
而iCloud也可將檔案共享給其它朋友,同時也支援以連結網址的形態,就在那天梅干要將檔案分享給好友時,卻無意間發現,當iCloud將圖片共享給朋友,竟然還支援外連,同時還可將圖檔嵌入到網頁中,因此也可將iCloud變成圖床使用也沒問題,對於一些攝影師,需要較高品質的圖檔時,不妨可試試iCloud的雲端空間,至於要怎麼將iCloud中的圖片分享,並嵌入網頁中,現在就一塊來看看吧!
Step1
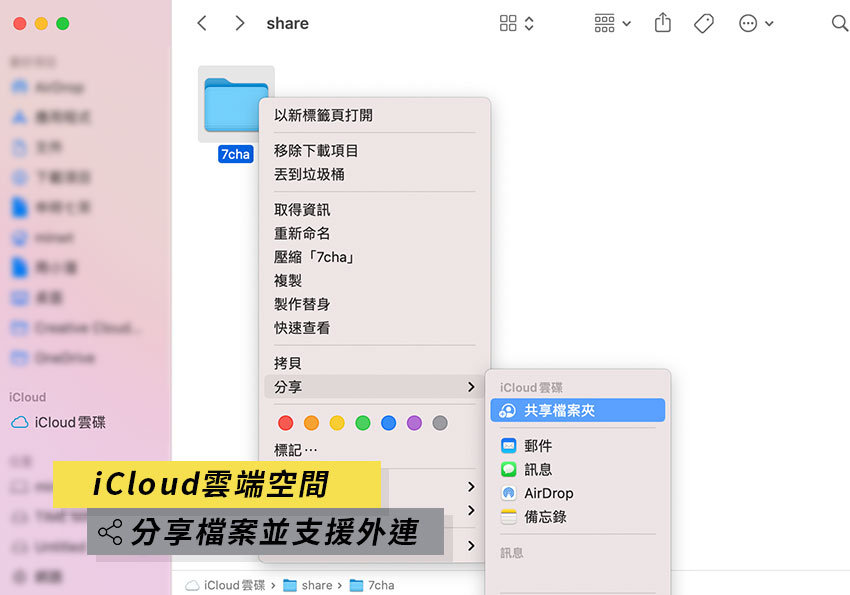
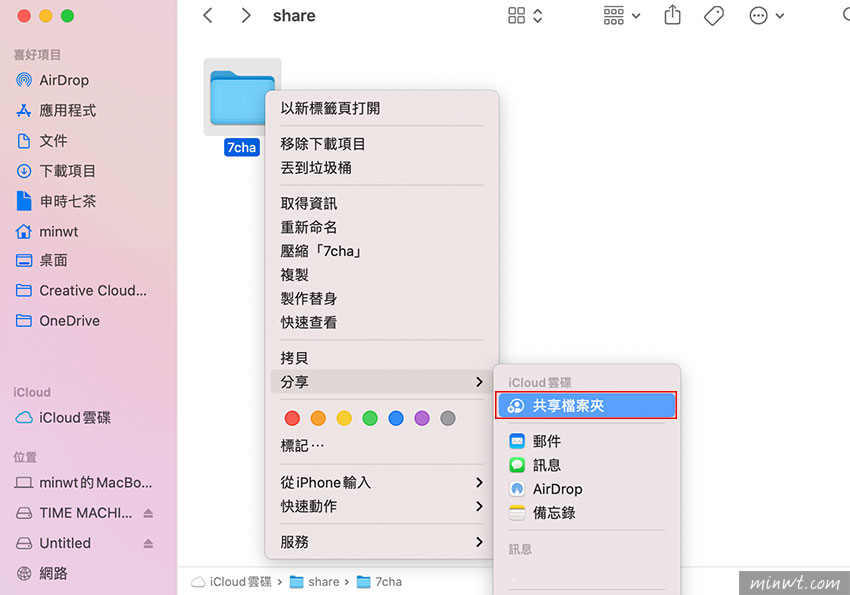
首先將照片放置到iCloud的雲端空間中,再對著資料夾按滑鼠右鍵,選擇 分享 / 共享檔案夾。

Step2
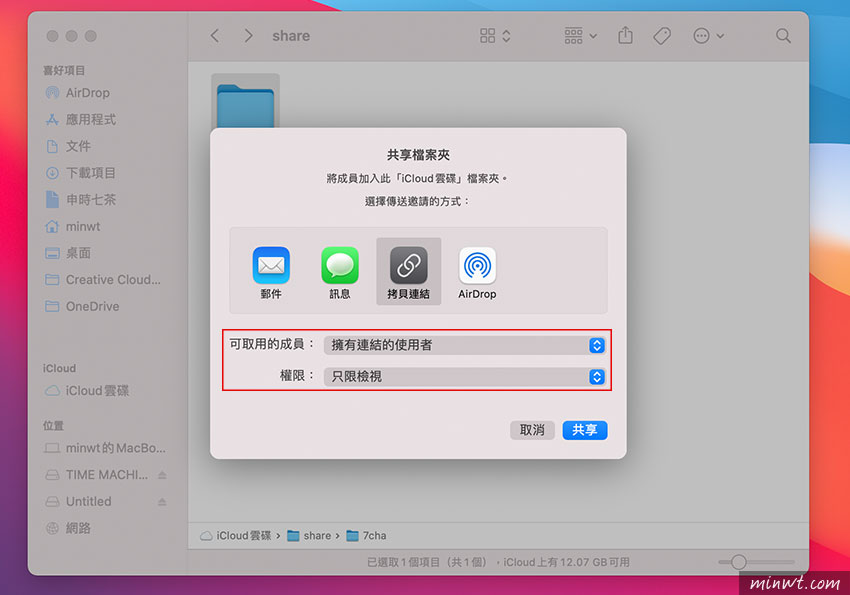
接著將可取用成員改成「擁有連結的使用者」,以及將權限設為「只有檢視」都設定好,再按「共享」。

