
先前曾為了透過Flex製作檔案上傳,就麻煩好友男丁協助寫了一隻PHP的圖片上傳程式,讓Flex透過PHP來完成上傳的動作,而這隻程式真的相當的方便,最後梅干也把它拿來製作成jQuery CoverFlow的後台管理機制,雖然說這隻上傳程式相當的好用,但有幾個小地方稍顯的不足,所以梅干最近就花了點時間,將這隻上傳程式再做了點修改,並加入一些限制的機制,如:上傳檔案的大小、檔案的格式以及當檔案重覆時,則會自動加一,和遇到中文檔名時,則會自動重新命名成英文….等,為了讓它更方便使用,梅干將要設定的部分給獨立出來,所以只要設定一下,立即就可使用囉!
minwt_ImgUpLoad
設定與上傳:
Step1
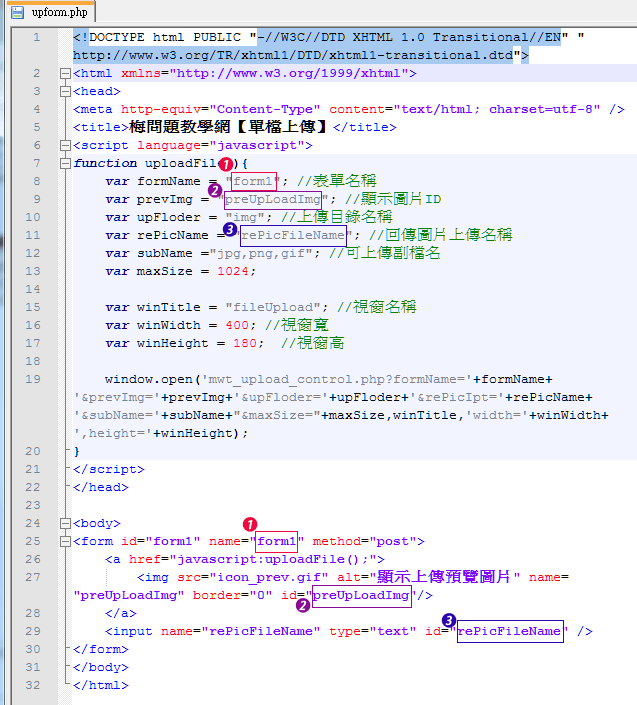
下載完畢解壓縮後,開啟upform.php接著有幾個需要注意的地方,比方像表單的名稱、上傳後顯示縮圖的ID、回傳影像後的檔名,以及設定副檔名、檔案大小,這樣子就完成囉!
檔案說明:
upform.php:上傳表單頁面
mwt_upload_form.php:瀏覽檔案頁面
mwt_upload_control.php:檔案上傳程式
del_file.php:刪除檔案
del_ok.php:刪除完成頁面
mwt_upload_form.php:瀏覽檔案頁面
mwt_upload_control.php:檔案上傳程式
del_file.php:刪除檔案
del_ok.php:刪除完成頁面

Step2
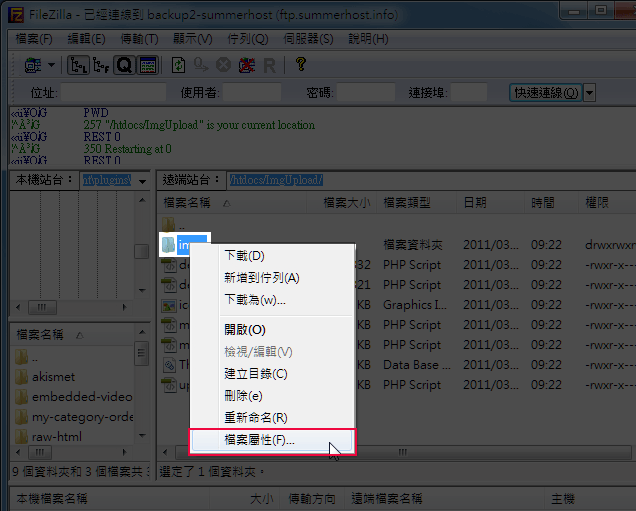
接著將檔案都上傳到網路空間中,對著要上傳的目錄,按滑鼠右鍵選擇【檔案屬性】。

