
好一陣子沒寫XCode了,都快忘光了,趁著聖誕節趕快再來練習一下,為了應景梅干整理當初拍了一些照片,來製作成動態影像,一般而言透過GIF就可產生動態的連續影像,但但很可惜的是,在手機的世界裡並不支援GIF動態的影像格式,所以若想在手機中看到動態影像,那只能用程式來產生,而不要聽到用程式產生就被它給嚇到了,其實還蠻容易滴!現在就一塊來看看,怎麼將多張影像串成動態的影像,並在iPhone中正常的呈現出來。
開發環境:
MAC OSX:10.6.8
XCode:4.0
XCode:4.0
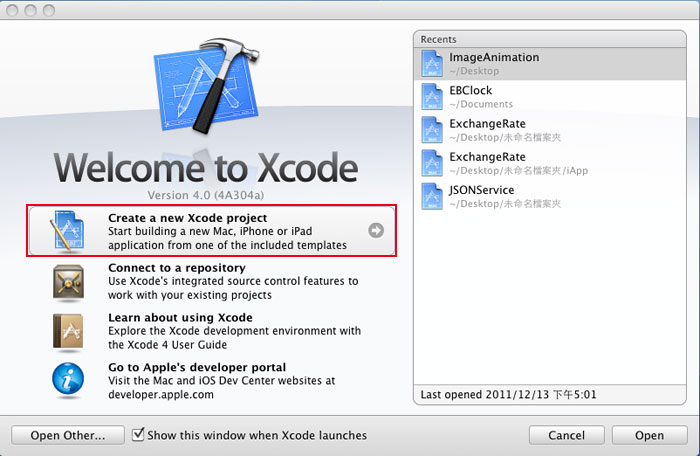
Step1
開啟Xcode建立一個新專案。

