
使用PC的朋友,應該很習慣利用NotePad++來編輯網頁,由於NotePad++相當的輕巧,同時還會依照程式碼的屬性,標示不同的色彩,因此在閱讀上,可以相當清楚的知道,每個的關聯性,同時當點選了起始標籤時,NotePad++就會自動找出結尾,因此很容易找出網頁的結構性,但這麼好用的工具,卻沒有Mac版,而梅干也不斷在找相關的替代方案,沒想到最近好友男丁,發現了一套比NotePad++還讚的編輯工具,同時還有許多的外掛套件可用,且NotePad++有的功能它一樣也沒少,除此之外這個Sublime Text 2編輯器,還橫跨二大台平,因此無論是PC還是Mac都可使用喔!現在梅干就簡單的來介紹一下。
Sublime Text 2:
Step1
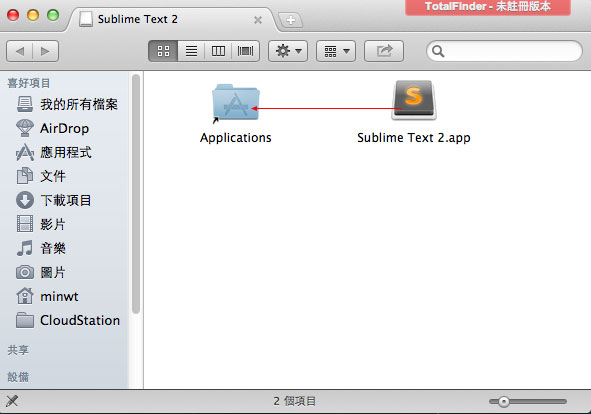
下載完畢後,將Sublime Text 2直接拖拉到Applications的資料夾中。

Step2
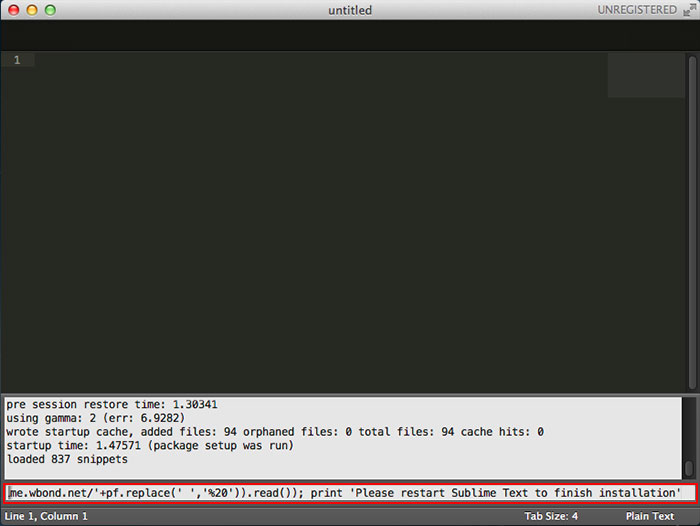
安裝完畢後,雙響開啟Sublime Text 2,按Ctrl +`鍵於下方的輸入框,貼入下方的語法。
import urllib2,os; pf=’Package Control.sublime-package’; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20’)).read()); print ‘Please restart Sublime Text to finish installation’

