
最近這幾天的話題,就是到底要換iPhone8還是iPhone X,沒預算考量當然是選iPhone X,而新款的iPhone X價格,足已買一台筆電,真的挺不便宜,但那無邊框的螢幕還真的是很漂亮,也因為如此,讓iPhone X與以往的iPhone有了些許的不同,本來以為,iPhone X頂多只是螢幕解析變更高,但可視區並沒有加大,所以在設計網頁上,應該沒什麼太大的問題,但最近這一、二天梅干在Twitter上,看到許多網友在討論iPhone X瀏覽網頁時,所會遇到的問題。
為何iPhone X在瀏覽網頁時會出現問題,最主要的原因在於,此次的iPhone X採無邊框設計,因此左右下沒什麼問題,問題出在上方,由於上方為了放置一些硬體裝置,像是鏡頭、耳機孔,因此上方就會出現一個突起的黑色色塊,所以當全版顯示網頁時,就會造成問題,本來想說,工作用還花還是得花,就在準備小朋友的時候,突然讓梅干想到,以前在寫Xcode時,內建就有iPhone模擬器,於是就到Apple Store中下載Xcode才發現到,目前的Apple Store中的Xcode只有8.3.3版,但是需要Xcode9才有內建iPhone X模擬器,於是梅干就到先前註冊的開發者帳號中看看,沒想到梅干已沒再繳費,竟然還可以提前下載Xcode9,就這樣梅干就省下了四萬塊啦!因此不想花錢買iPhone X的朋友,不妨可透過Xcode來測試你的網頁喔!
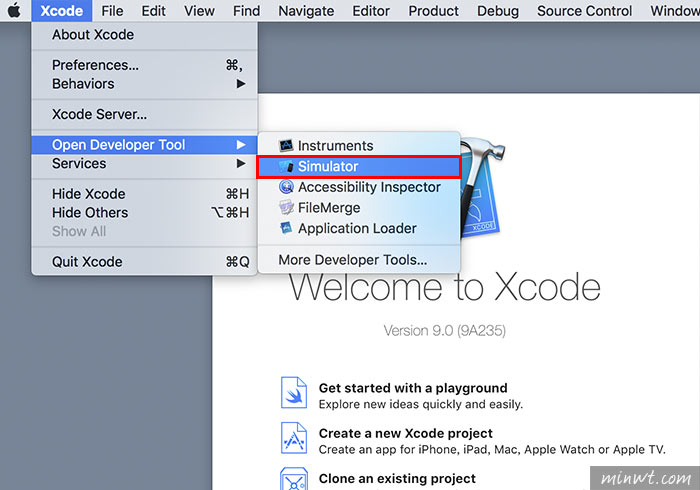
Step1
當下載完畢後,開啟Xcode接著選擇 Xcode / Open Developer Tool / Simulator。

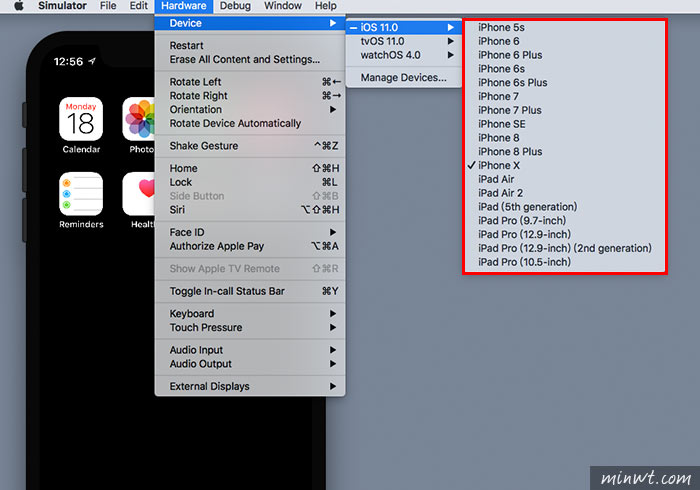
Step2
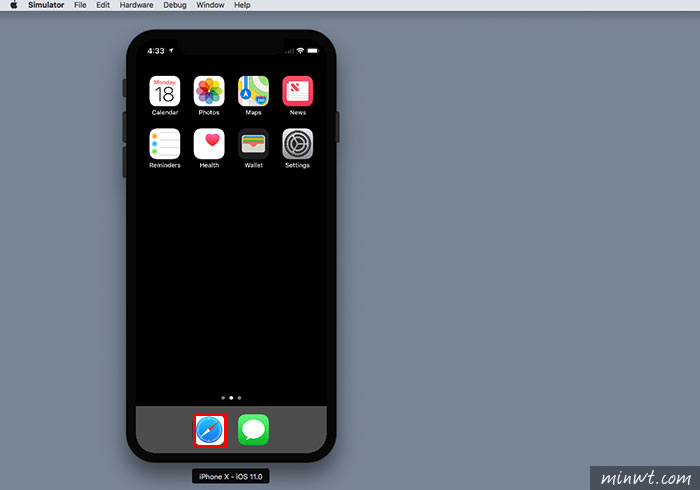
這時就會看到一隻iPhone手機,接著再從 Hardare / Device / iOS11.0 中,選擇手機的型號,當然就是要最新的啦!Phone X。

