
當在設計網頁時,會用Photoshop中的尺標工具,將版型區塊一一的定位並繪製出來,透過尺標工具,可以清楚的知道,每個區塊的大小,也維有尺標工具,才能確切的知道,區塊的正確尺寸,雖然在瀏覽器中,只要開啟網頁開發人員工具,也可量測出每個區塊間的大小,但這只限於HTML中的區塊,若要調整區塊元素的大小,就得先用快照工具,將畫面截取後,再進到Photoshop進行量測與修改,因此每當要調整時,就得開啟Photoshop才能進行量測,但現在有個更簡便的方法。
那就是只需在Chrome瀏覽器中,安裝Page Ruler外掛,就可將尺標工具搬到Chrome瀏覽器中,如此一來就可直接在瀏覽器中,直接量測每個區塊大小,甚至也可以自行輸入數字調整區塊大小,除此之外Pag Ruler也有像網頁開發人員工具,可以吸取每個區塊的大小、間距,甚至還有區塊層級與名稱,一整個方便,因此身為網設人員,Page Ruler這隻外掛絕對是必裝,現在就一塊來看看Page Ruler這隻外掛的操控吧!
Page Ruler
Step1
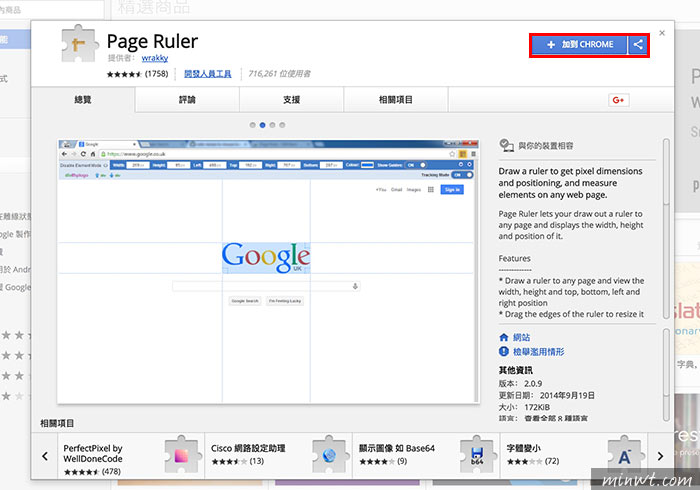
首先,進到Google商店,找到Page Ruler後,按一下後方的「加到CHROME」鈕。

Step2
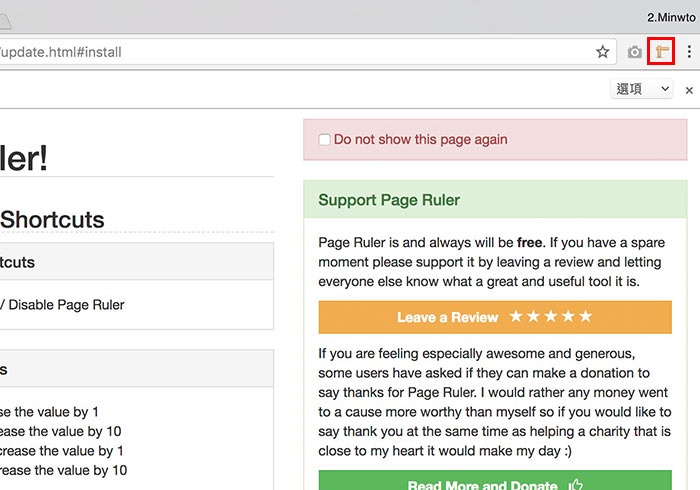
安裝完成後,在網址列後方,會出現一個尺標圖示。

Step3
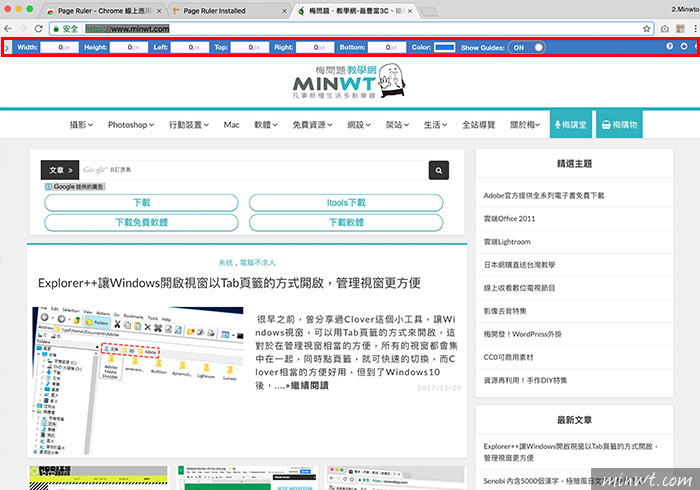
當要使用量測工具時,只需點一下尺標圖示,這時視窗上方,就會出現一條藍色的控制列。