Step3
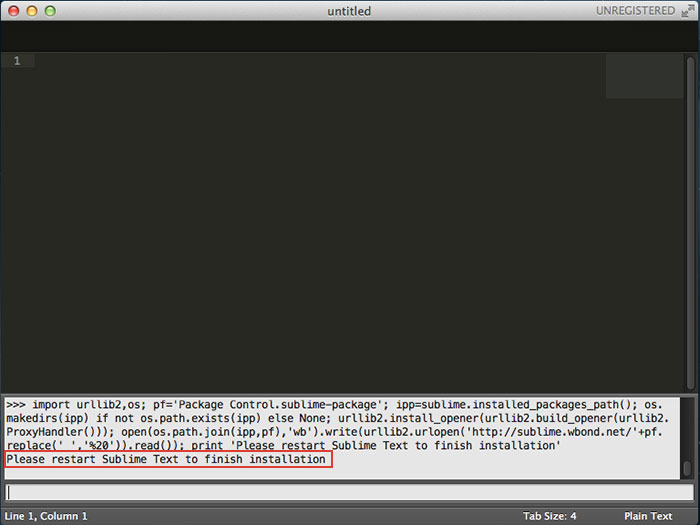
按下Enter鍵,關閉並重啟Sublime Text 2。

安裝外掛:
Step4
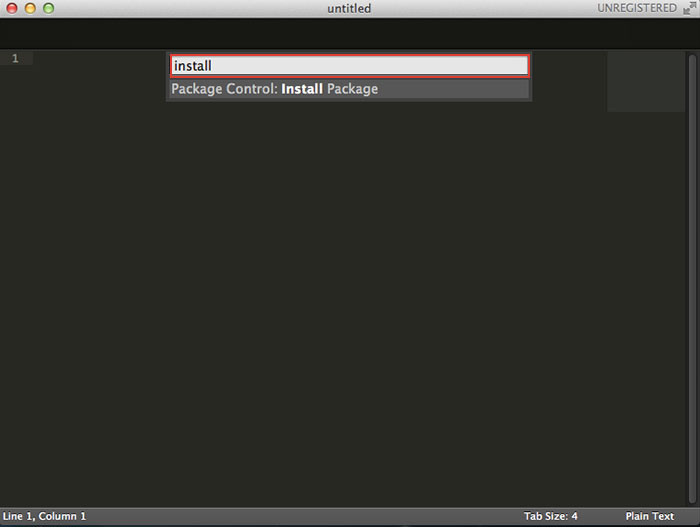
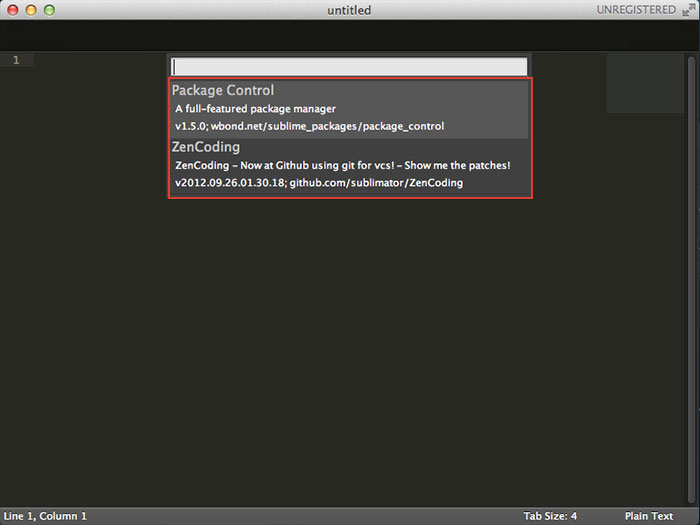
重啟後按Shift + Command + P鍵,輸入install關鍵字,再按Enter鍵。

Step5
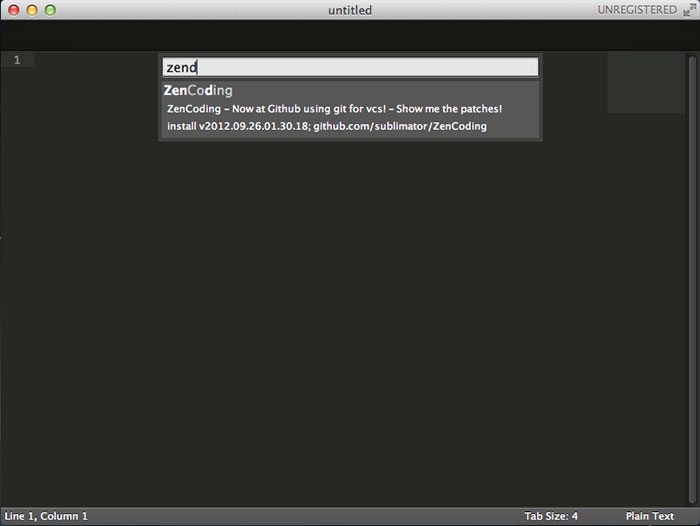
接著輸入ZenCodeing。

Step6
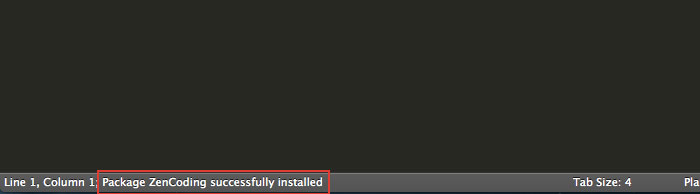
按一下Enter鍵,就會開始安裝,當安裝完成後,下方會出現successfully installed的訊息。