Step3
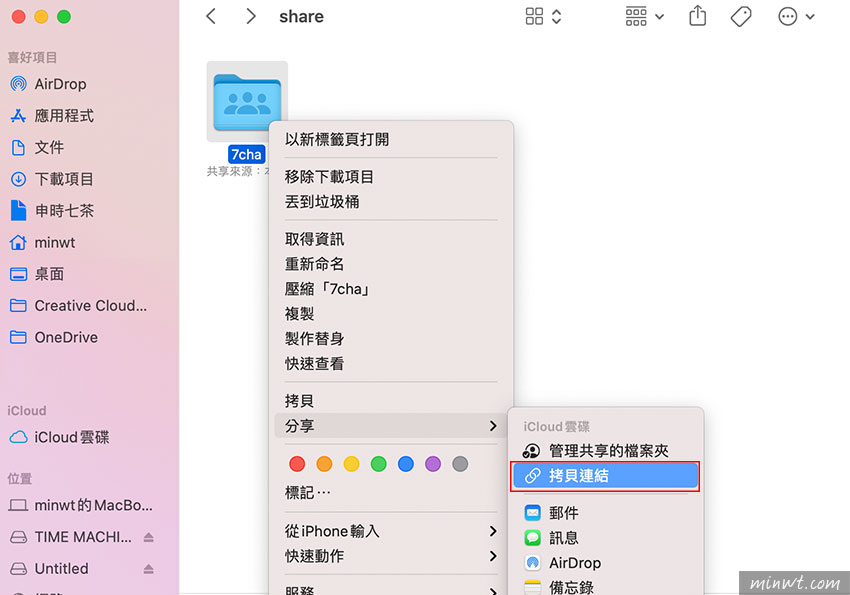
當分享完成後,資料夾會出現人頭的圖示,接著對著資料夾,按滑鼠右鍵選擇 「分享 / 拷貝連結」。

Step4
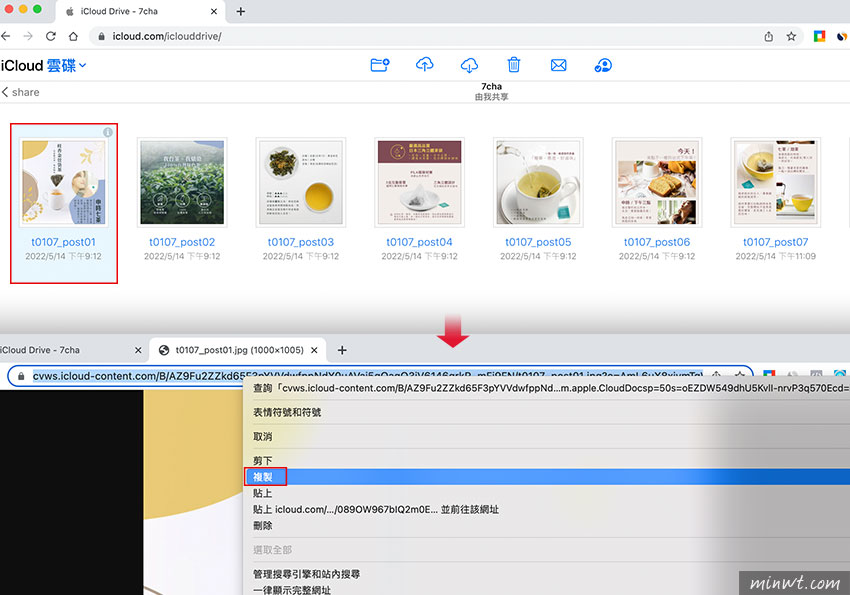
在開啟資料夾內的圖檔後,再點一下圖片縮圖,隨即就會開始該圖片,這時再把網址給複製下來。

Step5
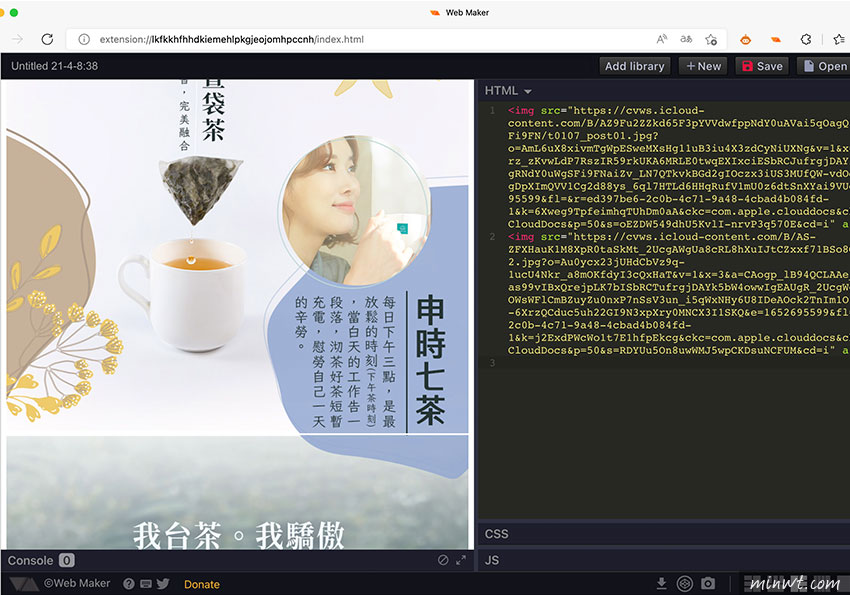
鏘~鏘~這樣就可將圖片嵌入到網頁中作使用啦!