
當今天在設計網頁時,最怕就是暫存,明明已經修改了,但任憑怎麼重整網頁,畫面不變就是不變,有時真讓人感到困擾,因此大部分在設計網頁時,梅干都會用無痕視窗來預覽,才能看到最正確的結果畫面,但每當開啟無痕視窗時,就得先複製當前的網址,再貼入無痕視窗中,才能預覽到畫面,實在有點小麻煩,所以最近梅干在找是否有外掛,一鍵就能快速的將視窗切換到無痕視窗,同時也會自動載入當前的網址,因此這對於網頁製作人員來說,絕不容錯過。
Incognito This Tab
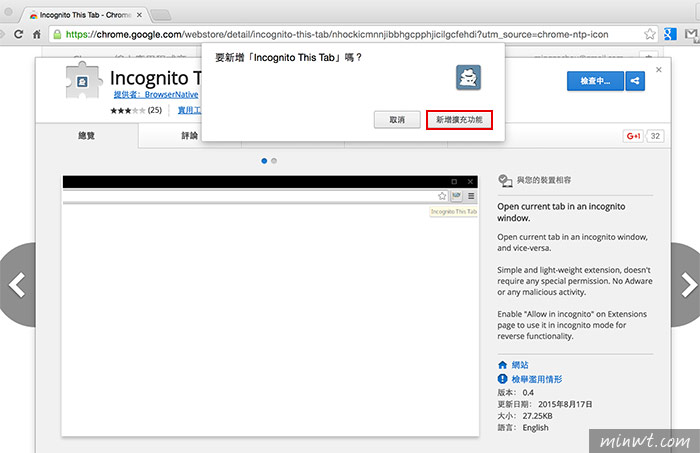
Step1
進到此外掛畫面後,點一下再點新增擴充功能鈕,即可將外掛安裝完成。

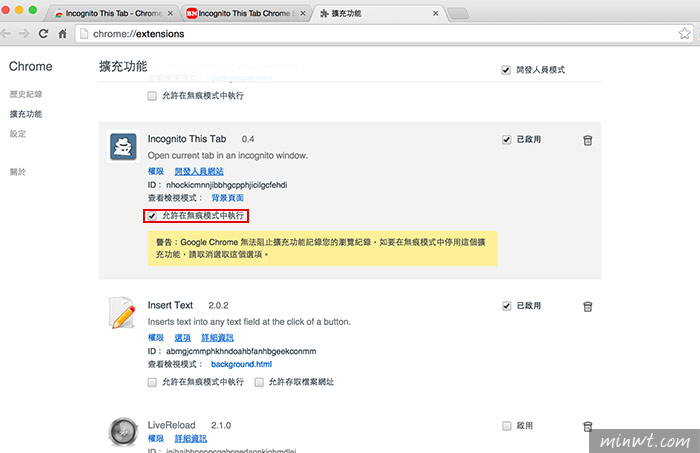
Step2
當安裝完畢後,再擴充功能面板,將剛所安裝的外掛,把允許在無痕視窗中執行選項勾起來,表示在無痕也能執行此外掛,並能從無痕視窗轉回一般。

Step3
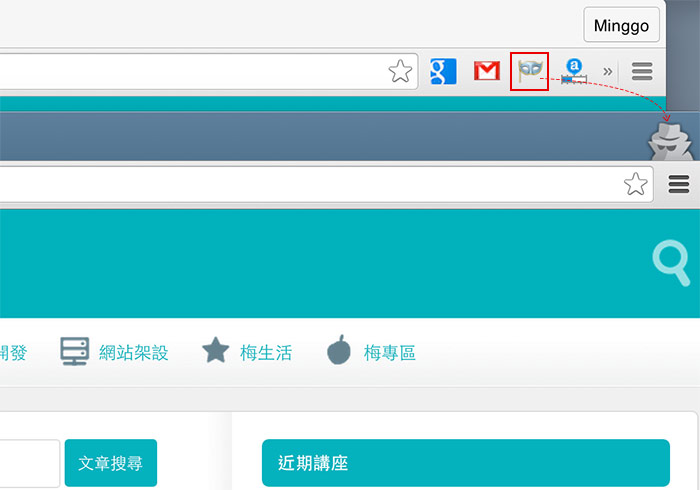
安裝完畢後,在網址列後方,就會看到此外掛的圖示,當要切換到無痕時,只要點一下此圖示。

Step4
接著立即就會將剛所開啟的網址,直接重啟一個無痕視窗,同時在無痕中只要再點一下此圖示,也可再切換回去。

Step5
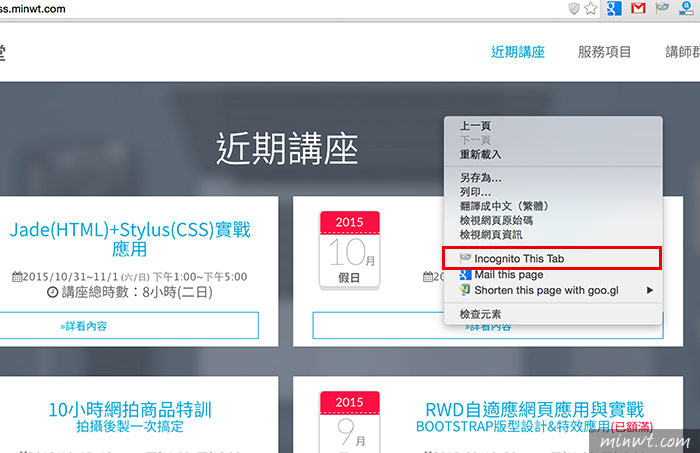
除了點圖示外,也可按滑鼠右鍵,選擇Incognito This Tab選項。

Step6
這樣也可開啟無痕視窗,是不是超方便的呀!因此身為網設人員,絕不容錯此外掛囉!