查看已裝外掛:
Step7
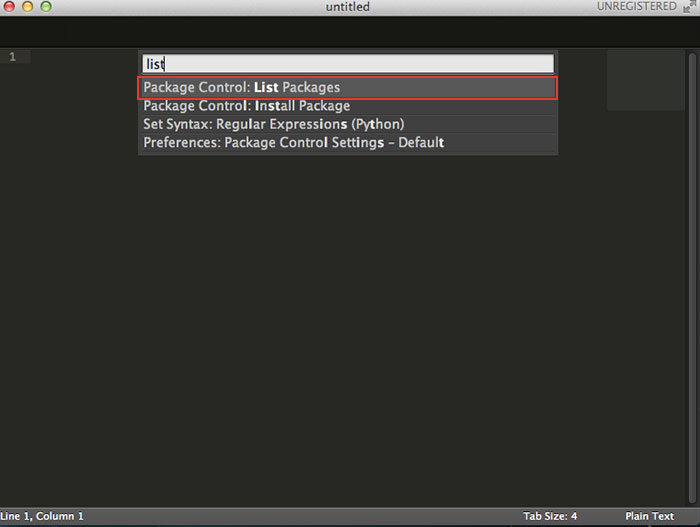
若要看已安裝,多少外掛時可打list。

Step8
接著就會看到,已安裝的外掛清單。

Step9
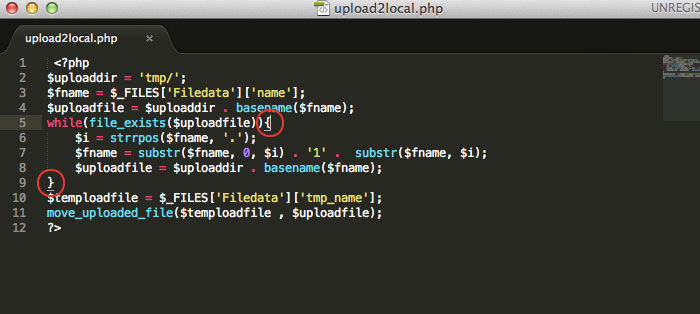
馬上來測試一下,隨便開啟一個文件,點一下{接著Sublime Text 2就會在結尾下方,就會標示出底線,這與NotePad++一樣。

jsformat外掛 (格式化排序):
Step10
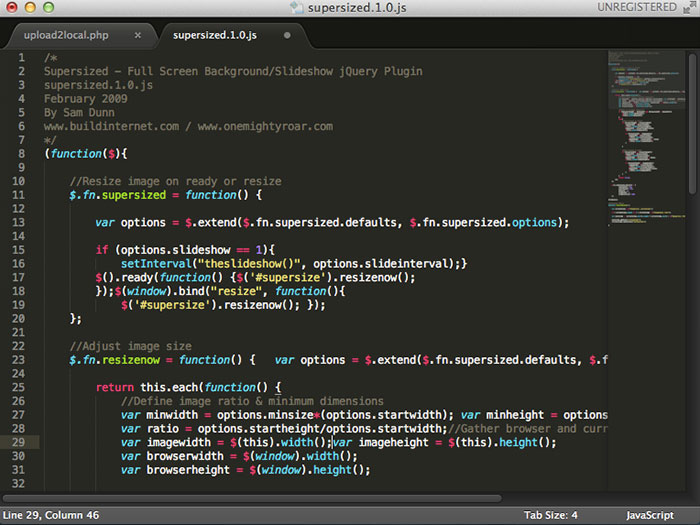
開啟js檔,當裡面的格式亂掉時,可透過jsformat來作排序。

