
操作方式與hama差不多,最大差別就在於,當塗抹完畢後,需按開始才會開始進行去除,甚至jpgRM移除後的填補影像,相當的自然無違和感,雖然說免費版的部分,只能下載720px但用於網頁上也算相當的足夠,因此現在就一塊來看看囉!
jpgRM
連結網址:https://jpgrm.com/tw
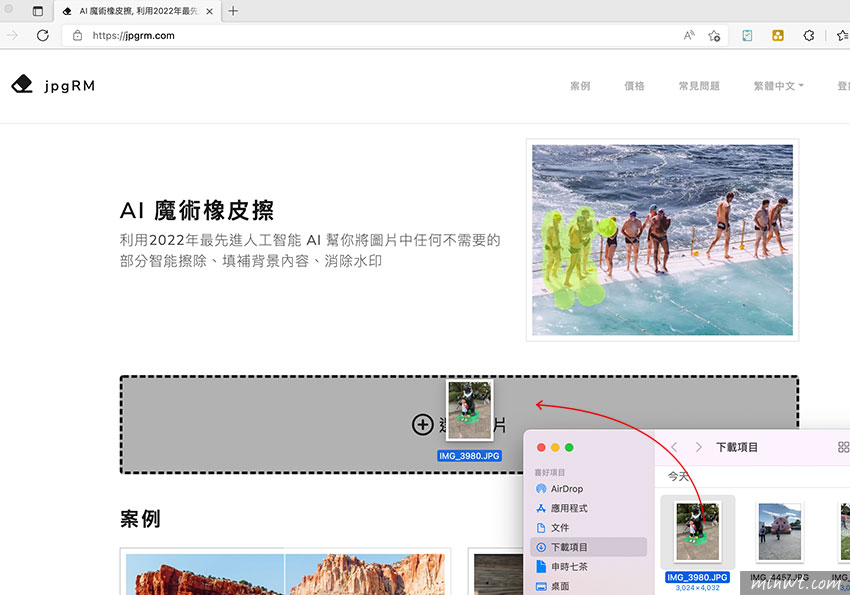
Step1
當進入jpgRM的頁面後,將要移除的照片,直接拖曳到虛線框中。

