
雖然說CSS裡提供許多的選擇器,可任意的選取所需的區塊內容,但即便CSS中的選擇器再強大,也只能選取某一區塊,無法再透過判斷式,去選擇父層,因此這時候就得再搭配javascript才能辦到,但由於目前所瀏覽的網頁頁面並不是放在自己的主機中,因此就無法手動修改自己所需要的javascript,而每次若要把頁面抓回來,這樣子就有點貴了,所以梅干找了好久,終於找到Chrome中的一隻外掛套件,不但可自行的新增CSS樣式外,還可自行的加入javascript特效,同時它會自動記憶目前所在的網址,以及所新增這些樣式與特效,當下回再瀏覽時,就會自動將這些效果直接套用,因此有需要的朋友也一塊來看看囉!
Styler:
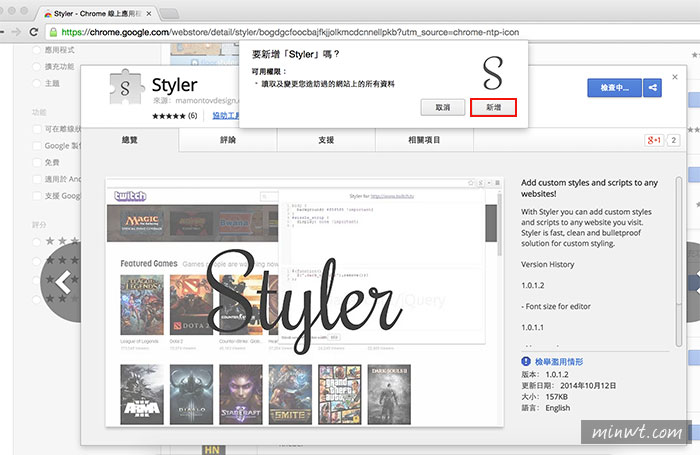
Step1
進入外掛安裝畫面後,點一下免費再按新增,就可完成安裝。

Step2
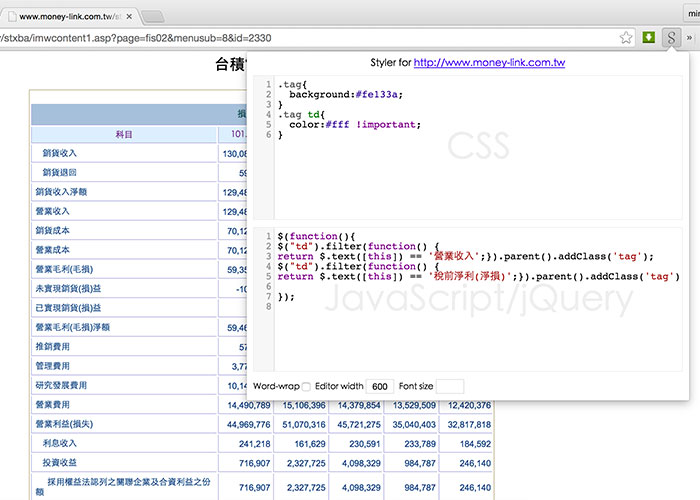
接著瀏覽網頁,當有要新增CSS與JS時,點一下網址列後方有個S圖示,接著上方是寫CSS,下方是寫javascript的地方,當二個都寫好後,它會自動儲存。

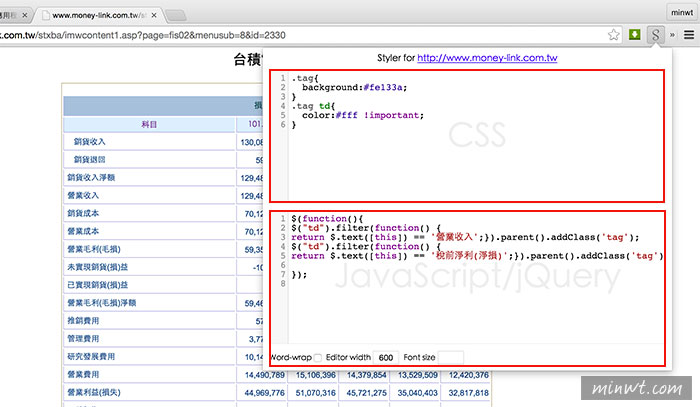
Step3
當再重新瀏覽時,這時就會自動將剛所新增的css與js套用到頁面中啦!是不是超方便的呀!