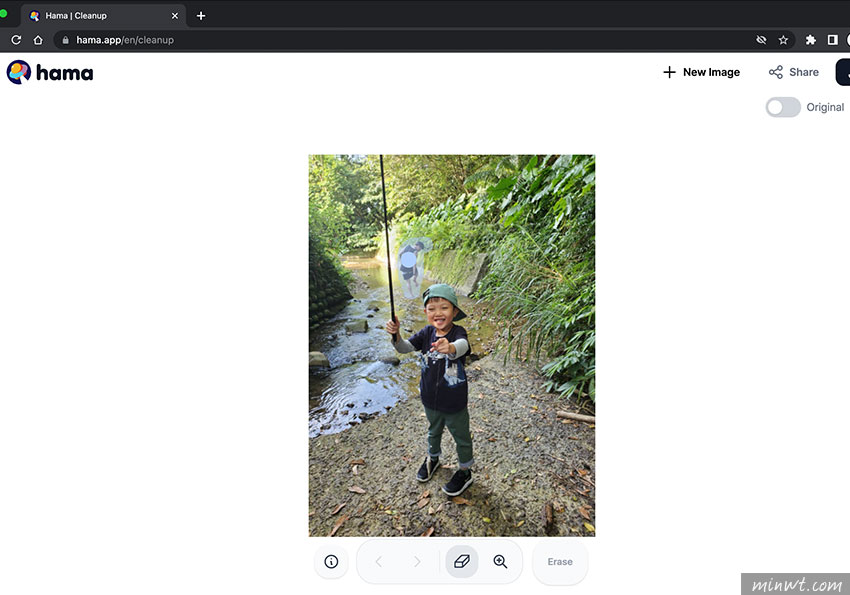
首先在進入hama這個雲端內容感知工具後,將要移除的路人甲照片,直接拖曳到hama中間的區塊中。

