
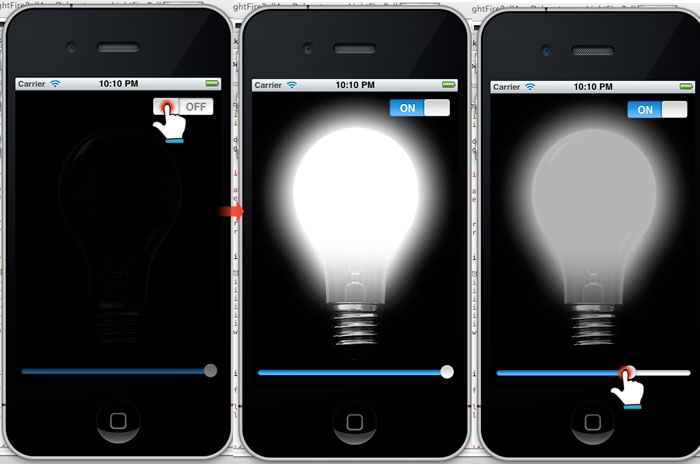
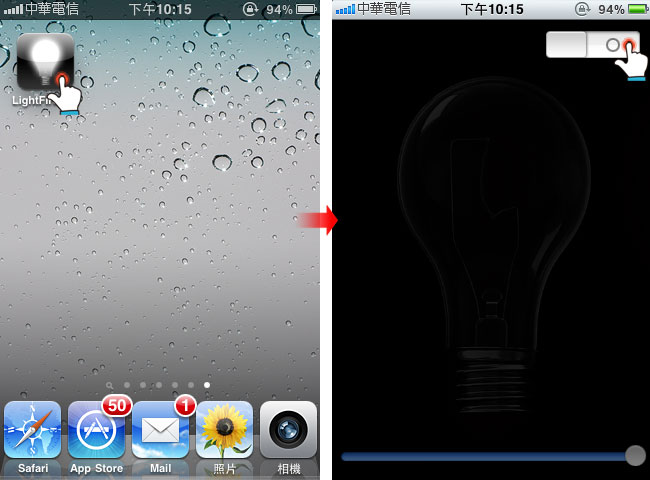
一連上了四天的初階Object-C課程,前二天不斷的在setter來getter去的,到了後二天總算前二天的辛苦是有代價的,到了後面二天,終於開始開發iPhone App了,而這二天從小範例中,建立了不少的關於App的觀念,但在練習的範例中,有個範例令梅干相當的感興趣,那就是手電筒,還記得梅干先前曾分享過,SoftBox的打光應用程式,沒想到作法是如此的簡單,竟然只是切換圖片與透明度,而梅干趁著還記憶猶新,把上課練習的範例,作了一點整理,看似神奇的電火球,其實作法很ez的,只要跟著梅干的腳步做,你也可完成一個屬於自已的App喔~
開發環境:
MAC OSX:10.6.8
XCode:3.2.5
XCode:3.2.5
建立專案:
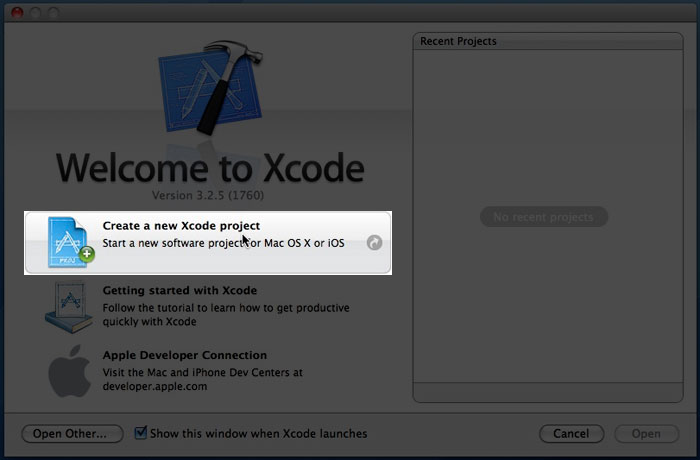
Step1
開啟Xcode點下Create a new Xcode project圖示,建立一個新專案。