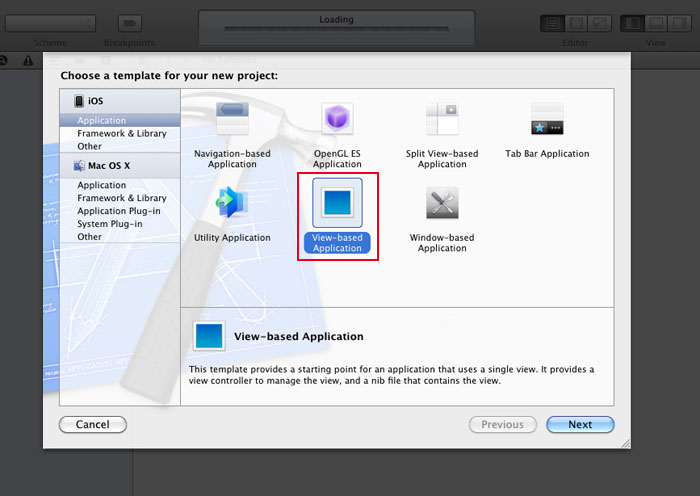
Step2
選擇View-based應用程式模版。

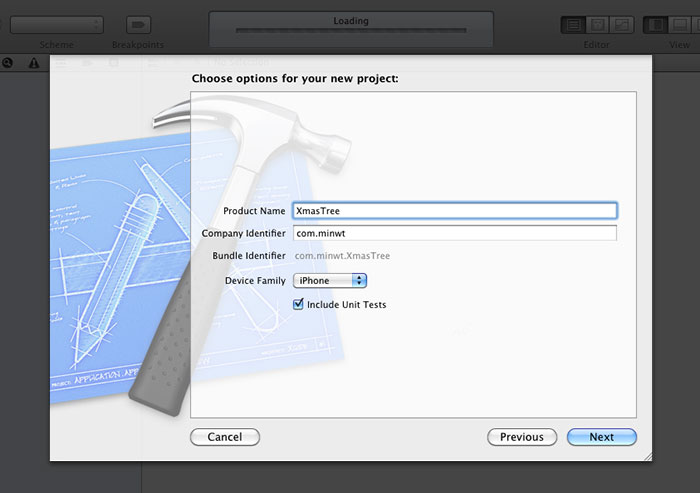
Step3
將專案命名為XmastTree,並儲存起來。

Step4
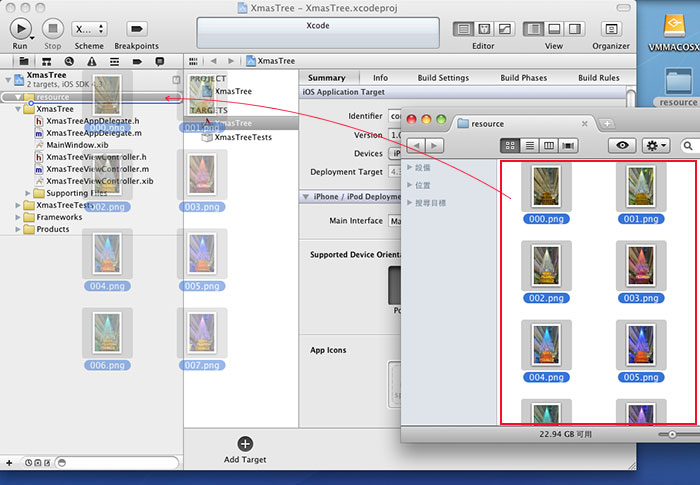
新增一個群組,並命名為resource,接著將素材直接拖拉到群組上。