Step2
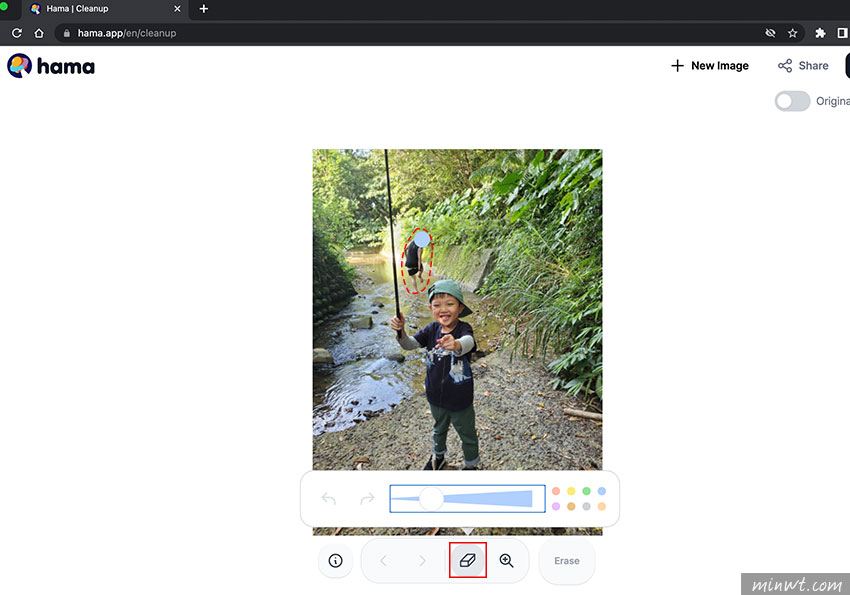
接著再調整筆畫的大小,再把後方的路人甲給塗滿。

Step3
當塗滿後,當畫面出現一閃一閃時,表示系統目前正在演算中。

Step4
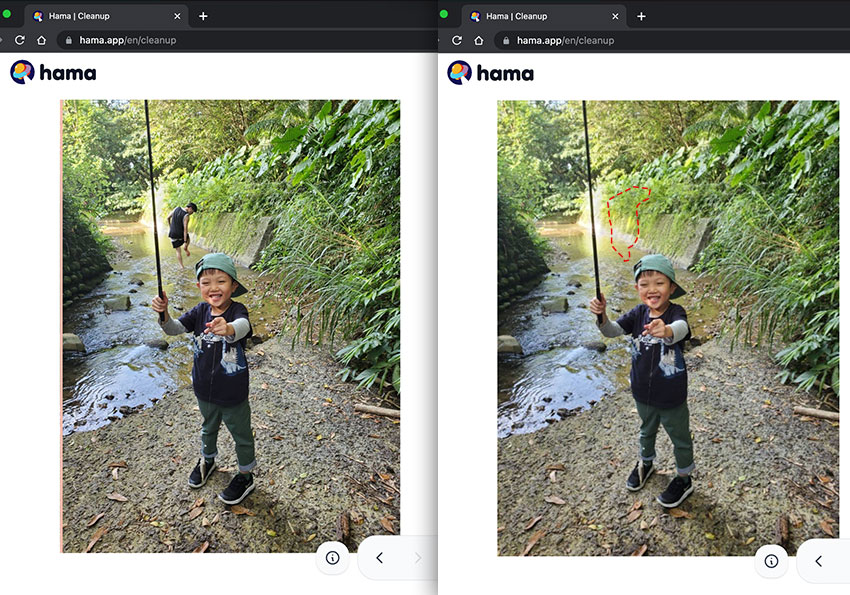
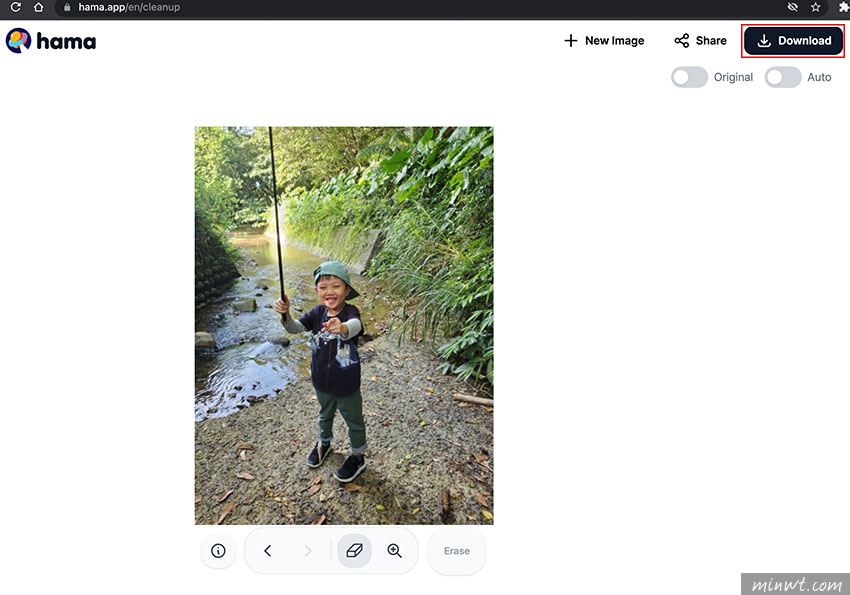
鏘~鏘~不得不說的是,不但移除的效果相好,甚至後方景物的補貼還蠻順的,這時就可按右上的Download鈕,將照片給下載回來。

Step5
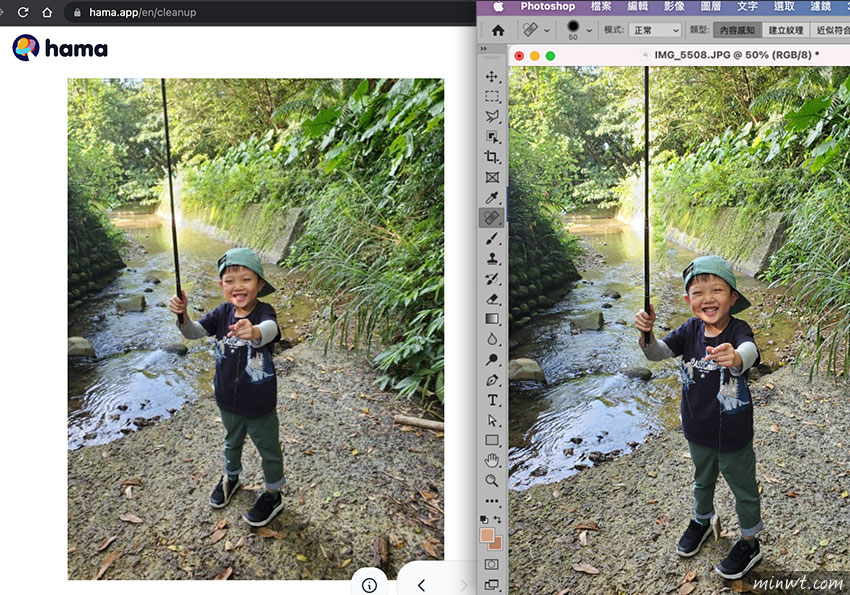
而梅干也用了Photoshop的內容感知測試一下,可看到hama的效果要比Photoshop來的自然許多,但hama唯一比較美中不足的是,下載的照片尺寸會被壓縮,期待日後能以付費的方式,取得修正後的原圖尺寸。