
除此之外PNG也可製作成動畫,為APNG正可用來取代GIF的動畫,但礙於IE不支援,因此一直遲遲被大家廣為使用,這也讓許多朋友,都忘了有APNG的存在,而先前也曾分享過,透過Windows製作出動態的APNG動態圖像,接下來梅干要來分享,如何透過MAC來製作出APNG的動態圖像,不但免費且操控簡單,因此身為網設的你,也趕快手刀學起來囉!
Step1
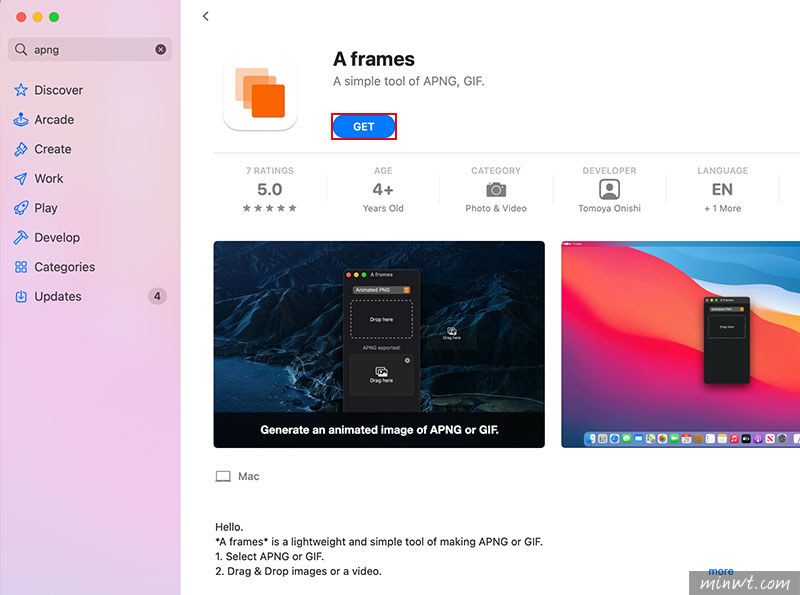
首先進入Apple Store,搜尋 A frames關鍵字,當找到應用程式後,再按GET鈕下載並安裝。

Step2
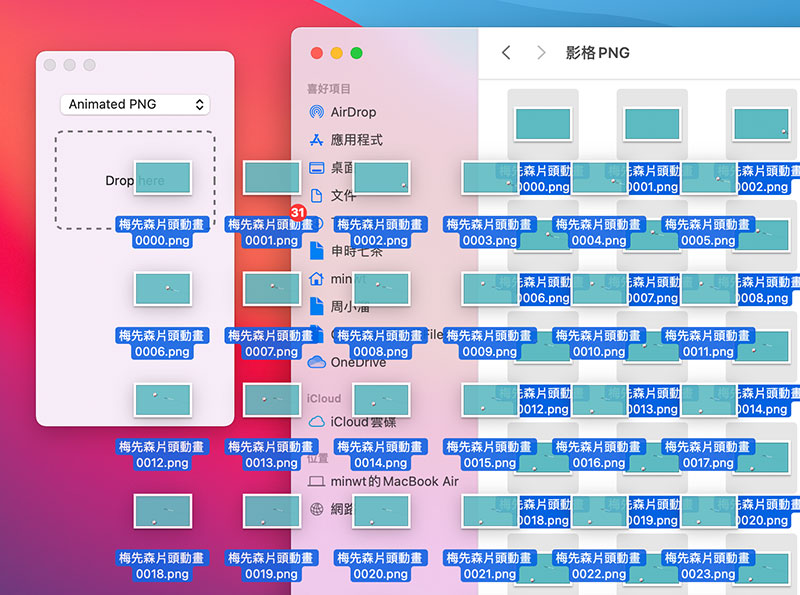
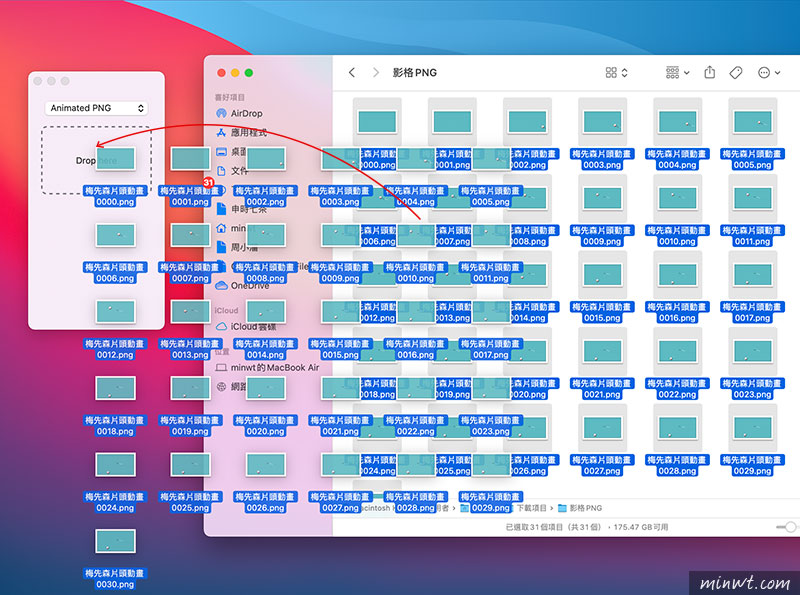
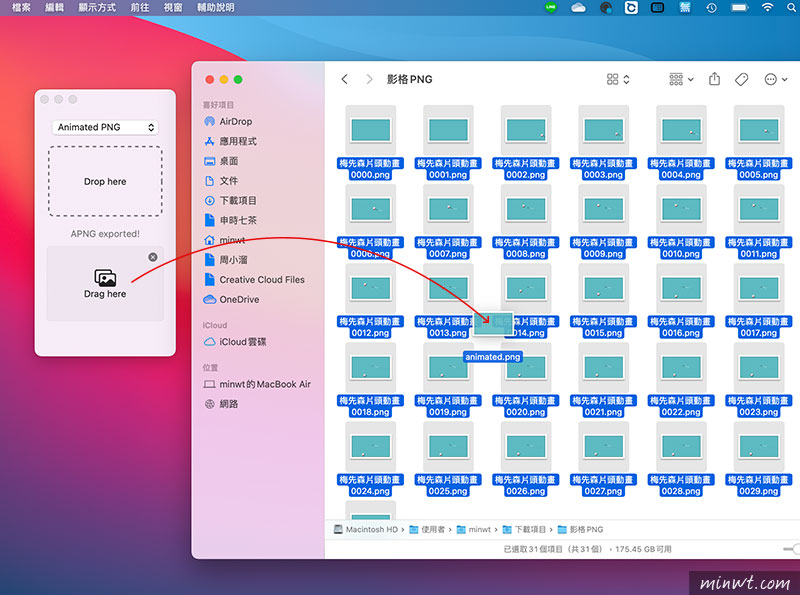
首先將製作好的動態圖示,轉成序列檔案,再全選拖拉到 A frames 上方的虛線框中。