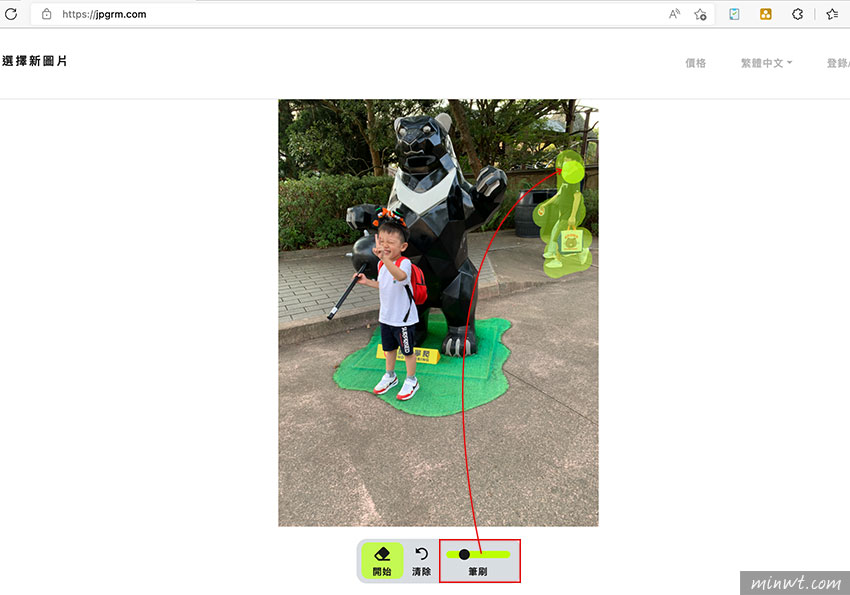
Step2
當圖片載入完畢後,再調整筆刷的大小,將路人給塗抹起來。

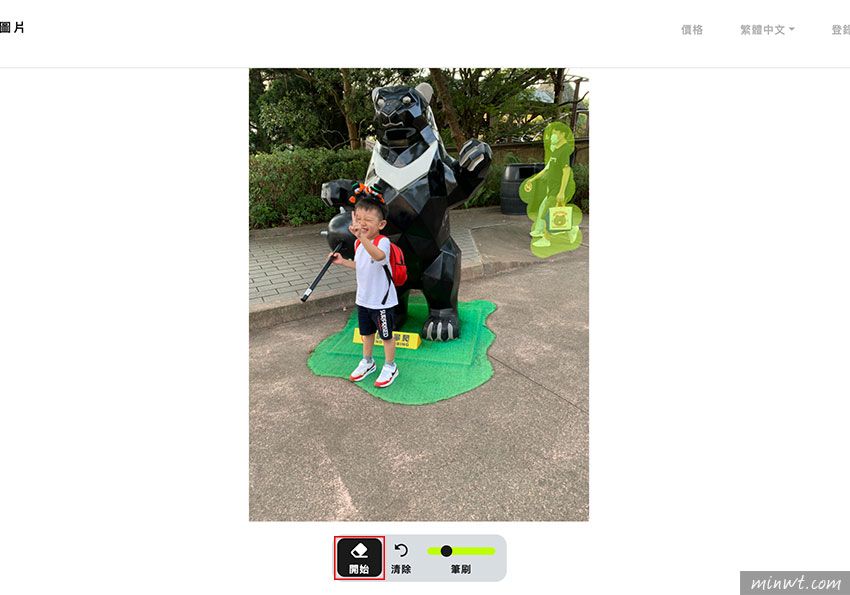
Step3
當塗抹完畢後,再按開始,這時畫面會一閃一閃,表示正在演算與去除影像。

Step4
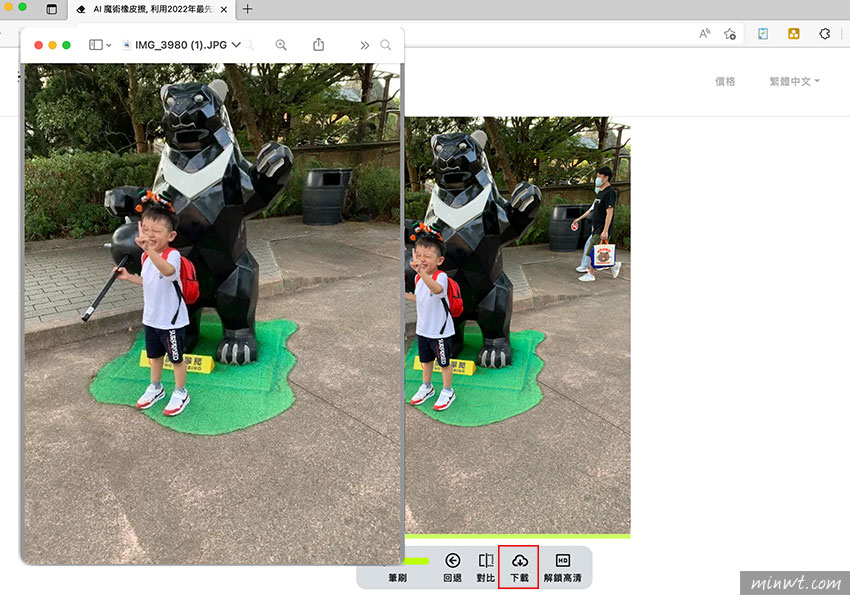
本來以為後方的垃圾桶,應該會變得有些不自然,沒想到不但相當自然,且就連後方的草也是,接著只需按下載鈕,隨即就可將照片給下載回來。

Step5
而免費版只限720px,付費版的部分,分別有採月制、半年制與年制,因此需要較大檔案的朋友,也可考慮付費就可下載高解析度的照片。