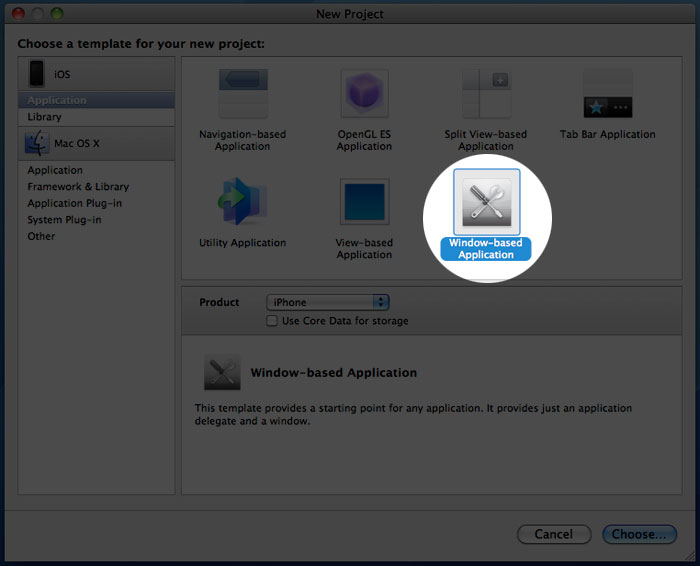
Step2
接著選擇Window-based Application選項。

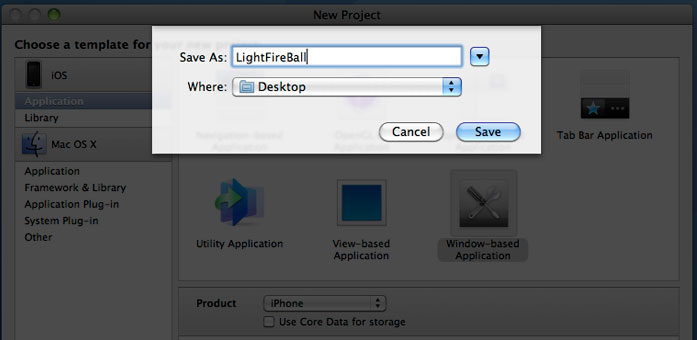
Step3
選擇專案的儲存路徑與名稱。

匯入圖片:
Step4
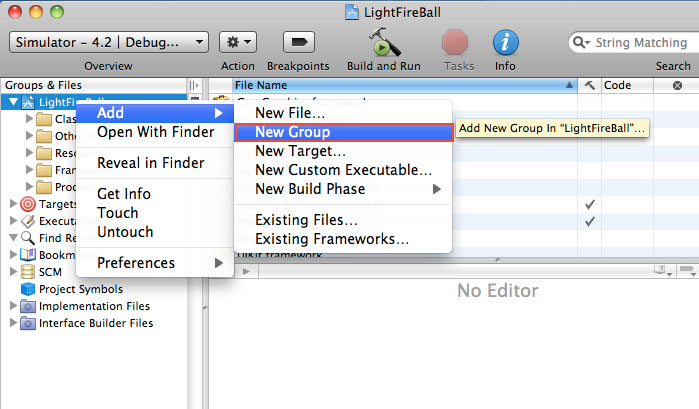
建立好專案後,在專案名稱按滑鼠右鍵,選擇Add/New Group。

Step5
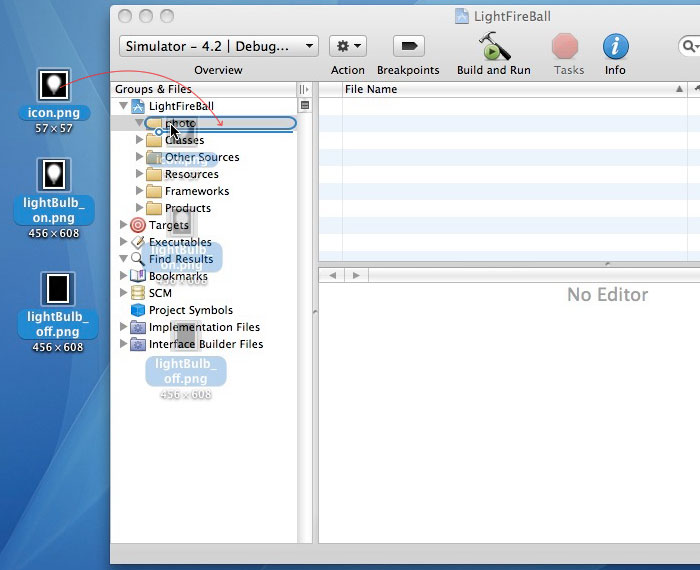
分別將製作好的電火球圖片與圖示,拖到剛所建立的群組中。

Step6
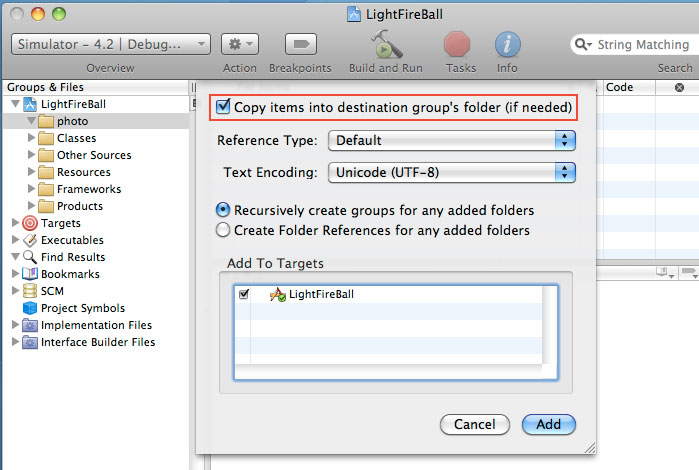
拖進去後,則會出現一個對話框,這時將Copy items…選項勾起來。

