
在梅問題的APP當中,梅干曾使用WebView載入網頁,雖然沒有什麼太大的問題,但當網路寬頻較慢時,這時畫面就會白白的,完全不知怎麼了,看起來很像當掉一樣,因此梅干就希望,至少在載入的過程中,能有個像Loading的圖示,至少可知道,目前程式有在動,是畫面還在載入而已,這時候就可再搭配內建的Loading元件UIAcitivityIndicatorView,就可實現此夢想,且只要稍作設定一下,立即就可使用,現在就一塊來看看囉!
建立專案:
UIWebViewViewController.h
Step1
宣告二個IBOutlet,分別是UIWebView與UIAcitivityIndicatorView。

UIWebViewViewController.xib
Step1
接著把Web View拉到畫面中,再將它綁定起來。

Step2
接著把delegate拉到File’s Owner上。

Step3
完成WebView後,接下來把Acitivity Indicator View拉到畫面中,也將它綁定起來。

Step4
最後把Hides When Stopped勾起來,就是當停止時,那個Loading圖示就自動隱藏起來。

UIWebViewViewController.xib
Step1
將在.h的宣告,給實體化與釋放。

Step2
接著在viewDidLoad將要載入的網址輸入,以及再加入二個webView的事件,一個是開始載入與載入結束(經梅干使用的結果,不能載入https開頭的網址)。

Step3
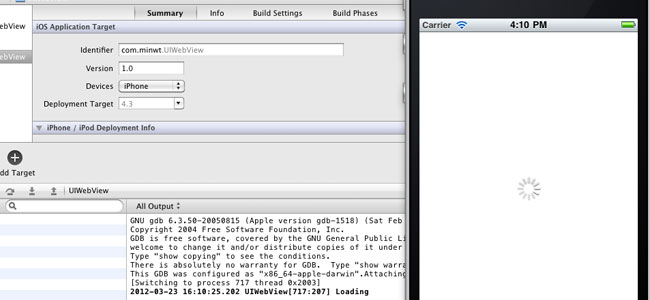
發佈測試一下,當開始載入時,畫面中間就會看到Loding圖示。

Step4
載入完成後,中間的Loading就會個動消失啦!

哈~是不是超EZ的呀!所以下回若你也要載入網頁時,不坊加一下Loading圖示,讓使用者能知道目前的處理狀況,才不會畫白白的,不知還以為當掉囉!且記得將那個停止就隱藏的選項給勾起來,才不會完成時,那Loading圖示還傻傻在那一直轉喔!

