
因此最近梅干發現一個好用的小工具CompressImage,不但完全不用將照片上傳,甚至還可設定壓縮的比例、設定照片的尺寸,以及還可將該工具從web版變成單機版的應用程式,因此有圖片壓縮需求的朋友,也一塊來看看囉!
CompressImage
連結網址:CompressImage
Step1
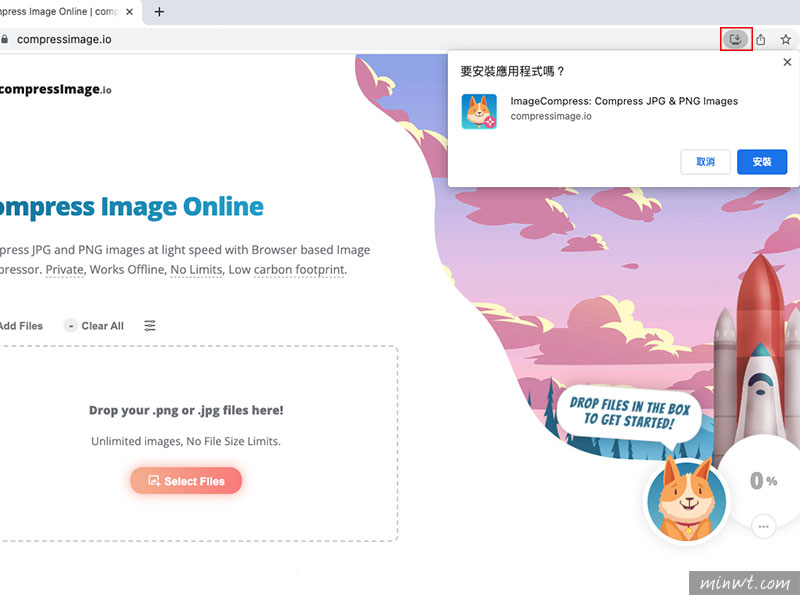
首先在進入CompressImage網站後,點一下網址列後方的一個下載圖示,就可將CompressImage封裝成一個應用程式。

Step2
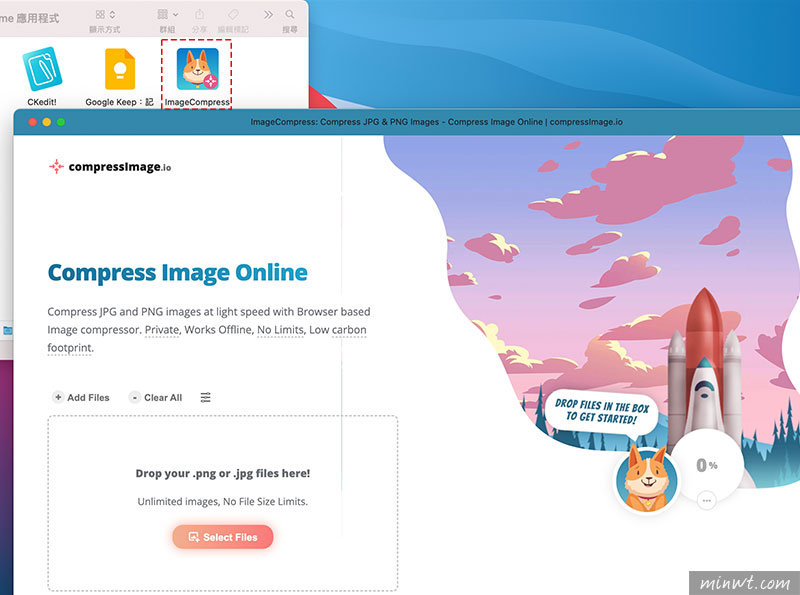
在安裝完畢後,在Chrome的應用程式中,就會看到CompressImage的圖示,接著雙響圖示就可開啟CompressImage應用程式。

Step3
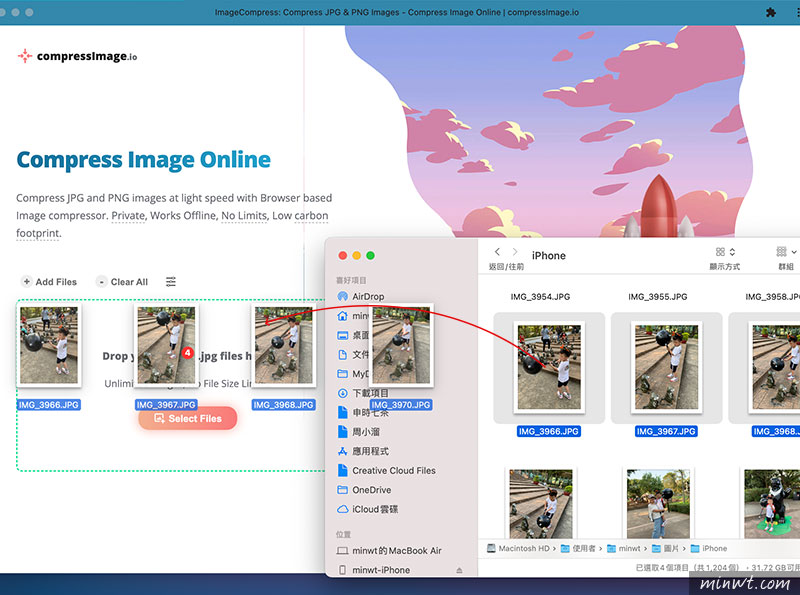
在開啟CompressImage應用程式後,接著將要壓縮的圖片,拖曳到CompressImage的虛線框中。