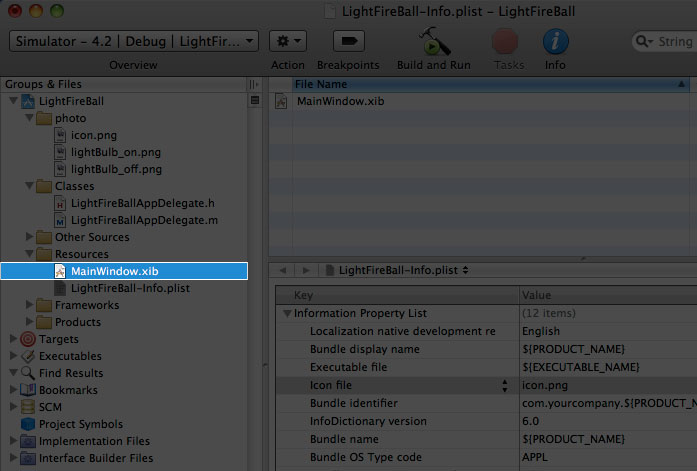
Step7
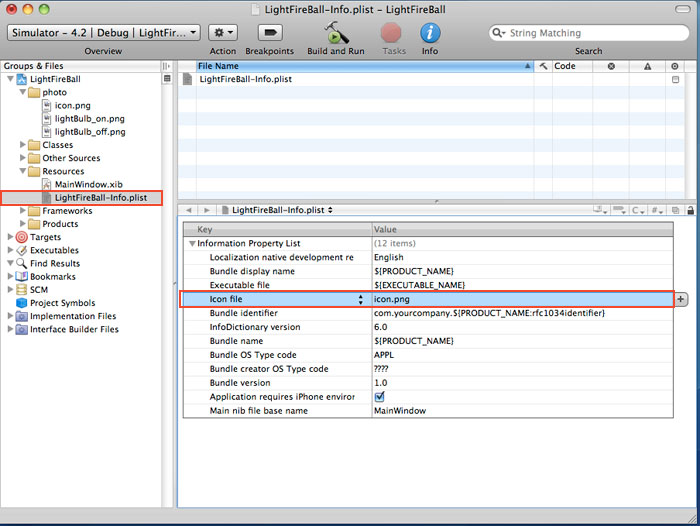
點一下.plist,在Icon file的地方,輸入icon.png,雖然說剛已將圖片建立在一個資料夾中,但那是虛擬目錄,因此無需輸入資料夾名稱。

版面配置:
Step8
這時雙響.xib檔。

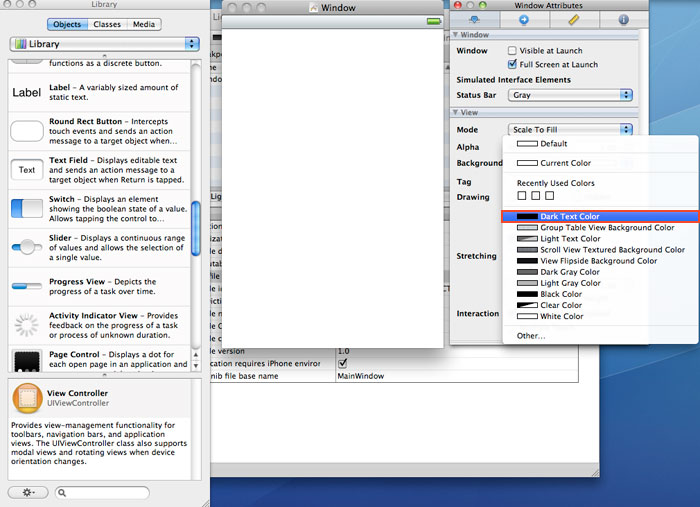
Step9
接著就會開啟Interface Builder,接著在Background的地方,將背景選為黑色。

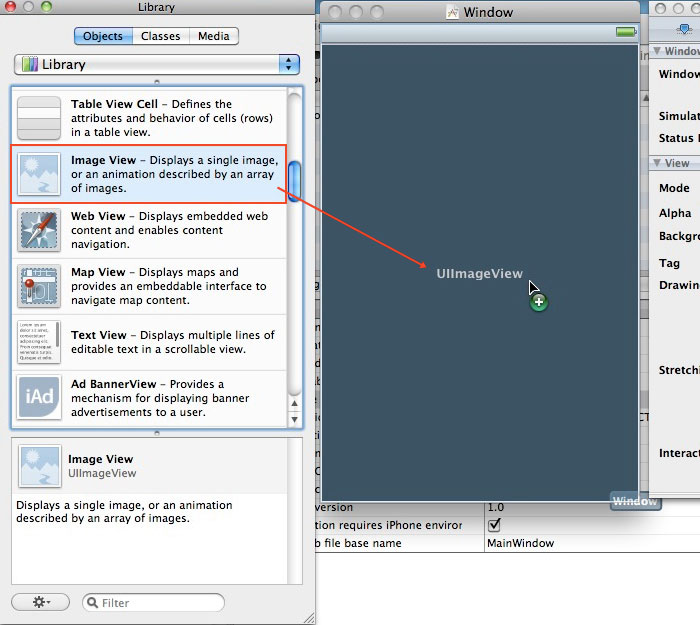
Step10
設成黑色後,再到Library將ImageView拖拉到Window視窗中。