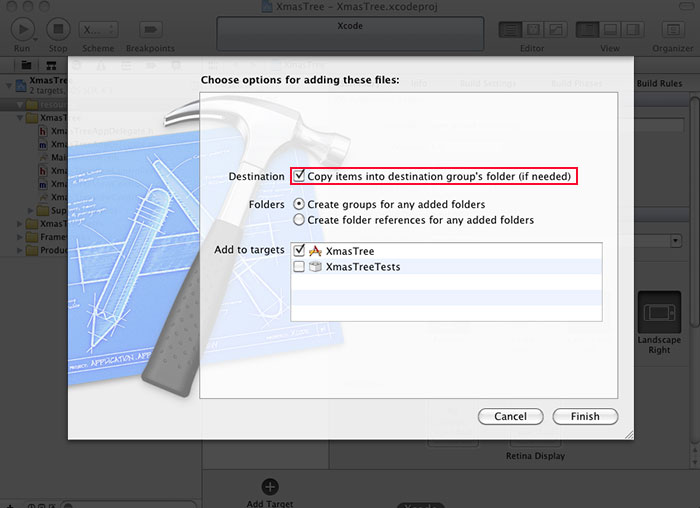
Step5
將Copy itemes..選項勾起來,再按Finish鈕。

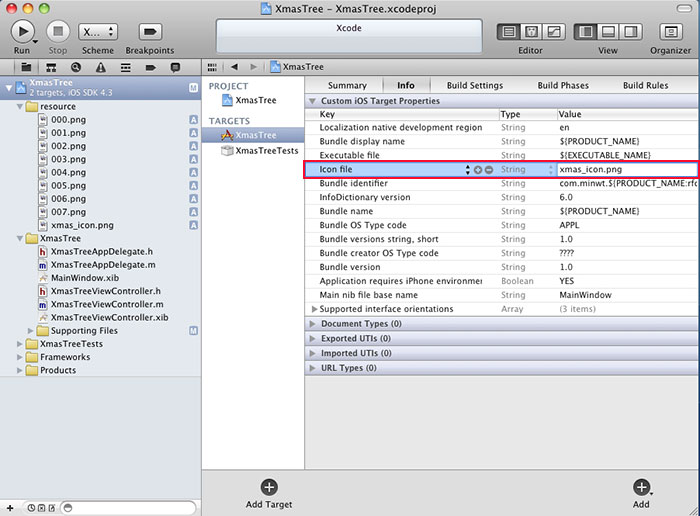
Step7
點專案名稱,切到Info頁籤,將Icon file輸入圖示名稱。

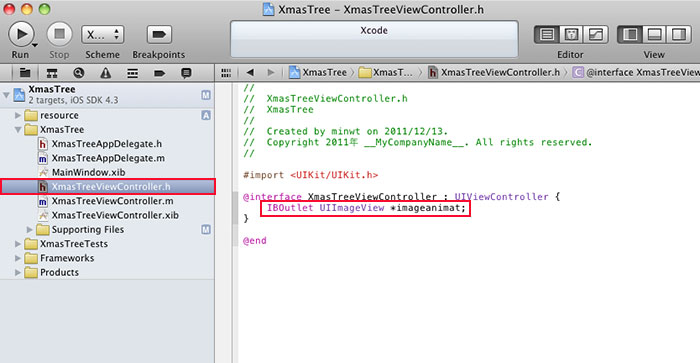
Step6
接著切到XmasControllview.h檔,宣告一個圖片屬性。

Step7
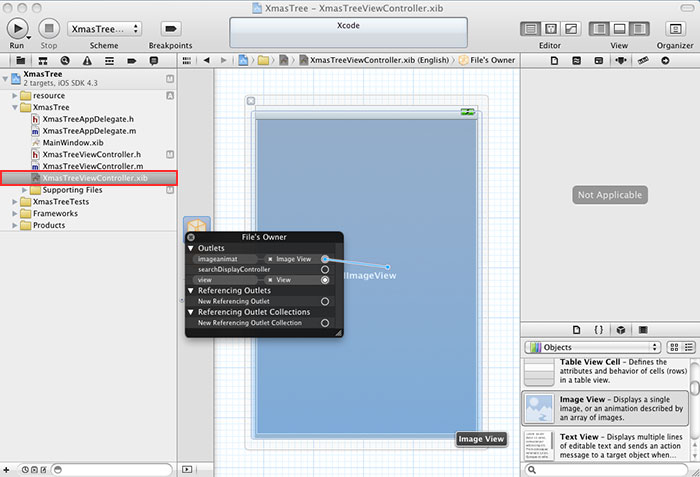
切到XmasControllview.xib檔,拖拉一個ImageView到畫面中,並將圖片元件與剛所宣告的屬性綁定起來。

Step8
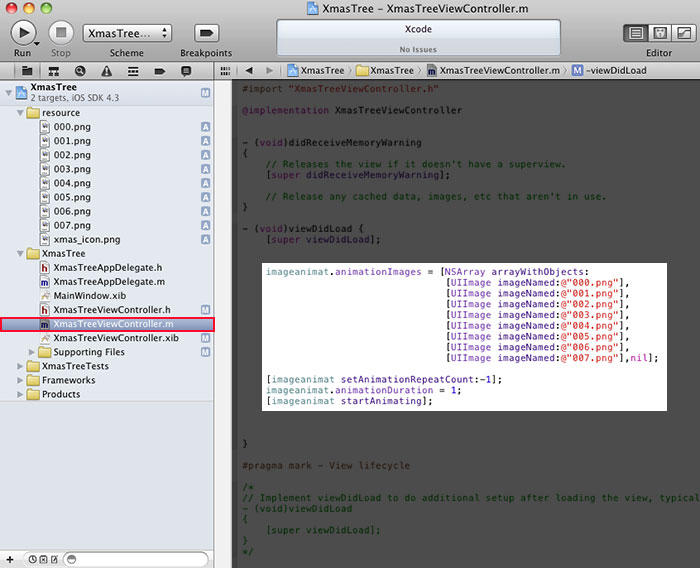
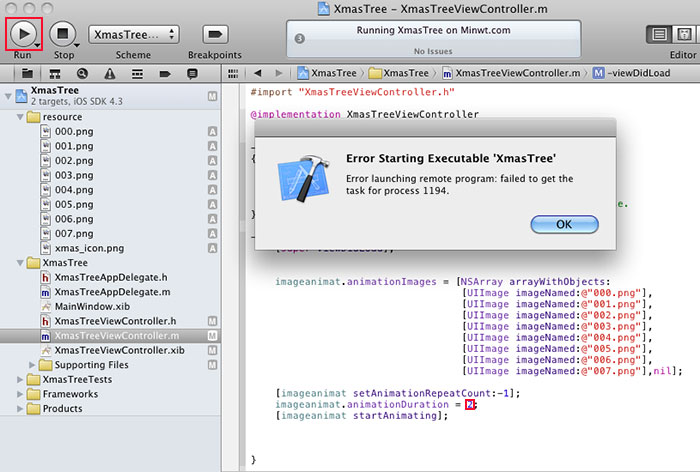
切到XmasControllview.m檔,在viewDidLoad中,輸入animationImages的物件,而這一個物件用法很簡單,只要把要串接的影像,一一的放到陣列中就可以了,以及在setAnimationRepeatCount中設定輪播次數,-1為無限輪播,animationDuration是每張圖片的停留時間,startAnimating則是啟動態影像。

