
而Shrink.media與一些線上圖片壓縮平台,最大的差別就在於,可大幅的壓縮圖片比例,進而減少檔案的大小,同時還可保有高品質,甚至還可線上等比的縮小圖片的尺寸,而Shrink.media除了可透過線上進行圖片壓縮外,也有推出Andriod與iOS版,因此即便無電腦透過手機也能輕鬆完成。
Shrink.media
Step1
首先在進入Shrink的平台後,將要壓縮圖片直接拖曳到平台上方。

Step2
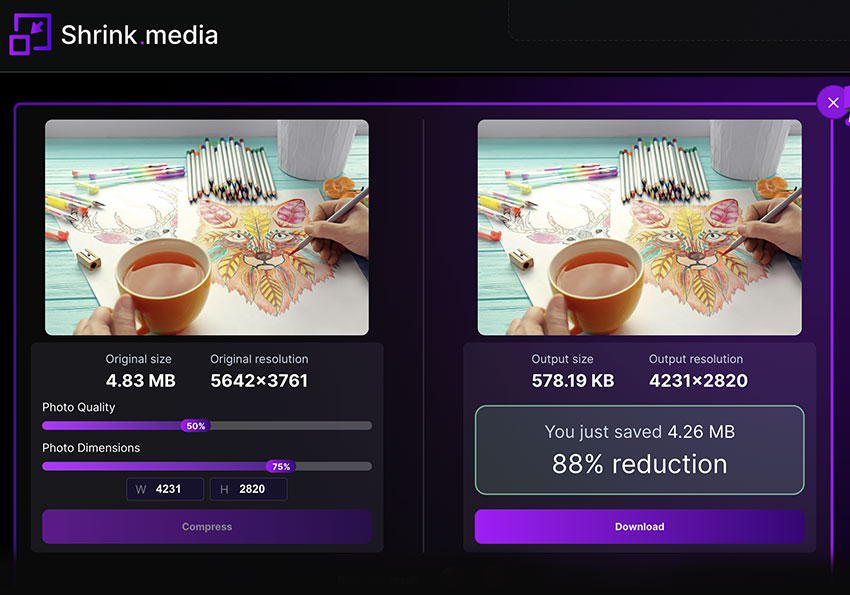
在放開滑鼠後,隨即就會立即上傳與壓縮,可看到相當的厲害,原本4.8MB變成578KB,甚至還可透過下方的輸入框,調整圖片的尺寸。

Step3
當圖片尺寸修改完畢後,記得要再按下方的Comporess鈕。

Step4
在重新壓縮完畢後,就可點右下的Download鈕,將檔案給下載回來。

Step5
可看到左邊是由Shrink所壓縮後的檔案,只有117KB,而右邊是用Photoshop所壓縮的檔案為295KB,各位可自行比對一下二者的差異,因此有需要的朋友,也多加利用囉!


