
同時要將網頁轉成桌面的應用程式,一點也不困擾,只需透過Nativefier,立即就能將網頁封裝成一隻應用程式,而Nativefier是透過node.js所開發的,因此要使用前需先安裝node.js才能執行Nativefier,因此想把網頁變成桌面程式的朋友,現在也一塊來看看囉!
Step1
首先先到node的官網,並下載LTS穩定版。

Step2
下載完畢後,雙響依序的完成安裝。

Step3
在安裝完node.js後,接著開啟終端機,並輸入「npm install -g nativfier」。

Step4
在安裝完畢後,接下來就要將網頁封裝成桌面程式,首先先到要產生的目錄底下,而梅干希望產生在桌面,因此就先進入桌面的目錄下,接著再輸入「nativefier –name "應用程式名稱" –icon "應用程式的圖示" "網頁URL"」,當產生完畢後,在桌面就會看到剛所執行的應用程式。

Step5
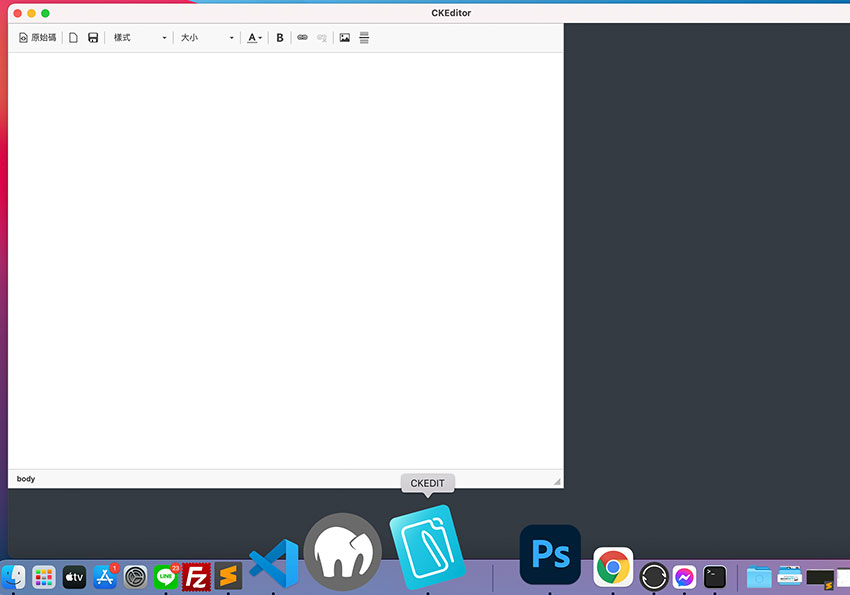
在雙響後,隨即就會開啟剛所建立好的應用程式,同時是自己一個獨立的視窗,是不是超酷的呀!其實nativefier裡面就是包覆著一個瀏覽器,因此會網頁就會桌面程式啦!


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)