
使用Windows一定都知道小畫家,雖然功能很陽春,但網路上有不少的神人,將小畫家運用的淋漓盡致,由此也證明了,重點不在於工具陽不陽春,而是在於使用者功力,但說真的這還真要有些天份,否則實在難以,用這麼陽春的功能,創造出驚人的作品來,也因為如此,最近Windows 10的小畫家,出現了進化版,名為小畫家3D。
從名稱應該也能略知一、二,早期的小畫家是2D版,隨著現在3D列印愈來愈夯,微軟也就將原來的2D版升級成3D,但3D版與去背有何關係呢?其實小畫家3D版,暗藏了去背密技,完全不需任何的影像基礎,只要會框選,立即就能將照片,去的乾乾淨淨,因此別再看不起小畫家啦!現在就一塊來看看,如何利用小畫家3D版,快速的去背吧!
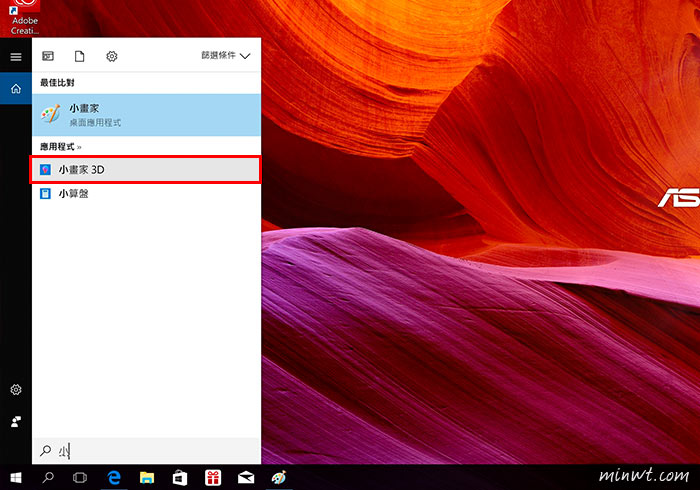
Step1
首先,只要將Windows10升級到1500版以上,就會出現「小畫家3D」版啦!