Step9
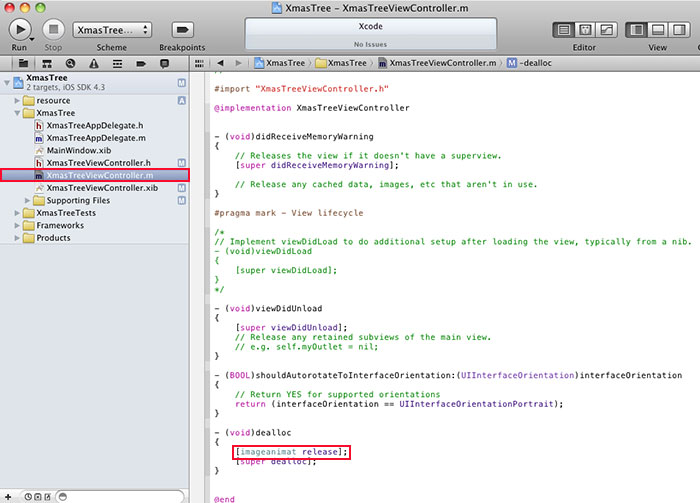
最後別忘了把剛所創建物件給釋放掉。

Step10
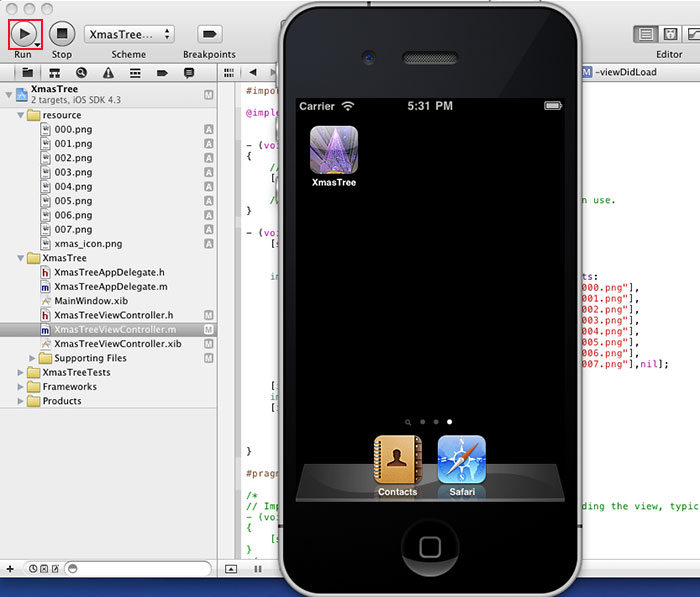
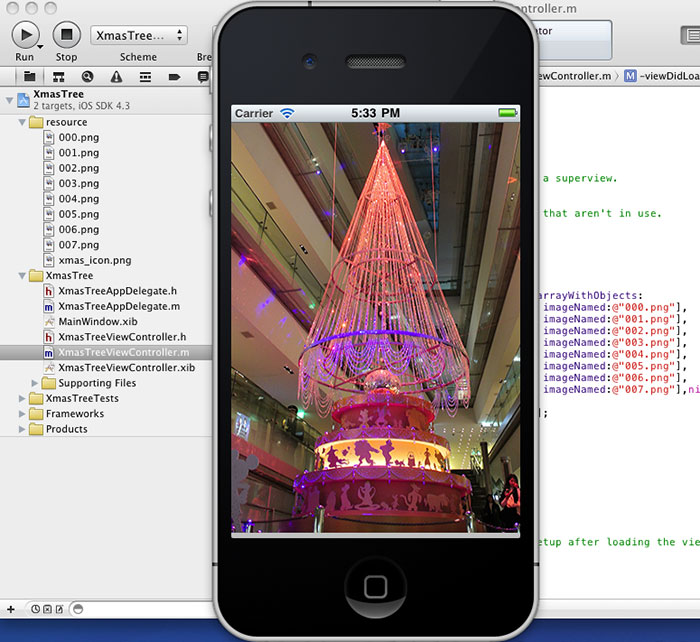
接著按左上的Run鈕,進行模擬器的測試,哈~發佈成功後,就會看到超大隻iPhone,並在桌面中會看到剛所製作好的應用程式圖示。

