
每次上網爬文時,總會挖到一些寶,往往都會將這些寶加入我的最愛,或是把網頁中的文章選取複製到Word,不然就是利用瀏覽器的網頁另存,將文章保存下來,雖然用Word是個不錯的選擇,但版型時常會出現跑位的情形。
若用網頁另存功能,一來若網頁很多元素時,很常會儲存失敗,二來就是無法只針對要的區塊來作儲存,其這問題也困擾了梅干許久,最近終於找到一套好用的網頁儲存工具,不但可局部儲存,同時儲存的速度相當快,且還可邊看邊存,真是一套不錯用的好工具。
Step1
由下方取得工具,雙響並完成安裝。
SaveAsPlus:

Step2
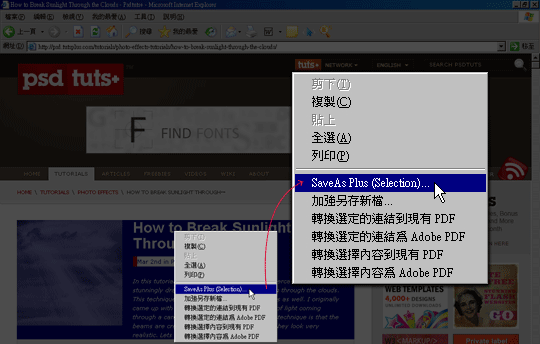
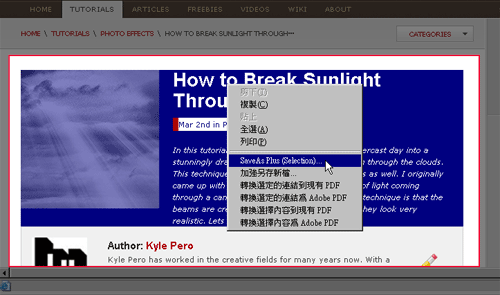
安裝完成後,接下來開啟要儲存的網頁,將要儲存的區塊選取起來,再對著上方按滑鼠右鍵,選擇Save As Plus(Selection)的選項。

Step3
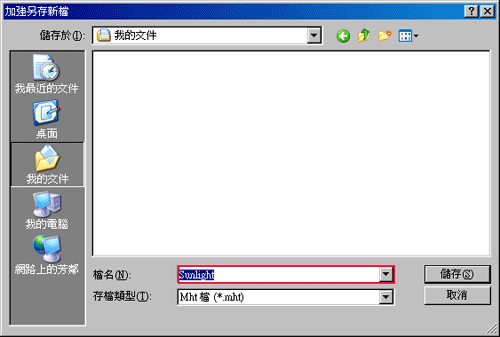
接下來分別選擇所要儲存的路徑與檔名。

Step4
之後就會開始進行打包的工作啦!這時你依然可正常的瀏覽文章,完成後會出現如下的完成的提示框。

Step5
儲存完畢後,雙響剛所儲存的.mht檔,哈~格式不但沒跑掉,同時還只儲存剛所選取的區塊
。

Save AS Plus網頁加強儲存工具的特性:
1. HTML DHTML標准對象完整儲存,所有相對或絕對路徑的圖像及其他資源相對連結離線處理
2.CSS對象儲存,樣式中的圖像對象離線處理
3.多框架frame/Iframe網頁完整儲存
4. 不安全代碼過濾,refresh Meta及Javascript動態代碼過濾
5. AJAX持久化,將AJAX動態腳本顯示出的DOM對象持久化儲存 *
6. Flash動畫離線儲存(swf格式) *
7. 特殊網頁修正,7年積累的不能儲存的問題網頁修正經驗代碼*
8. 支援只儲存選取部分內容
如需更詳盡的說明,可至官網http://tw.wizbrother.com/saveasplus/取得更新且完善的資訊。