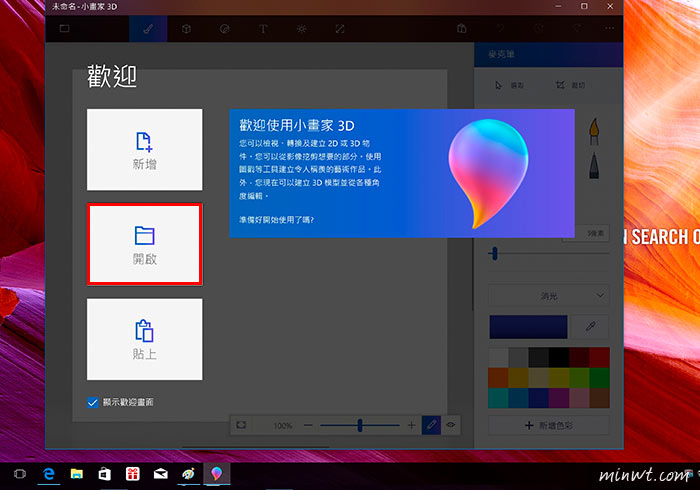
Step2
小畫家3D操作畫面,感覺相當的華麗,接著點選「開啟」圖示。

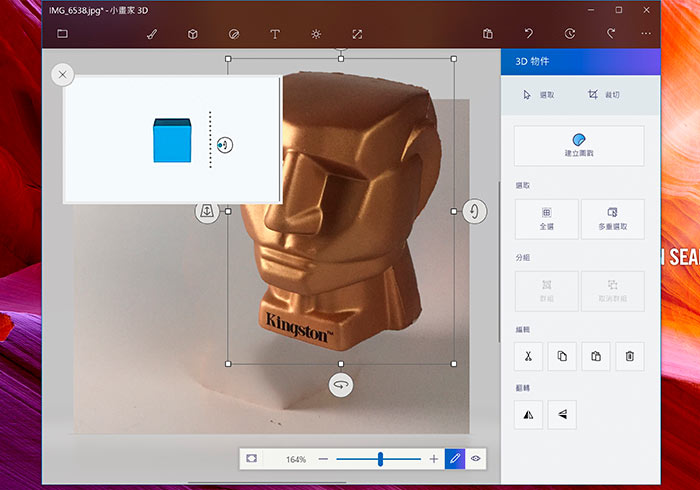
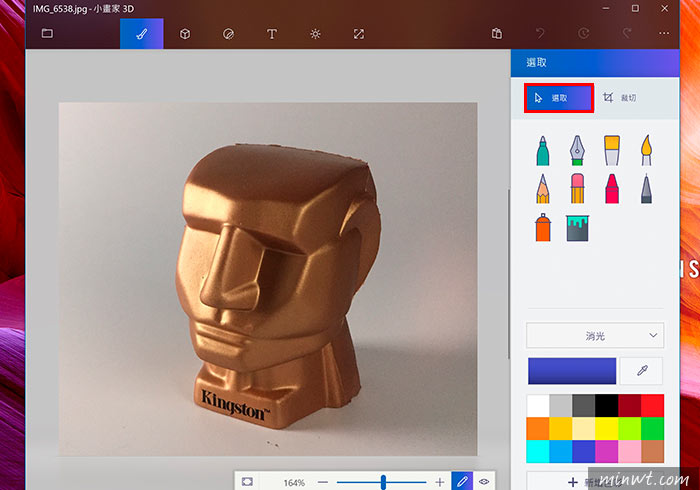
Step3
將要去背的檔案開啟後,再點選右邊的「選取」項目。