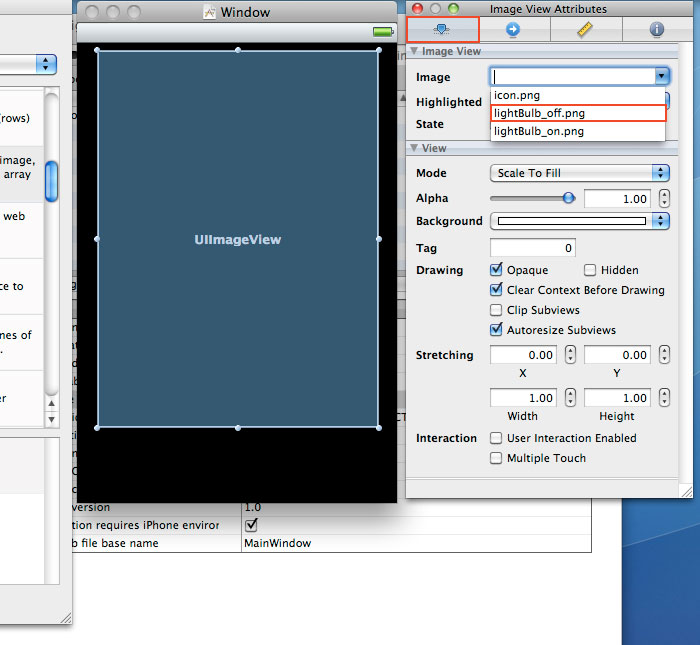
Step11
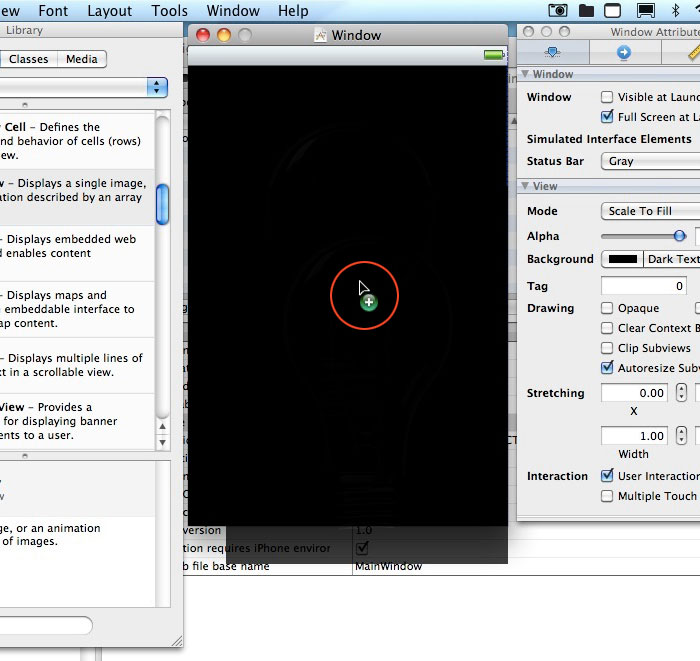
回到屬性面板,點一下剛的ImageView,再將Image的下拉選單中,選擇_off.jpg圖檔。

Step12
選好後,在ImageView中就會看到,剛所選擇的圖片畫面,接著按住鍵盤的Alt鍵,再拖拉ImageView就可再複製一份出來。

Step13
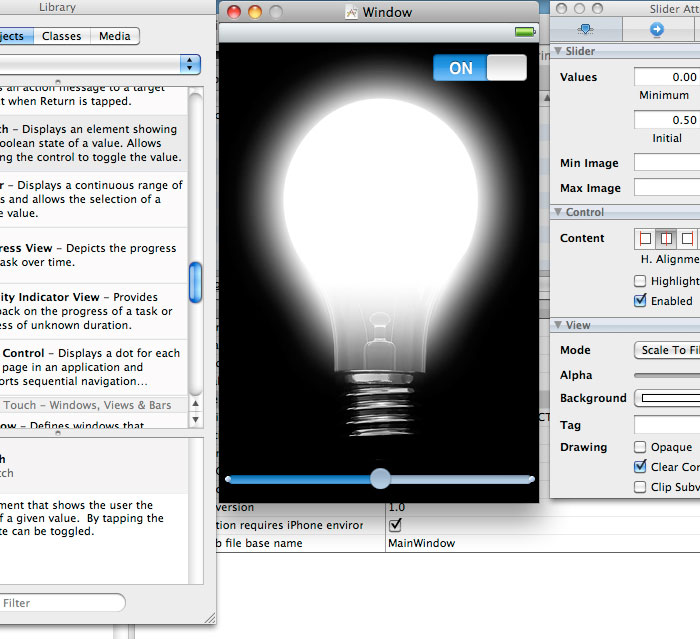
這時將複製出來,圖片元件的Image設成on那張,接著再陸續拖拉出一個switch與Slider元件到Windos畫面中來,都就定位後,儲存就可關閉Interface Bulider了。