Step11
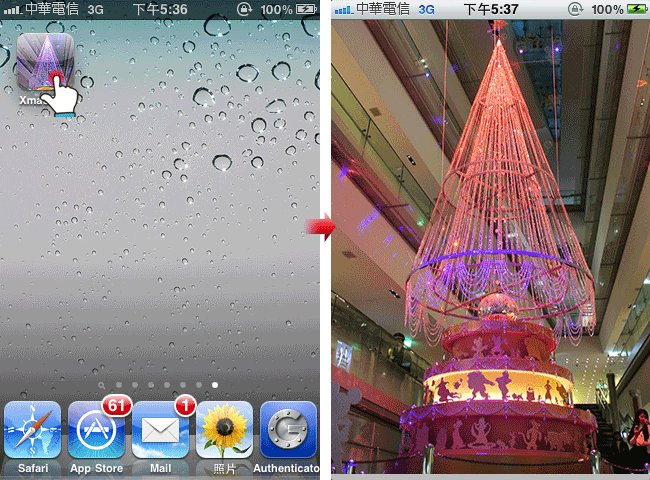
點下應用程式圖示,就會進入並開始輪播。

Step12
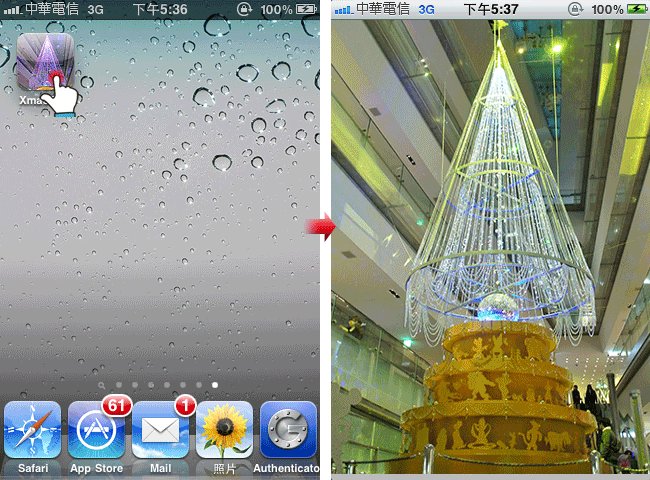
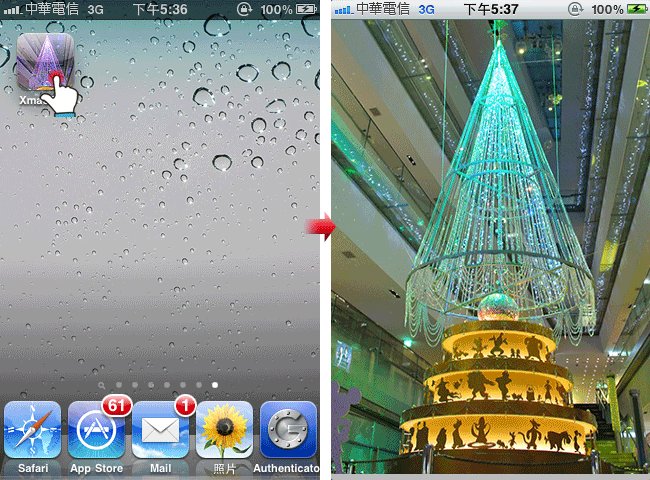
接著就把iPhone與電腦連接,直接發佈到實機來測試囉!

Step13
發佈成功後,在手機就可直接播放動態的聖誕燈樹囉~

哈~是不是很EZ呢~而各位若想加音樂也可參考[Xcode自行開發”點光明燈”App]的教學文章,加了背景音樂就更有fu囉!而梅干也把範例整理好,在下方有需要的朋友就自行下載吧!在這也獻上聖誕燈樹的App,祝各位聖誕節愉快~
[範例下載] 解壓密碼:minwt.com

![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)