雖然現在有不少朋友,都習慣使用Chrome瀏覽器,但身旁不少使用蘋果的朋友,還是習慣使用內建的Safari瀏覽器,說真的梅干也很久沒用Safari了,而那天有朋友來找梅干討論網頁問題時,當梅干要檢視網頁原始碼時,才發現到怎麼找不到,甚至連網頁開發者工具也沒有,讓梅干感到相當的納悶,該不會是被拿掉了吧!因此花了點時間找了一下,終於被梅干給找到了,原來是預設被關閉,因此習慣使用Safari的朋友,也趕快來看看,怎麼開啟檢視原始碼,與網頁開發者人員工具吧!
Step1
點左上Safari,再選擇偏號設定。

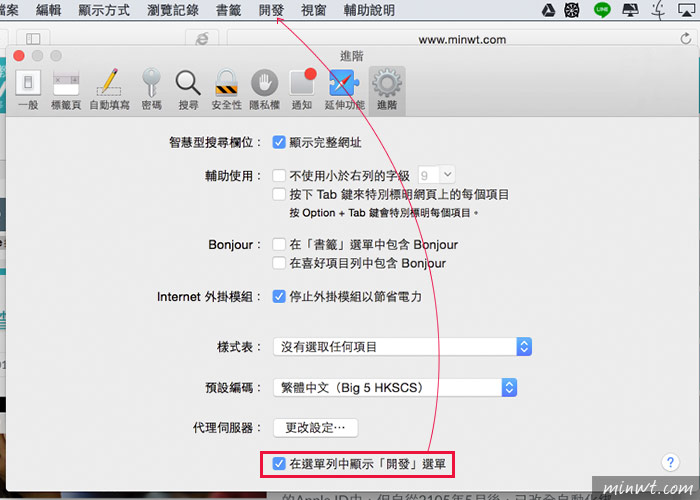
Step2
切到進階面板,將下方的選項勾起來,這時上方的功能選單中,就會看到開發選項。

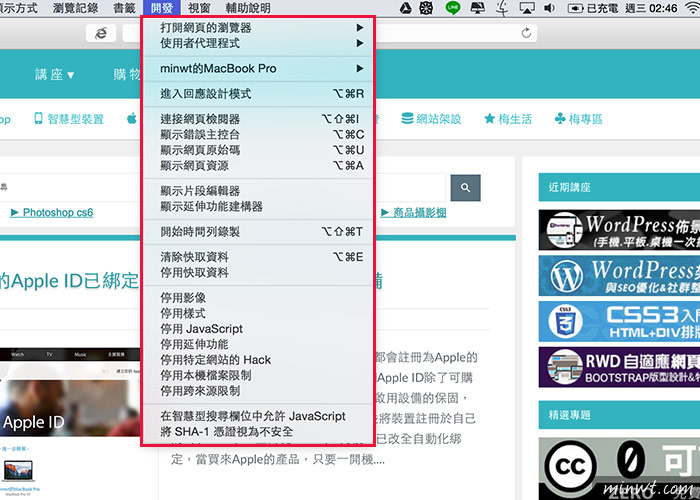
Step3
點開發選項後,就會看到檢視網頁原始碼外,還有開發者人員工具,以及回應設計模式。

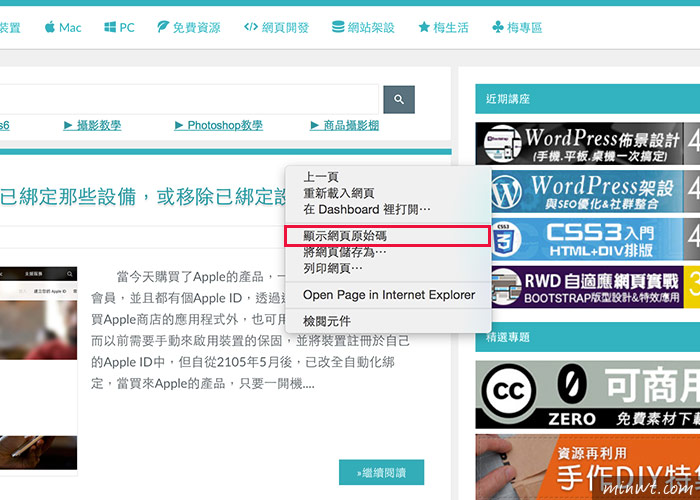
Step4
除了可以從開發選項中開啟外,也可對著頁面按滑鼠右鍵,一樣也會看到顯示網頁原始碼的選項。