屬性宣告與連接:
Step14
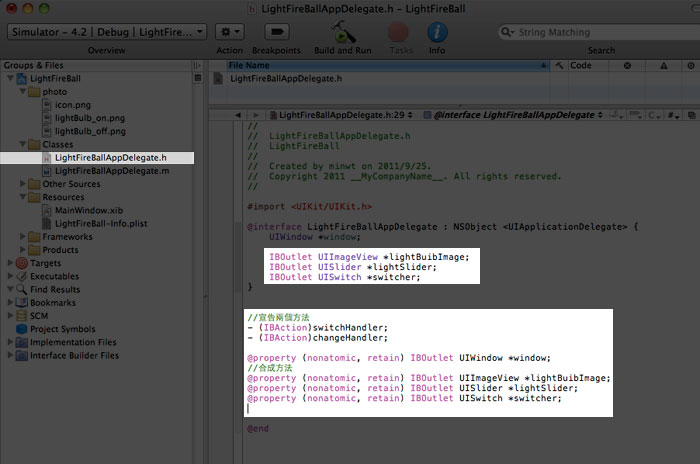
點一下.h檔,分別宣告幾個屬性,由於剛是透過Interface Builder建立了幾個元件,所以在上面就得用IBOutlet來建立,接著在下方再用合成方法,就等同於setter與getter啦!最後再設定二個行為的方法。

Step15
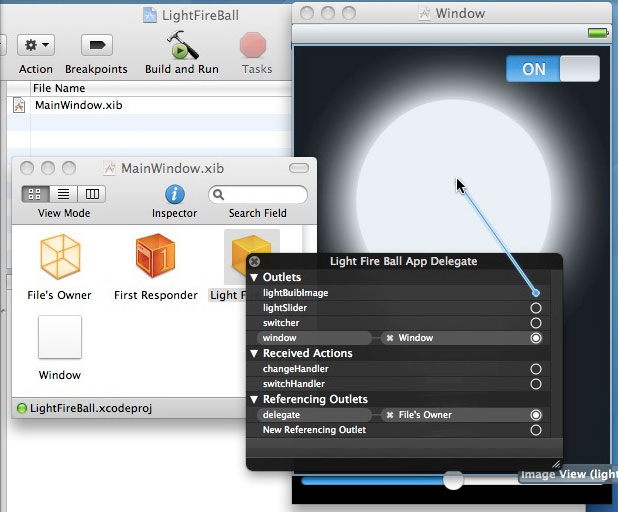
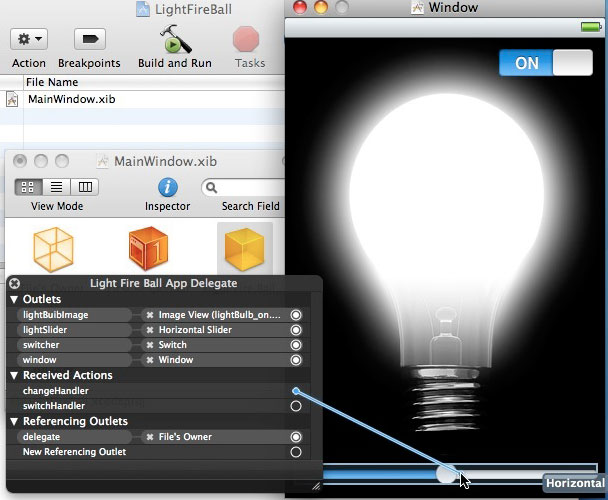
設定後好,再雙響xib檔,開啟InterfaceBuilder後,對著黃色方塊按滑鼠右鍵,這時在Outlets的清單中,就會看到剛在.h所設定的,這時名稱後方的圓點,拖拉到元件上方,由於Xcode很聰明,若元件類型不同,拖拉上去就不會有反應。