Step3
接著再點下方的Safarie瀏覽器圖示。

Step4
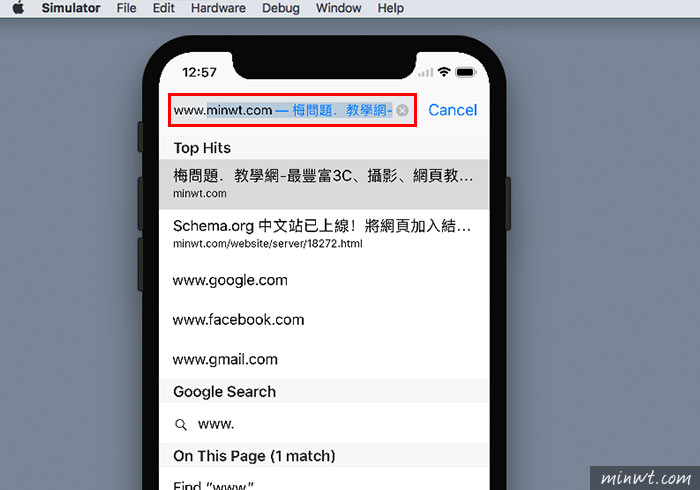
再上方輸入要測試的網址。

Step5
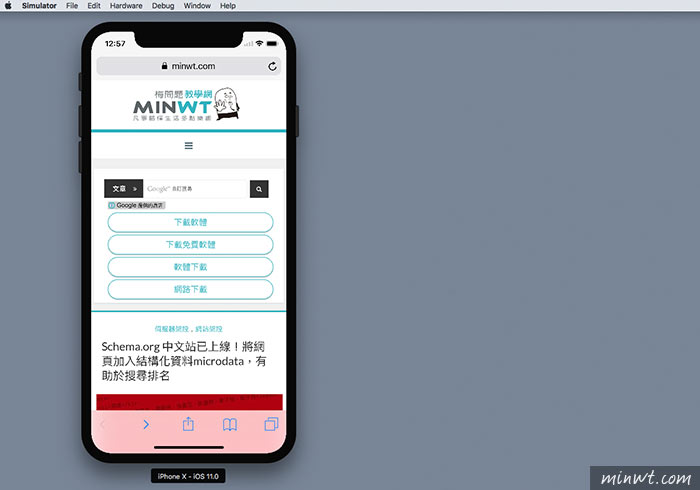
這樣就可在模擬器中,預覽畫面啦!由於目前梅問題還沒將網頁設為全版,所以滿暫時看來沒啥問題。

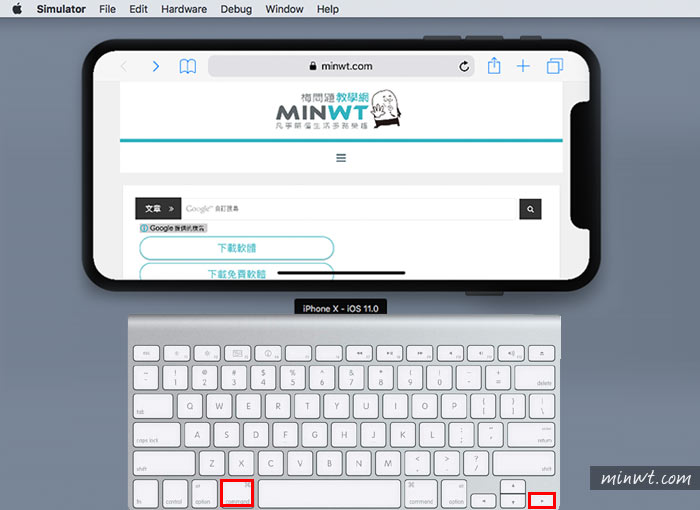
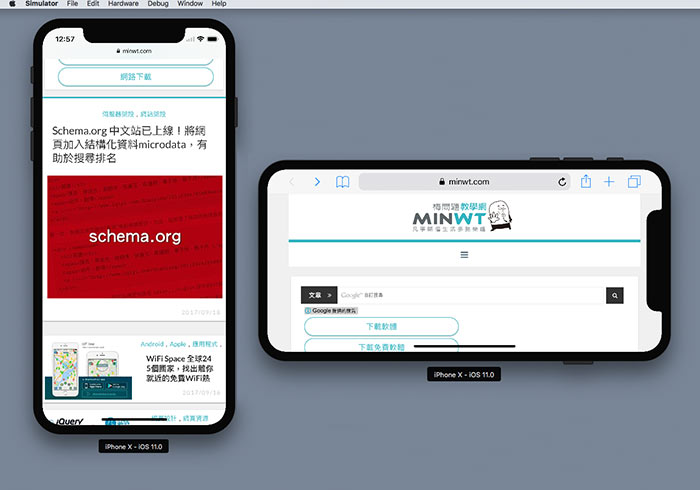
Step6
當要轉向時,只需按鍵盤的蘋果鍵+右鍵,就可將手機轉向啦!當轉向後,就明顯的可看出左右留白的問題,而目前要解此問題,Apple也提出了幾個屬性來解決,至於怎麼解決,之後再來與大家分享。