
自從Facebook臉書開放塗鴉牆支援GIF動畫後,最近就可看到,有不少的朋友,會分享一些簡單的動畫在臉書上,雖然說GIF動畫不像影片那麼的完整,但透過一小段動畫,除了比單張照片來的更容易表現出所要強調的動點外,再來就是可快速的找到畫面中的重點,除此之外也有不少朋友,會將Youtube中的影片,截取一小段影片,並轉成GIF動畫,感覺相當的有趣,但要怎麼將Youtube影片轉成Gif動畫呢?其實方法很簡單,只要透過gifs.com這個網站,立即就可將Youtube中的影片轉成GIF動畫啦!同時還能分享到臉書中,因此也想分享GIF動畫的朋友,不妨也可參考看看囉!
Gifs.com:
網站名稱:Gifs.com
連結網址:https://gifs.com/
連結網址:https://gifs.com/
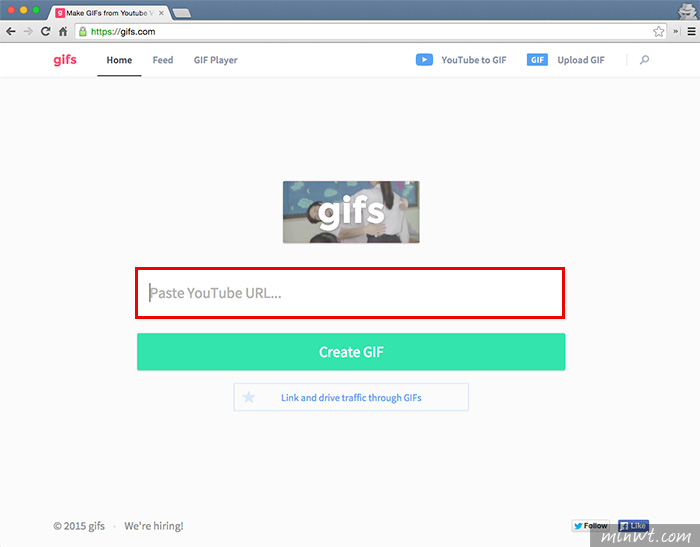
Step1
進入網站後,將要轉換的Youtube影片網址貼到輸入框中,再按下方的Create GIF鈕。

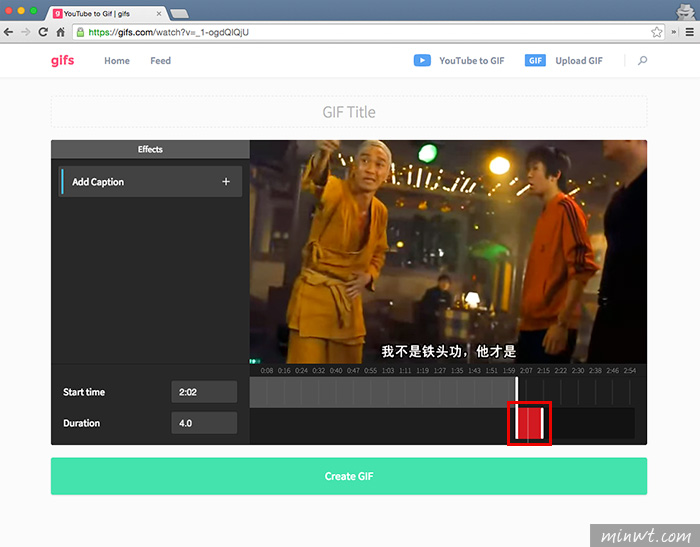
Step2
接著在影片下方,分別會看到二條白線,透過這二條白線,去框出自己所需的影片片段,紅色為要轉出的GIF動畫範圍,設定好後再按下方的Create GIF鈕。

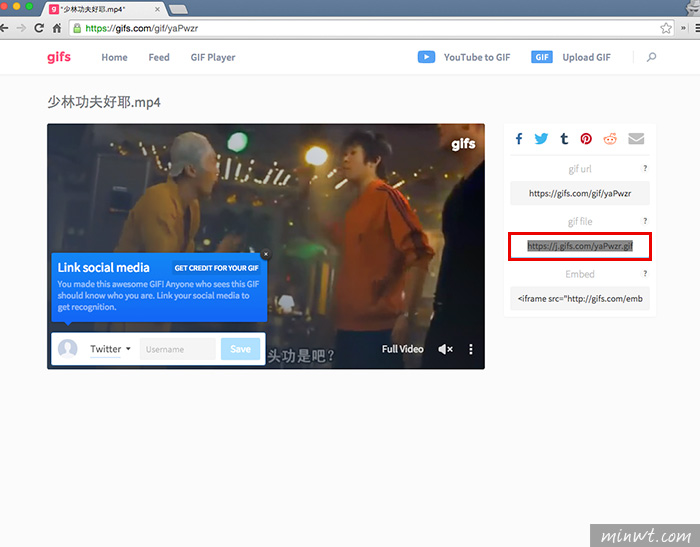
Step3
當轉換完成後,複製右邊第二個GIF位置連結。

Step4
再把剛的網址貼到臉書的塗鴨牆中,立即就會出現剛所框取出來的影片片段的GIF動畫,是不是超有趣又簡單呀!