Step16
依續的拖拉上去。

Step17
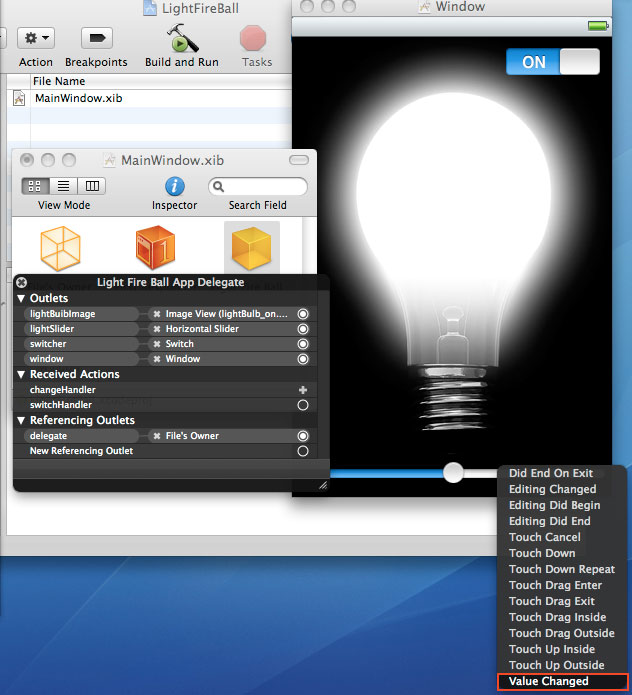
接著在Actions中,也會看到剛所建立的二個行為的方法,一樣拖拉到元件上方。

Step18
放開後,會與剛剛不太一樣,則會再出現一排的選單, 這是選擇動作的部分,由於希望拖拉就能即時改變亮度,這時得選擇Value Changed,表示一旦數值改變了,就會即時調整電火亮度。

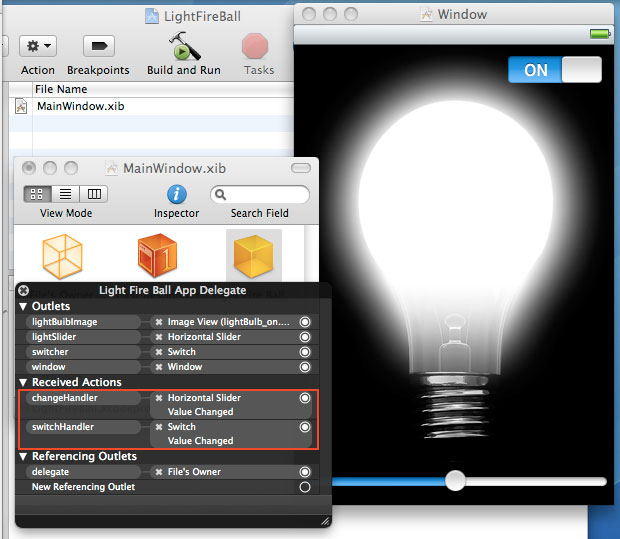
Step19
完成下方的拖拉bar後,上方的開關也是,拖上去再選擇Value Changed,這樣就完成元件配對,這邊由於元件都是從Interface Builder所創建的,因此在.h宣告完後,得再將這些元件配對起來,這樣程式才知誰是誰,才有辦法作控制。

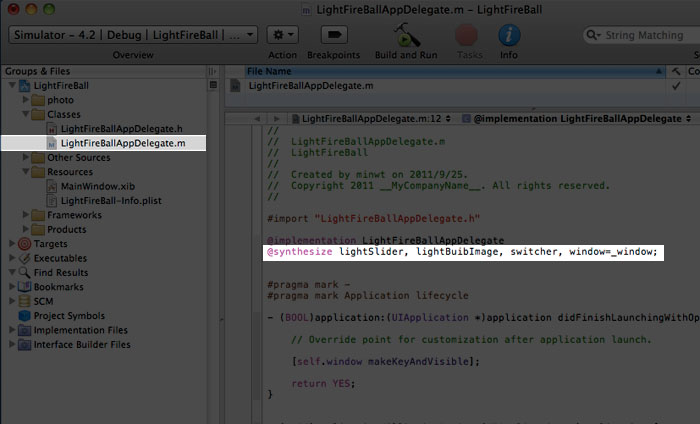
Step20
回到.m檔,先在上方的@synthesize中,將剛所建立元件的實體名稱給建立起來。

Step21
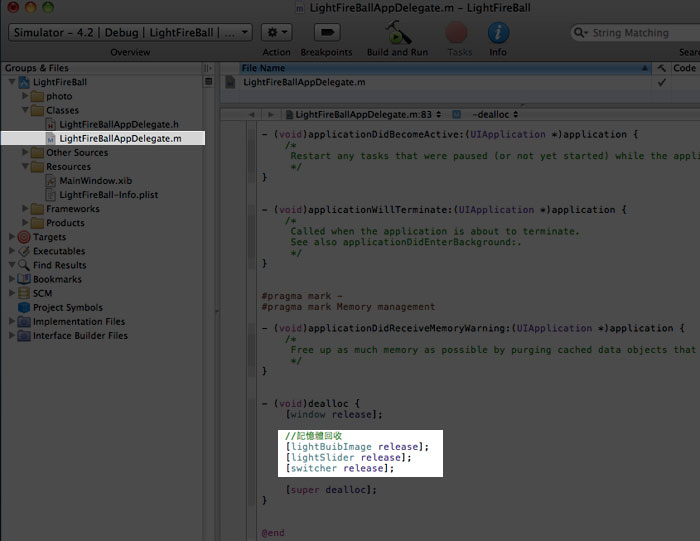
一樣在.m檔,拉到下方,在dealloc處,將剛所建立的元件給釋放掉,有借有還。

