
最近梅干無意間發現一套比MAMP更好用的網頁伺服器工具ServBay, 不但內建整合了虛擬SSL、PHP、Node.js、MariaDB、PostgreSQL,同時執行速度比MAMP快上許多,目前僅推出MAC版本,因此使用MAC的朋友ServBay可千萬別錯過了。
ServBay
Step1
首先在下載完畢雙響,再點右下角的選擇軟體包鈕。

Step2
接著勾選所需的服務,依梅干來說最常使用的就是PHP與DB,而這邊並沒有MySQL因此可選擇MariaDB。

Step3
在選擇完畢後,再點初始化。

Step4
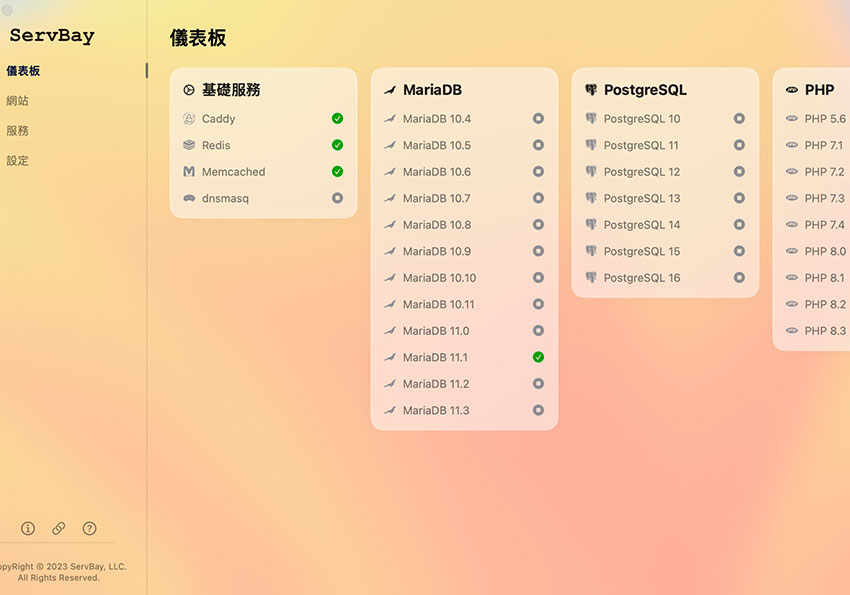
在初始化完畢後,就可開啟ServBay的應用程式,而這就是它的管理介面,相當的簡潔明暸,接著點一下內建所建好的站台的瀏覽器圖示。

Step5
在開啟後,再點Adminer就可開啟資料庫的管理畫面。

Step6
在進入資料庫的管理畫面,輸入帳密。

Step7
而資料庫的帳密就在ServBay的設定的下方可查看的到。

Step8
在輸入完帳密後,就可自行的新增資料庫啦!

Step9
接著就可新建一個新的網站。

Step10
在建立完畢後,再把WordPress的程式放剛所指定的主目錄中。

Step11
接著就可開始進行設定囉!

Step12
而進到資料庫連結的地方時,資料庫的帳密與剛剛是相同的。

Step13
鏘~鏘~這樣就完成架設了,且執行效能就是快,更重要的是還支妻虛擬的SSL,因此對於有些外掛需採用SSL才可使用的,也沒問題啦!!因此使用MAC的朋友,這套網頁開發工具可千萬別錯過了。