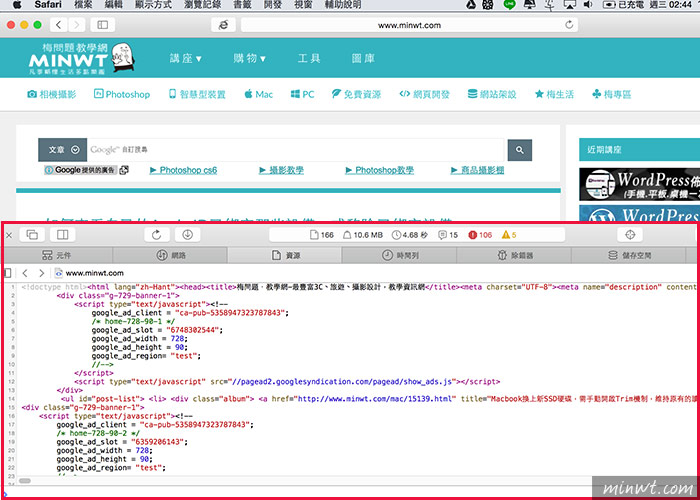
Step5
當開啟顯示網頁原始碼後,則會顯示在畫面下方。

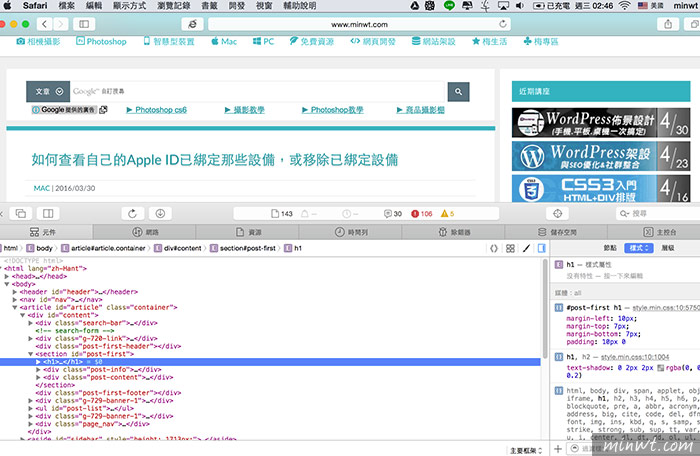
Step6
其實原始碼則是與網頁開發工具整合在一起,當切回元件後,就能像chrome一樣,找到所需的區塊,進行CSS樣式的設定或檢視。

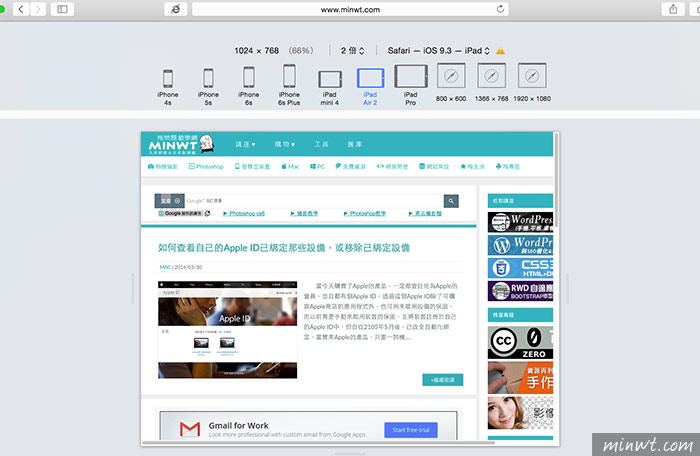
Step7
除此之外Safari也有RWD響應式網頁,版面的切換模擬畫面,因此使用蘋果的朋友,若找到不檢視網頁原始碼的,也趕快試試看囉!