Step22
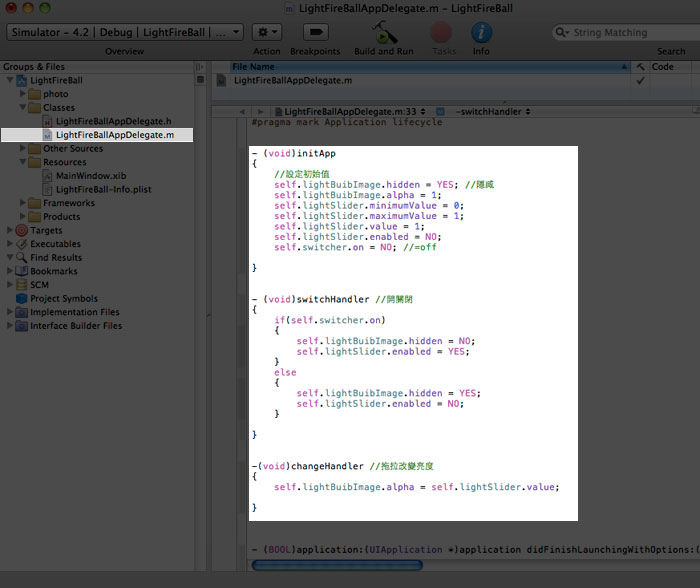
在上方,分別在initApp處,建立初始設定值,並且在建立二個行為動作指令,一個是控制亮度,另一個則是控制開關。

Step23
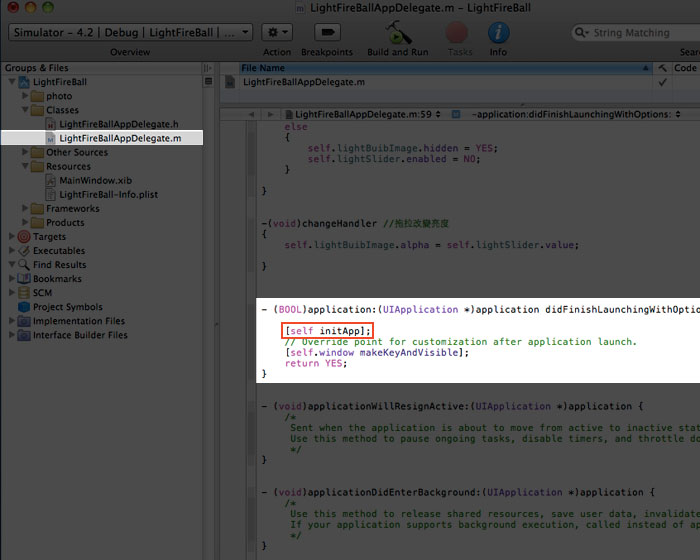
好了之後,在didFinish..處輸入[sefl initApp],由於這是程式一啟動就會執行的第一個點,這時將所設定的初始值,放到裡面來,讓它一開始就作設定。

模擬器測試:
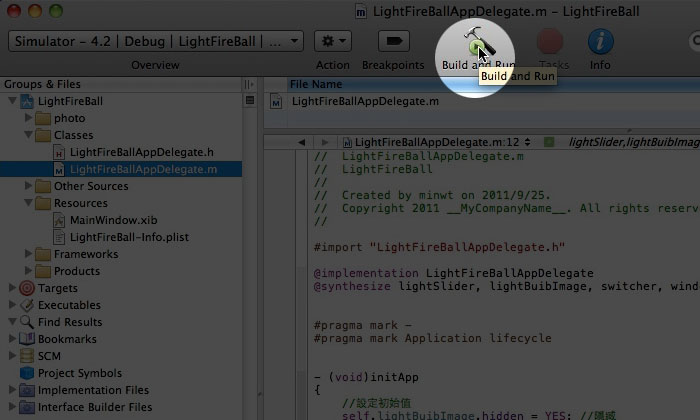
Step24
這樣就完成啦!很簡 單吧!這時按下Build and Run鈕,來測試一下。