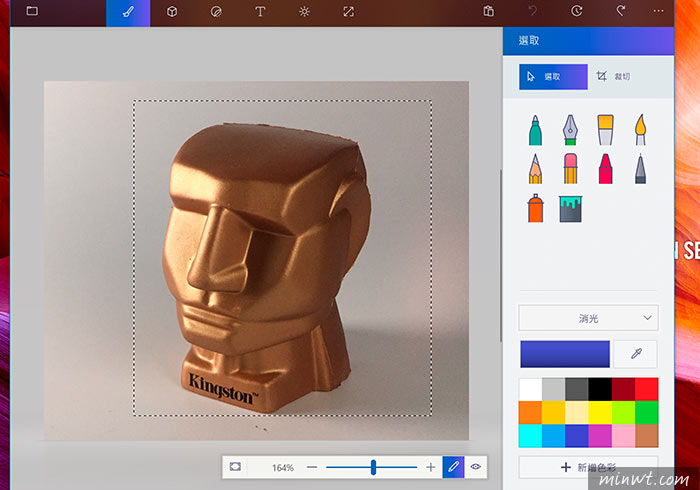
Step4
接著移到畫面上方,將要保留的區塊框取起來。

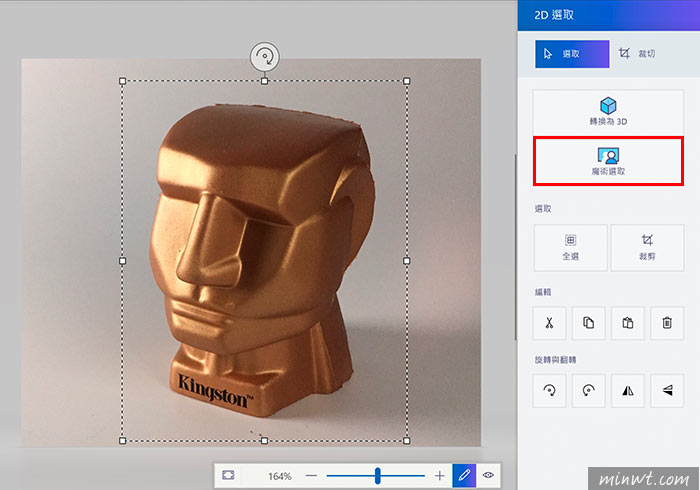
Step5
框好後,右邊就會出現選取項目,再點選「魔術選取」。

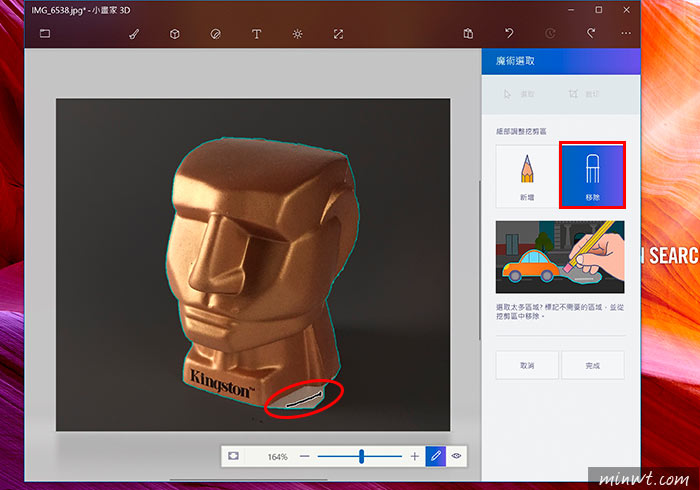
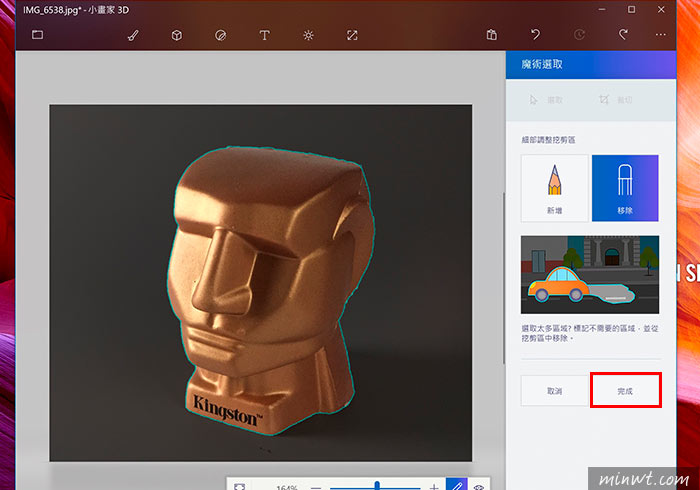
Step6
這時深色底就是去除範圍,當有去除不乾淨的,再點右邊的移除圖示,將要去除的區塊畫一下。

Step7
當一切都弄好後,再按「完成」。

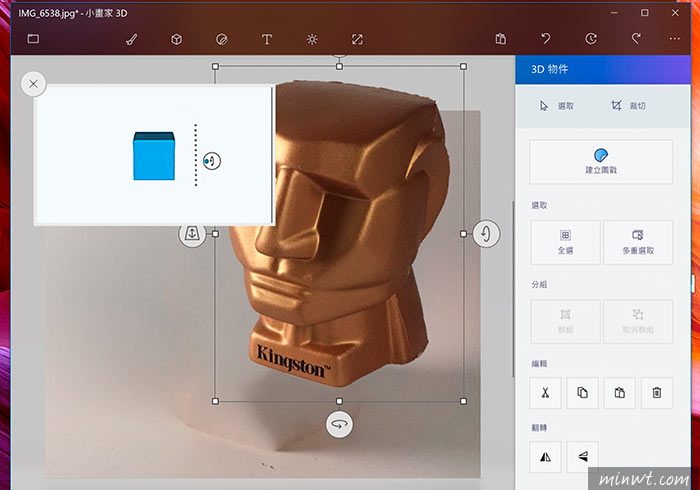
Step8
這時候剛所選取的區塊,就會被挖出來啦!這時就可任意的移動影像,有沒有超簡單的呀!

Step9
這時就可另存新檔,說真的去背不是就該這麼簡單嗎?因此下回當有照片要去背時,不妨可試試看小畫家3D版啦!