Step4
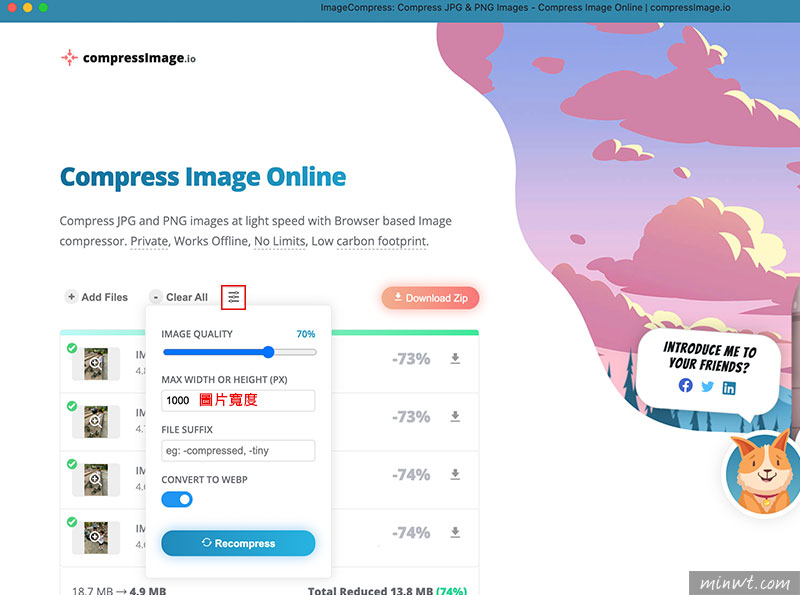
在放開滑後就會開始進行壓縮,這時先不用理會它,接著點上方的設定圖示,接著就可設定圖片的壓縮比例、圖片最大寬度,甚至將圖片轉成webp(這個經梅干實測後,尚未成功),在設定完畢後,按下方的Recompress鈕,隨即就會開始進行壓縮。

Step5
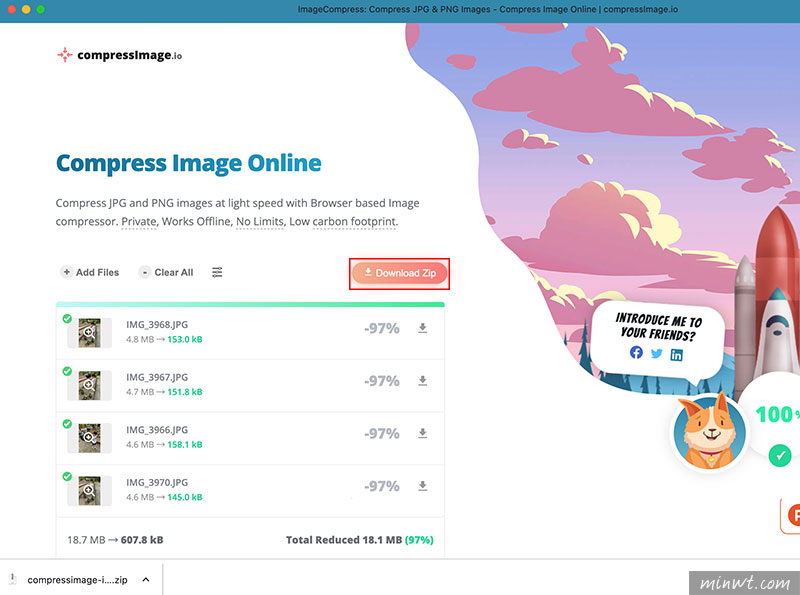
在壓縮完畢後,可點圖片後方的下載鈕一一的下載,或是點上方的Download Zip下載全部。

Step6
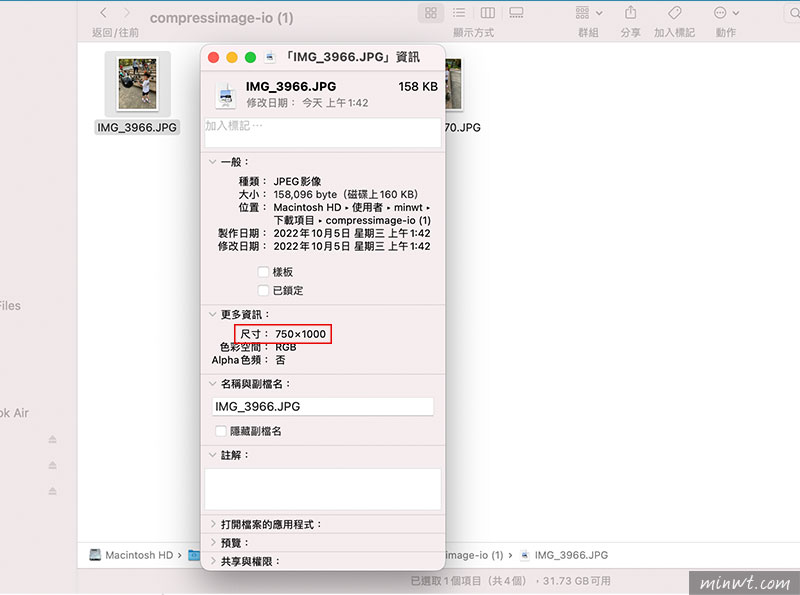
下載完畢解壓縮後,就可看到照片的最長邊就會以剛所設定1000像素,因此有了CompressImage就不用擔心照片外洩啦!同時壓縮的速度也相當的快~