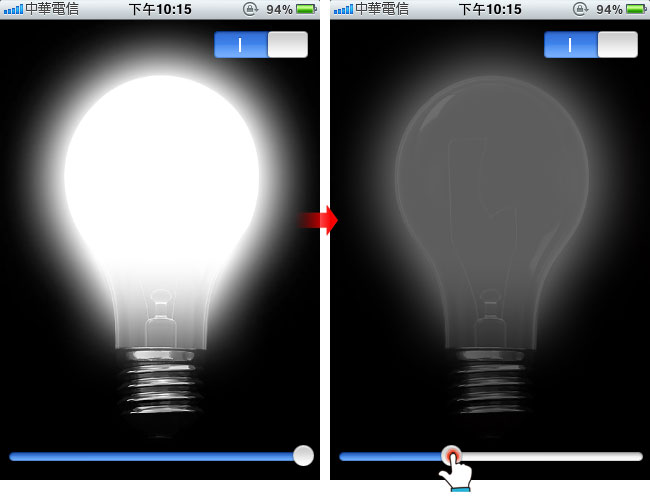
Step25
啟動後,按上方的開關,就會變超亮,拖拉下方的bar就可調整亮度~哈!一切正常。

發佈置實機:
Step26
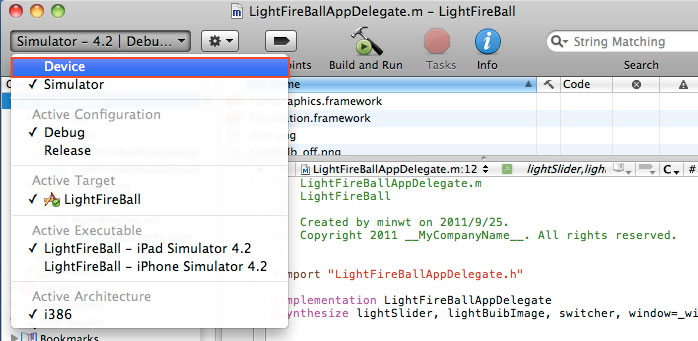
接著把iPhone接上,將上方切到Device。

Step27
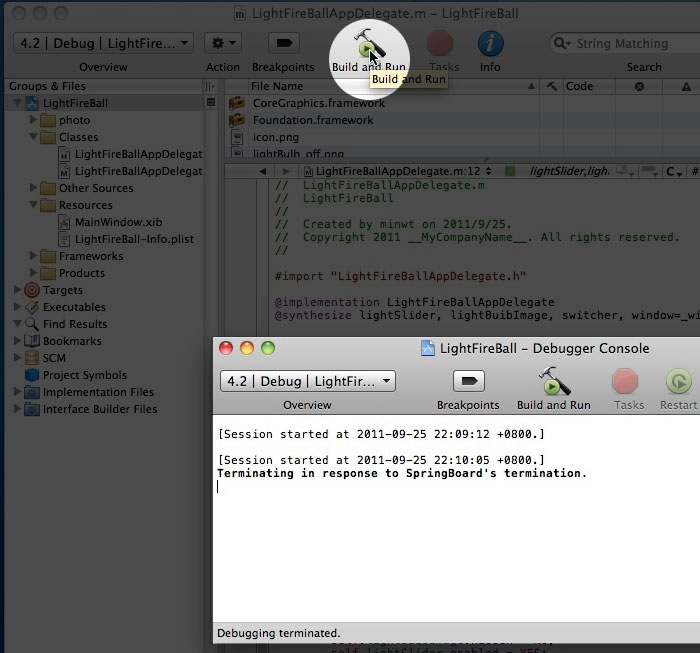
再按Build and Run鈕,將程式發佈到實機去。

Step28
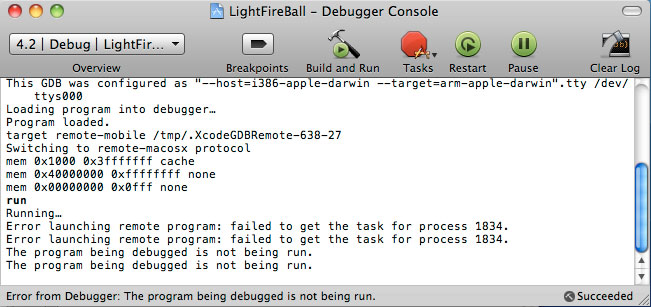
這樣就發佈完成了,由於梅干還沒繳年費,因此可看到,當Xcode發佈完後要,要直接run起程式時,就會出現error,所以還是得要有開發者帳號,才可進行實機的Debug,否則程式傳完就斷線。

Step29
由於目前程式還算小,不太會有啥問題,回到iPhone上,就會看到剛所製作好的電火球App,點一下就可進入應用程式了。

Step30
一樣的可由上方控制開關,下方控制亮度。

哈~很簡單吧!先前SoftBox原以為是控制手機的亮度,搞半天才知道,原來Apple是不允許的,因此只是透過圖片的透明度,來控制燈的亮度,真是江湖一點訣,繼Hello~Wrold後,終於有點進展了~先前看書看半天,拉來拉去,現在終於搞懂是怎一回事了,而梅干也提供製作檔,有興趣的朋友可下載研究。
[範例下載]