Step3
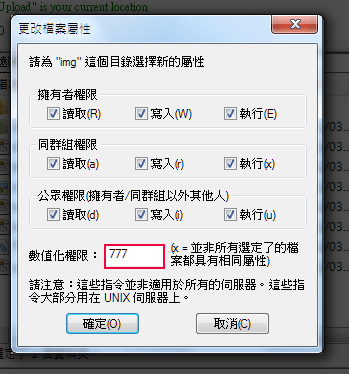
將權限設成777。

圖片上傳:
Step4
#upform.php
上傳完後,打開瀏覽器,並開啟upform.php上傳頁面,點一下上傳預覽的圖示。

Step5
#mwt_upload_form.php
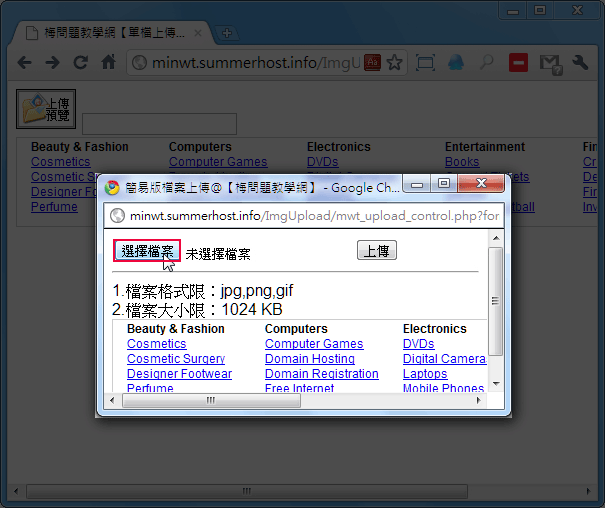
點選【選擇檔案】鈕,選擇要上傳的圖檔後。

Step6
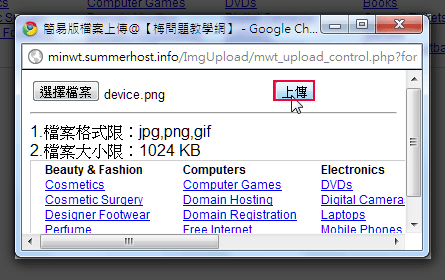
選擇好檔案後,再按【上傳】。

Step7
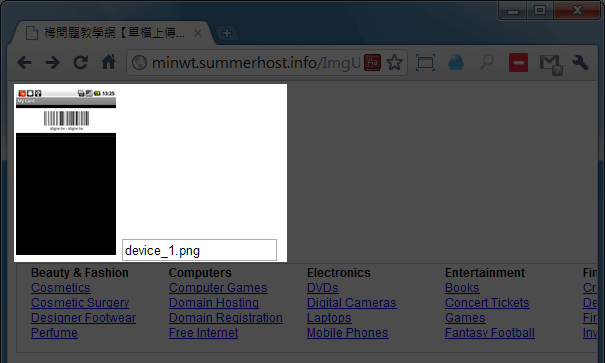
上傳完成後,這時原來的upform.php上傳頁面,就會出現縮圖與檔名。

圖片刪除:
Step8
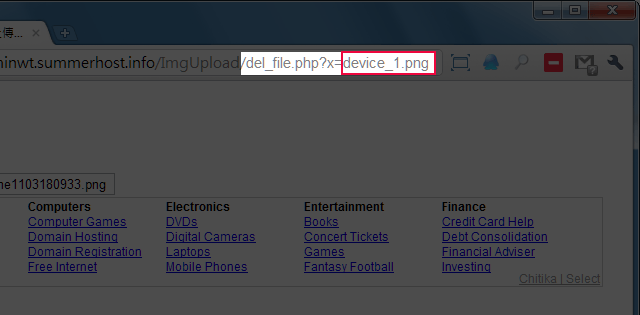
#del_file.php
接著開啟del_file.php,在後方加上?x=檔名,再按Enter就可以將檔案刪除囉!

Step9
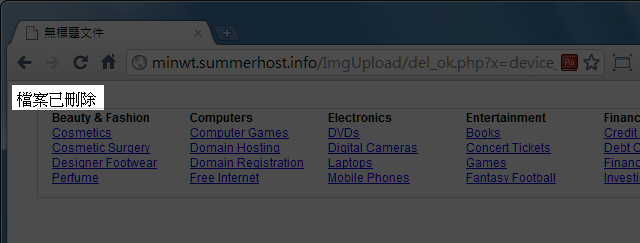
#del_ok.php
當檔案刪除後,就會出現檔案已刪除的訊息。

Step10
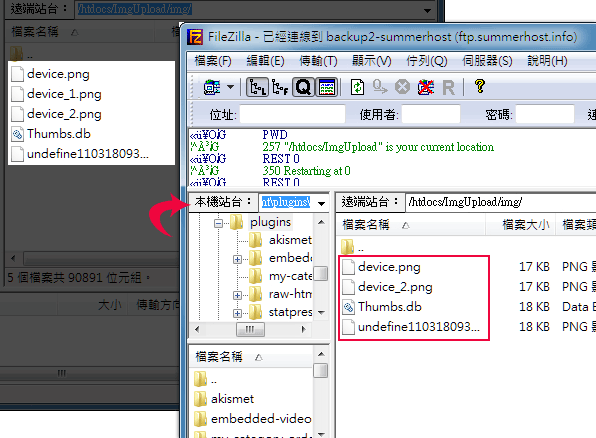
#del_ok.php
進到FTP後,就會看到檔案確實已被刪除囉!

這邊頁面的部分,梅干沒多加處理,所以各位可自行做設計,而梅干也盡量將程式碼獨立出來,所以各位可以放心的設計上傳頁面,不用擔心去動到程式碼的部分,最後各位只要再結合資料庫的應用,就可以完成像網路相本囉!