Step3
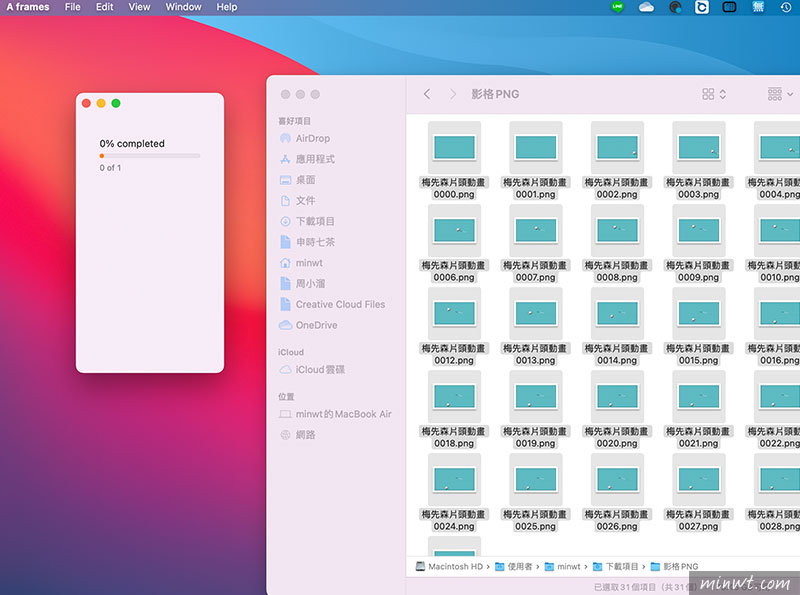
接著A frames就會開始進行串接。

Step4
當製作完畢後,再將下方的圖示,直接拖曳到桌面或資料夾中。

Step5
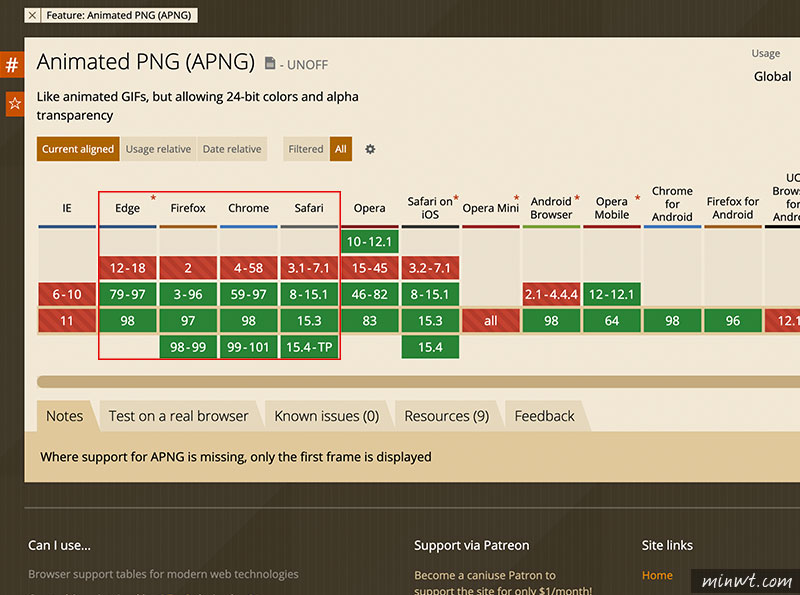
在轉換後,我們也稍微來了解一下,目前支援apng格式的瀏覽器有那些,由下方的圖表中,可清楚看幾乎目前主流的瀏覽器皆支援,因此各位可以安心的使用,不用再擔心因瀏覽器不支援而放棄這麼好用的動畫影像格式。

以下就是實作出的APNG動畫。