Step11
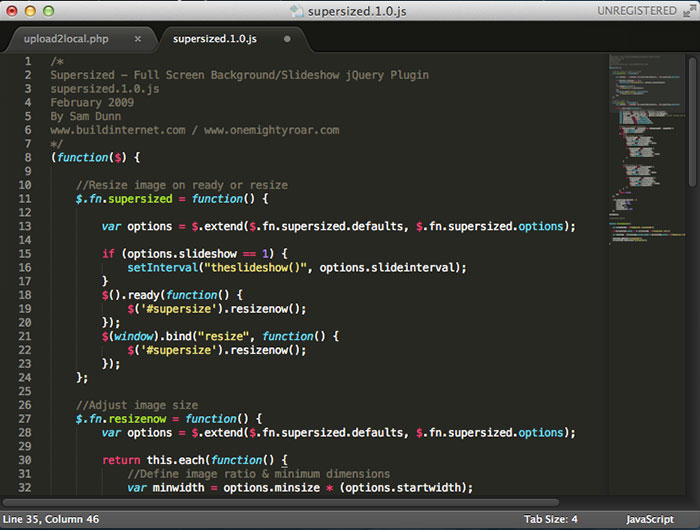
接著按Command+alt+f鍵,這時文件就會依結構,自動排序。

SublimeTmpl外掛 (HTML範本):
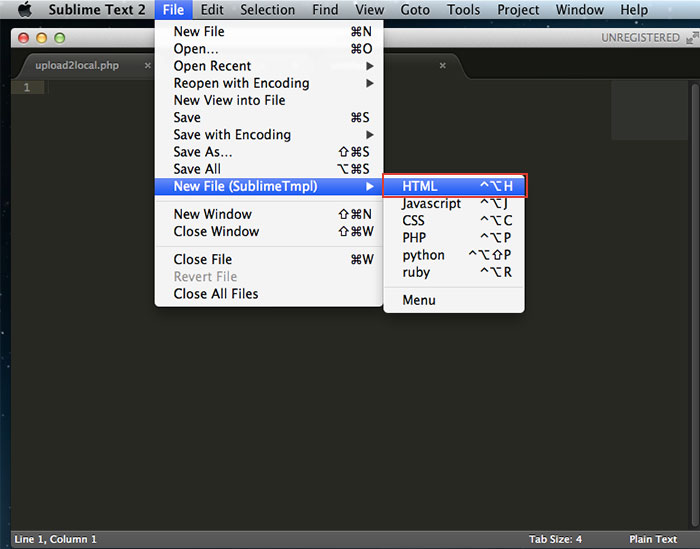
Step12
開新檔案後,接著選擇File / NewFile(SublimTmpl) / HTML。