Step4
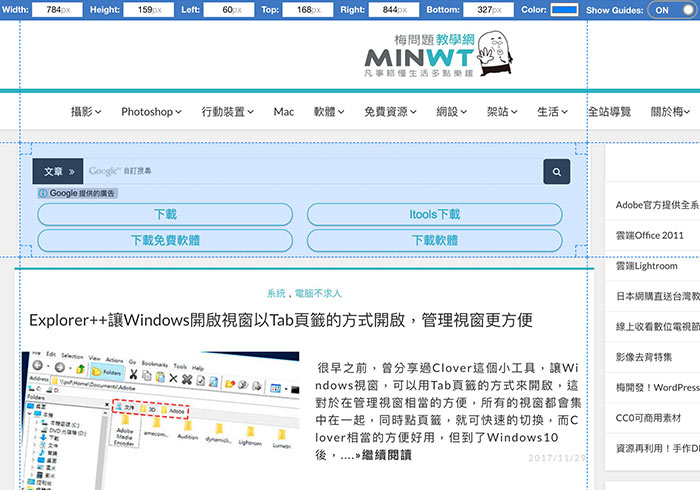
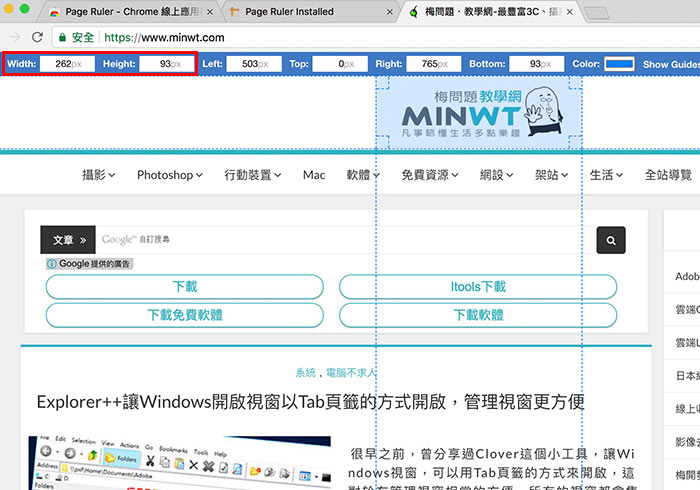
再對著要量測的區塊,用拖拉的方式將區塊框取出來,這時上方就會顯示長、寬與位置。

Step5
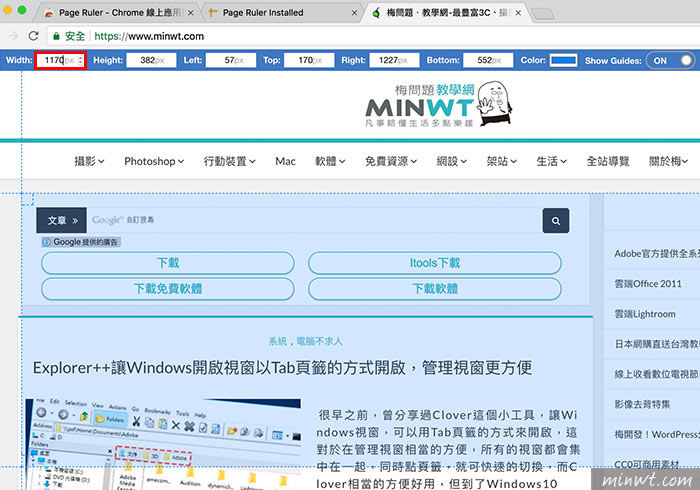
甚至上方的尺寸,也可自行輸入,當輸入完畢後,下方的區塊也會同步調整。

Step6
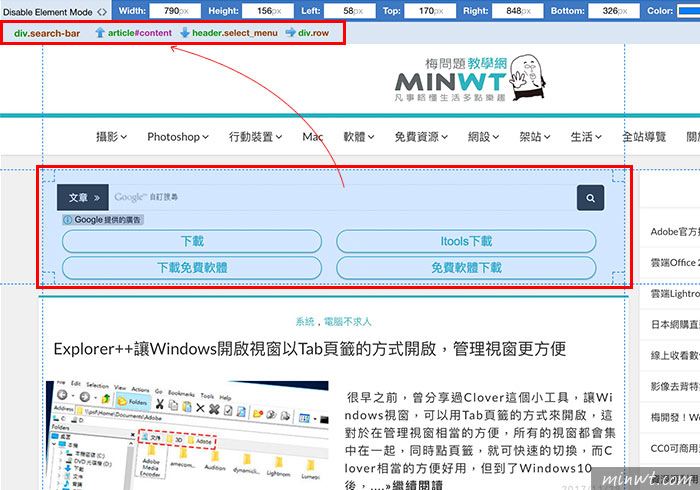
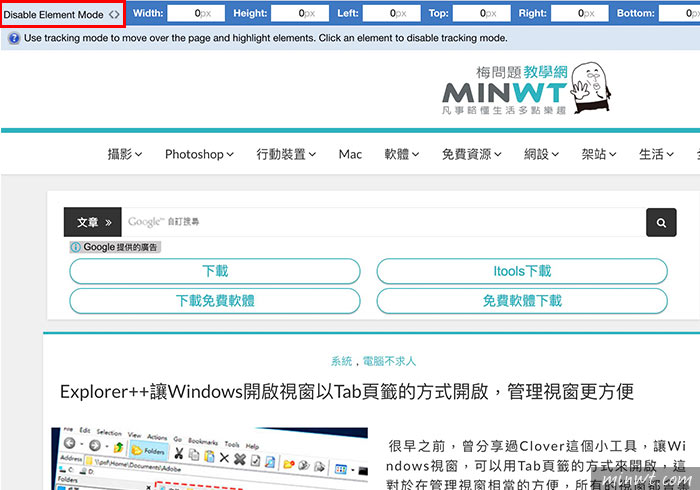
除了自行框取外,也可點左上的箭頭,開啟追蹤模式。

Step7
當點選到區塊時,一樣上方會顯非區塊大小外,還會帶出該區塊的層級與樣式名稱,因此有了Page Ruler讓在修改網頁更方便、更快速。