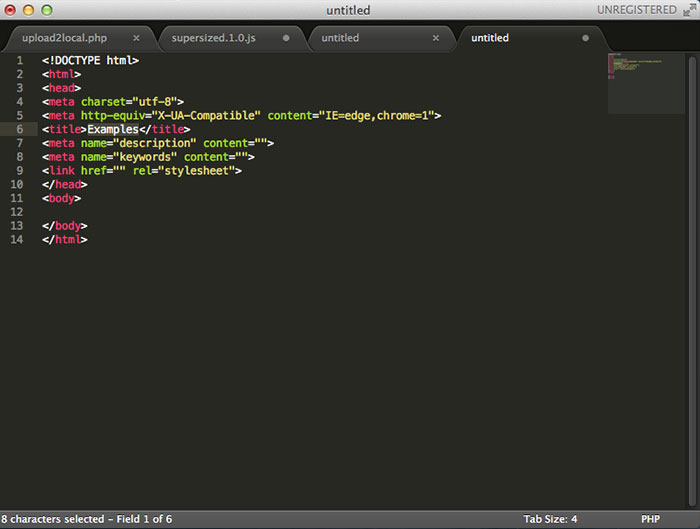
Step13
接著就會自動產生基本HTML的網頁標籤。

ZenCoding外掛:
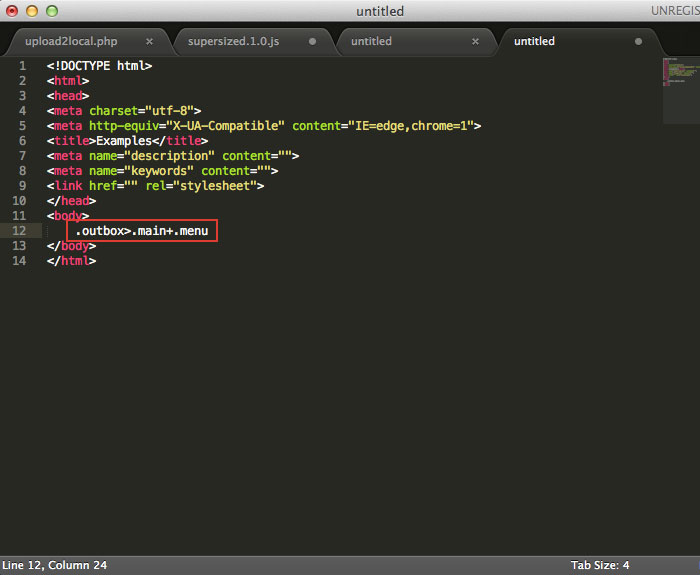
Step14
這隻外掛是當最吸引梅干的地方,當在網頁中輸入.outbox>表示下層有.main+.menu二個區塊。

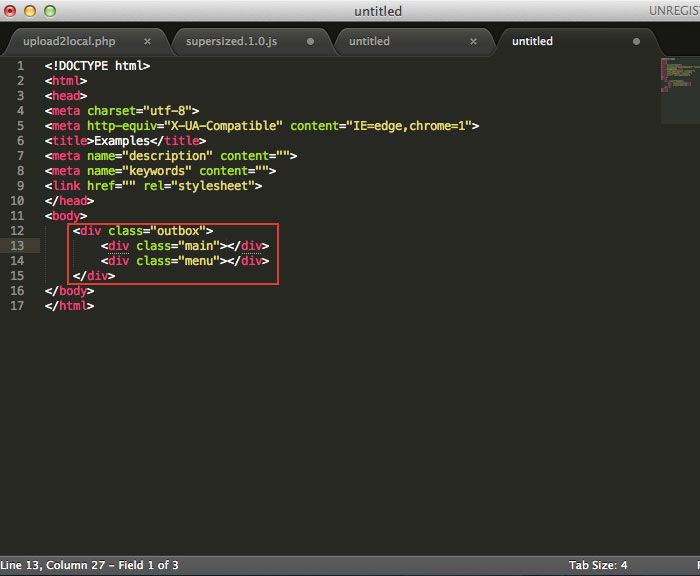
Step15
完成後按Tab鍵,就會自動產生html的code了,是不是超方便的啦!

自帶CSS提示詞:
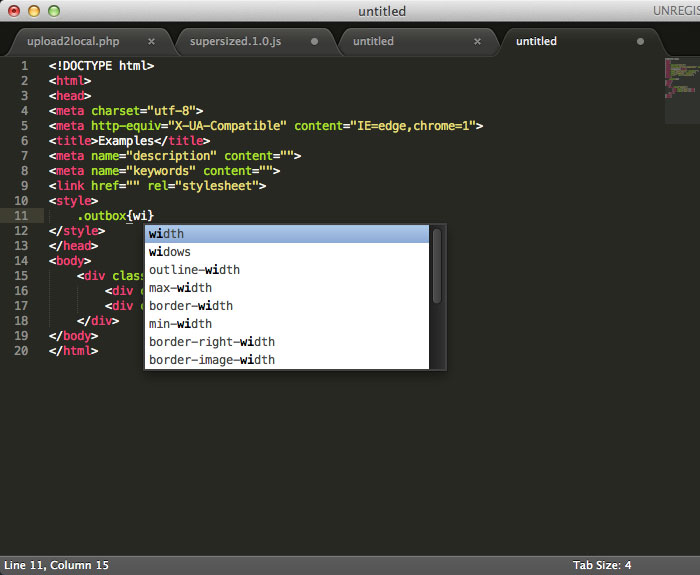
Step16
當輸入CSS語法時,會自動帶出相關可用的屬性名稱,這一點相當的方便。

其實Sublime Text 2裡面還有很多的外掛可用,因此可各位可邊用邊找適合自已的外掛來作擴充,而這套編輯工具Sublime Text 2,雖然有提供免費的試用,但會三不五時跳出購買的訊息,因此若覺得不錯用的朋友,也可以支持一下囉!

